标签:技术 ima 自变量 变量 深拷贝 alt jquery end 静态
*
静态方法,实例方法 #13
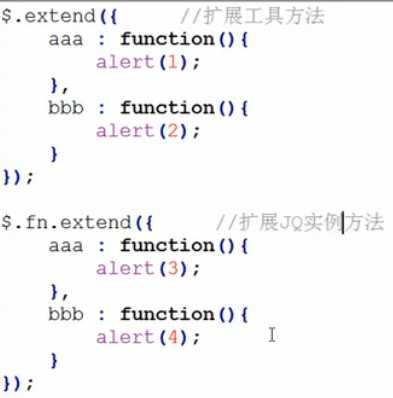
1,当只写一个对象自变量的时候,JQ中扩展插件的形式

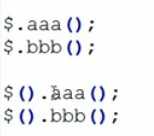
这样调用:

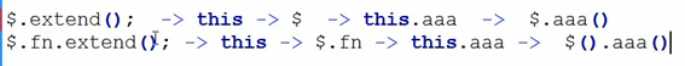
分析,为何可以这样调用

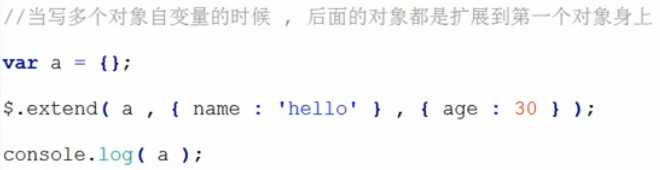
2,当写多个对象自变量的时候,后面对象扩展到第一个对象上

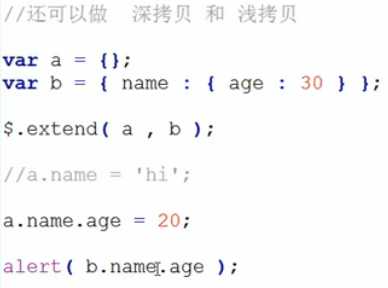
3,深浅拷贝

分析:
如果var b={name:‘hello‘};则a.name=‘hi‘,不会影响到b的名字
但是b.name.age会被改写;
如果不希望被改写,就用深拷贝,$.extend(true,a,b); // b.name.age不会被a改变了
*
标签:技术 ima 自变量 变量 深拷贝 alt jquery end 静态
原文地址:http://www.cnblogs.com/qingmaple/p/6209776.html