标签:important single http android dia res sync like hang
Technically speaking, mobile apps on iOS, Android, and Windows Phone are coded using different programming languages. An iOS app uses Objective-C, an Android app is coded with Java, while a Windows Phone application uses .NET. However, with a decent knowledge of JavaScript, CSS, and HTML, you can build awesome mobile apps. Therefore, in this blog we are going to discuss the top JavaScript frameworks for developing mobile apps.
Further reading: 9 Top JavaScript Frameworks List In Today’s Time
For web development, JavaScript has been a promising programming language and it‘s not going anywhere in the near future. Does JavaScript have the same impact on mobile app development? Let‘s find out. Here are the top 9 JavaScript frameworks for mobile app development as per our research at ValueCoders:
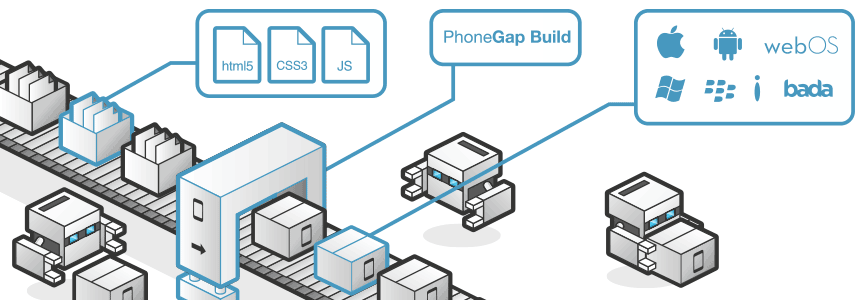
PhoneGap (distribution of Apache Cordova) is a software development framework that helps you to reuse your existing web development skills to quickly make hybrid mobile applications built with HTML, CSS, and JavaScript. Hence, this is not exactly a JavaScript framework. However, it‘s important for you to know about PhoneGap before you get started.
PhoneGap works as a medium between your web application codes and mobile OS APIs. This diagram will help you understand better:

Courtesy: phonegap.com
With the help of PhoneGap, you can use the same code that you wrote in JavaScript, HTML, and CSS and generate APIs for mobile OS like Android and iOS.
Apart from PhoneGap, there are a few more frameworks that can help convert your JavaScript files to mobile APIs. Xamarin, Ionic, Corona are some honorable mentions.
Further reading: Xamarin or Ionic: which one to choose?
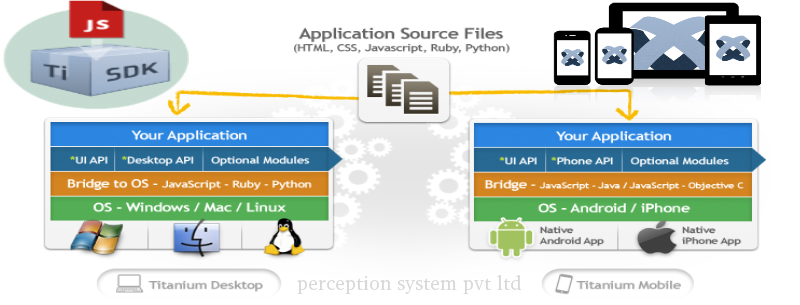
Appcelerator’s Titanium is an open source application development platform that allows you to create native apps (mobile and desktop) using web technologies, such as HTML, JavaScript, and CSS. The Titanium Mobile SDK is one of the most popular cross-platform mobile development solution in use today with over 916109 mobile developers and 460, 587, 474 devices use Accelerator powered apps.
Here is the architecture how Titanium works:


jQuery Mobile framework takes the "write less, do more" agenda to the next level. It is one of the top JavaScript frameworks for mobile to build an application or mobile friendly website.
jQuery Mobile supports a number of user interfaces that are compatible with modern platforms such as Android, iOS and to the earliest of platforms such as Opera Mini and Nokia Symbian. With the help of PhoneGap you can integrate your jQuery web app code to an interactive iOS or Android application.
Ext JS (aka Sencha Touch—the two merged in March of 2015 to form Ext JS 6.0) is said to be the only framework that offers optimal solutions to developers create fast and impressive mobile applications that work on Android, iOS, Kindle Fire, and more. It comes with lots of creative and useful components that work efficiently on all types of mobile applications. Here‘s a glimpse of the features.
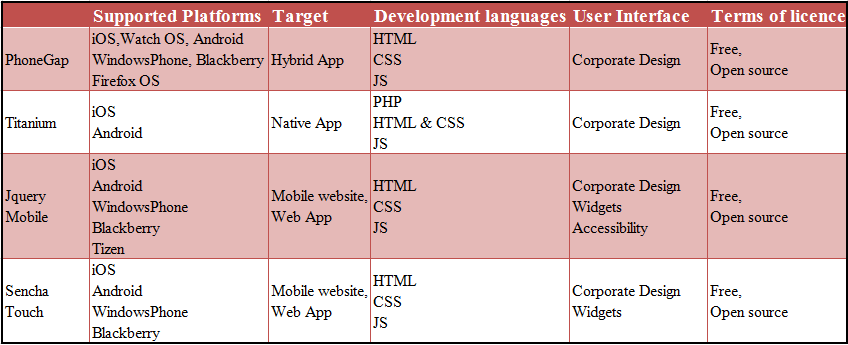
And here is a feature comparison of the top four frameworks (keep in mind, Sencha Touch refers to Sencha Ext JS here).

If you are fond of Native mobile applications, you are majorly left with two options- Xamarin and React Native. Xamarin allows you only to write the same kind of code while programming natively including similar interface design tools and similar calls.
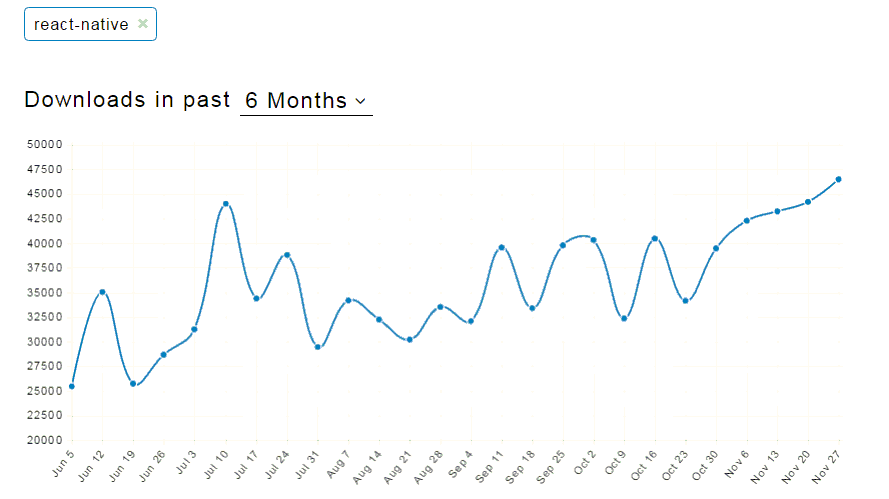
React Native (from Facebook) on the other hand, takes an entirely different path toward native app development. It uses JavaScript code, CSS-alike stylesheets and all-too-familiar HTML-alike tags for layouts. Here‘s a graph for clear understanding of React Native popularity:

Hence, if your team is already React friendly, then React Native could be a good choice for you.
Further reading: 5 reasons to choose Facebook’s ReactJS
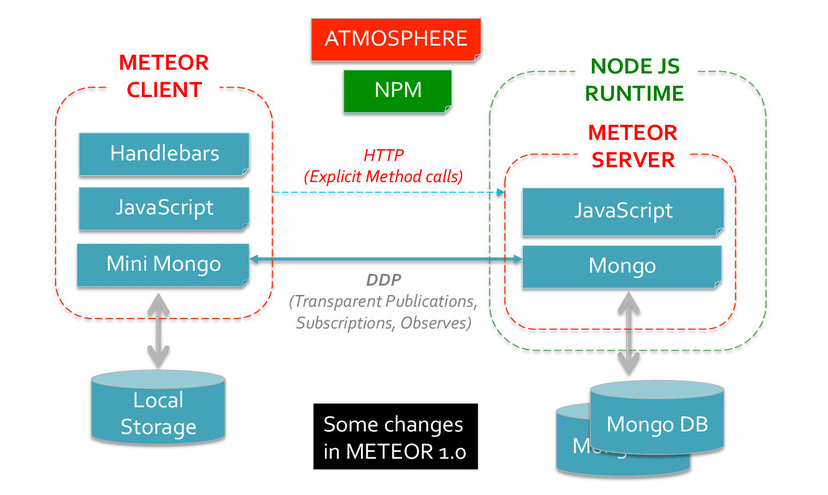
Meteor is yet another JavaScript framework that can help you develop an interactive mobile application. Meteor not only allows your JavaScript code for mobile apps but also gives you ongoing control over your app. With this feature, you can update the JavaScript code without developer‘s help and use the hot code push function to immediately deploy the changes to users on all mobile platforms.
Another specialty of Meteor(version: 1.0) is that it maintains a local copy of data by implementing its miniMongo database in phone internal memory. Moreover, all of the phone-to-server data communication and synchronization is provided by Meteor. (miniMongo is a JavaScript implementation of the MongoDB API.) Here‘s the architecture:

Further reading: Advantages of Meteor JS For Development
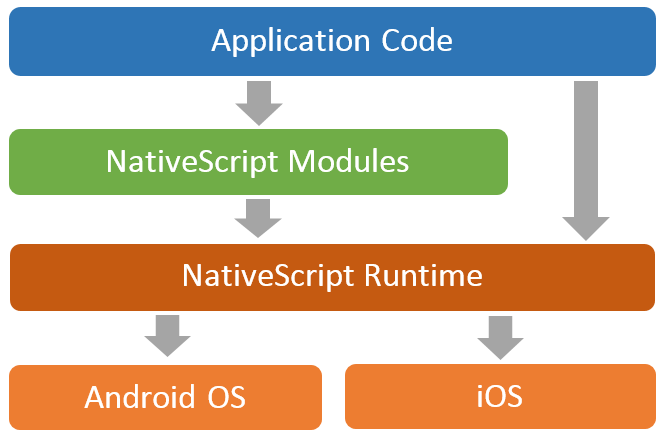
NativeScript is a Telerik invention for building multi-platform native mobile applications from a single code source. The NativeScript site and GitHub page depict the runtime as empowering developers to utilize JavaScript and TypeScript (even Angular 2.0) to build native apps for Android, iOS, and Windows Phone and offer code over the platforms.
Here is the architecture that NativeScript follows:

Ratchet is another essential element in the top JavaScript frameworks for mobile app development. It aims to provide developers and designers with a framework for building mobile web apps. The framework is created by the same team that brought the popular Bootstrap framework to you, which assures the high quality of Ratchet. Whether you want to target Android, iOS, or both, Ratchet 2.x is up for the job.

One of the top JavaScript frameworks for mobile is Mobile Angular UI. If you are an Angular fan, then this framework is for you. It provides essential mobile components that Bootstrap 3 misses. Switches, overlays, scrollable areas, sidebars, absolute positioned top and bottom navbars that don‘t bounce on scroll are some of the features to mention.
Further reading: Top 10 Advantages of Using AngularJS for App Development
However, with the release of Angular 2, concepts has changed a bit. So for Angular 2 admirers Onsen UI 2.0 can be a good choice.
Choosing the right JavaScript framework for mobile is never about the number of features that the particular framework can offer. It’s about the true functionality of the framework and how that functionality can be applied properly within your own mobile app development project. Hence, choose one these top JavaScript frameworks for mobile as per your project‘s needs to save time and cost.
This post was originally published on ValueCoders.
9 Top JavaScript Frameworks For Mobile App Development
标签:important single http android dia res sync like hang
原文地址:http://www.cnblogs.com/Morus-alba/p/6209884.html