标签:app 表名 .com 提示 拼音 模板 常用 template img
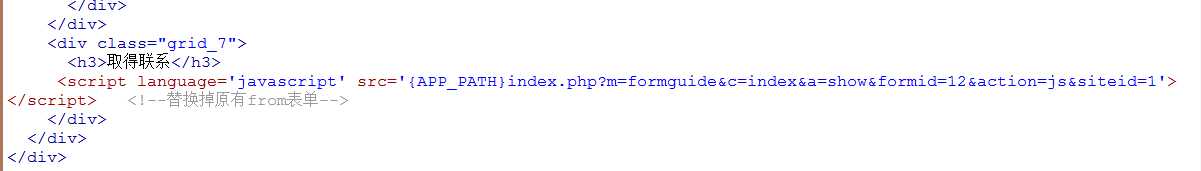
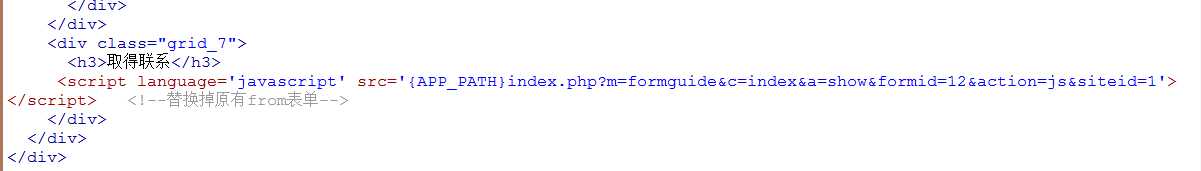
本文主要介绍phpcms v9的表单向导功能是如何使用的,并副多个案例讲解; 先介绍一下v9 的表单向导如何使用 表单向导做的很实用,生成一个表单,常用的是把它作为一个留言板,或者在招聘栏目作为一个供网友填写个人信息的应聘表。 对于表单,默认的模板放在./phpcms/templates/default/formguide/。文件夹里面有三个文件index.html前台的表单列表,show.html单个表单展示,show_js.html表单插件; 表单作为一个功能性模块,往往是作为一个插件嵌入到页面当中,而不是单独做成一个模型,所以用到的模板就是show_js.html模板页。 1.第一步,利用表单向导新建一个表单 2.每个表单都对应一个调用的js代码,如上图 调用 项下面的输入框所示 <script language=‘javascript‘ src=‘{APP_PATH}index.php?m=formguide&c=index&a=show&formid=12&action=js&siteid=1‘></script> 3.在其他模板页面里面加入 调用代码 就ok了。
案例一 使用v9后台的表单向导做前台的留言板功能
表单向导的适用场合:
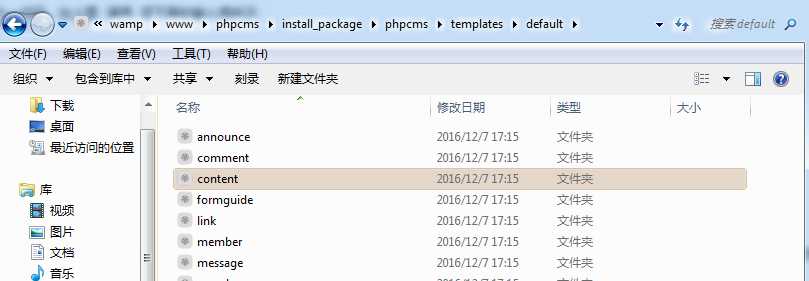
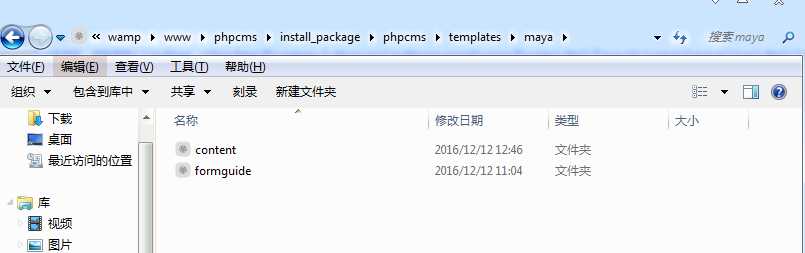
做表单之前:先把default文件夹下的formguide文件夹赋值到要做的模板文件夹下面。


如果一个前台页面只是为了提交表单数据,那么就非常适合适用表单向导的功能,如下面留言板的案例;如果一个前台页面不只是为了提交表单,还要求在当前前台页面显示提交表单的内容,这种情况就不太适合适用表单向导,更适合将其作为一个模块或插件进行安装,如前台页面需要显示用户留言信息的情况
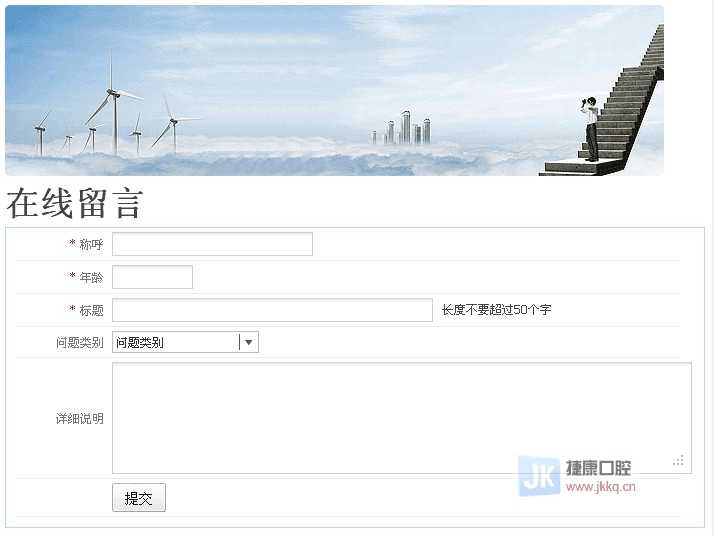
效果图如下:

1,进入“模块”

2,选择“表单向导”
3,点击“添加表单向导”在“名称”里填“留言板”,然后再“表名”里填“liuyanban”,然后再“允许游客提交表单”栏选“是”。再确定。
4,这时候就出现了一个“留言板”的信息,然后我们在后面找到“添加字段”。

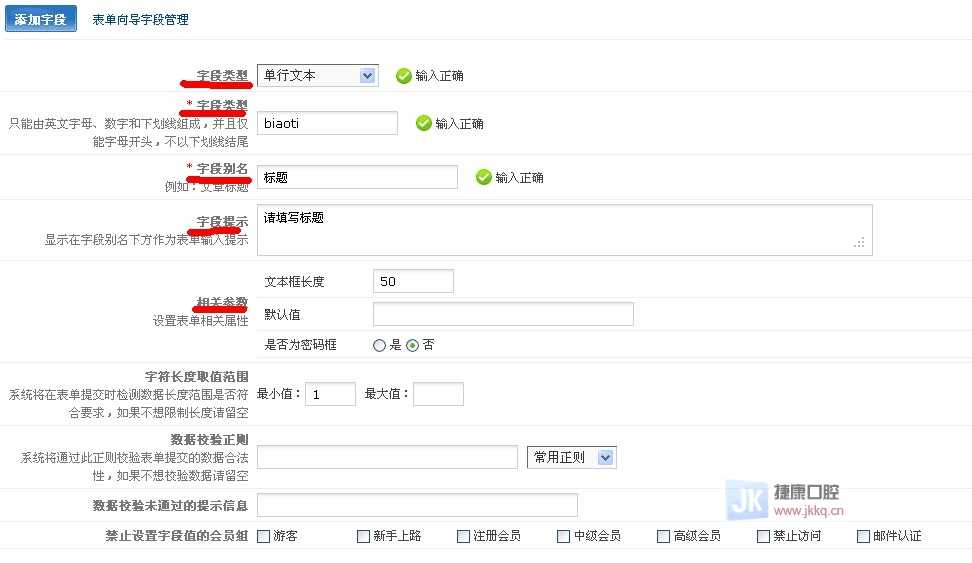
5,点“添加字段”进去,第一行“字段类型”选择,我们一般看到的留言板第一栏都 是“标题”对吧,而“标题”呢就是一个“单行文本”,那我们这里也选择“单行文本”。然后第二栏“字段类型”,这里是放在数据库里面的表名,用来存放“标 题“数据,那我就填一个”标题“的拼音缩写吧:biaoti。接下来就是字段别名了,我们就直接写”标题“吧。再下面是”字段提示“,这里可以不用填,但 是为了让用户更好体验,我们还是填一个提示比较好,就填入”请填写标题“。再下面是”相关参数“的填写,”标题“的”文本框长度“一般就填为50吧,默认 值可写可不写。然后其他的就用管了,直接提交吧。提交以后,我们就会发现刚才添加的字段已经出来了,我们可以点击上面的”预览“按钮看下效果,怎么样?是 不是出现了一个填写标题的输入框。
6,接下来我们就继续添加字段了,根据我们的需要,我们依次添加:留言人、性别、联系电话,留言内容 等字段。注意像”留言人“和”联系电话“在选择字段类型时可以跟”标题“一样选择”单行文本“,”性别“在选择字段类型时选择”选项“,而”留言内容“要 选择”多行文本“或者”编辑器“。

7,在所有的字段添加完成后,我们回到“模块”下“表单向导”这里。我们可以看到在”留言板“后面是不是有个”调用“的脚本,我们把这个脚本放在我们的制作的留言板模板页面里就可以用了,如下:



本文主要介绍phpcms v9的表单向导功能是如何使用的,并副多个案例讲解; 先介绍一下v9 的表单向导如何使用 表单向导做的很实用,生成一个表单,常用的是把它作为一个留言板,或者在招聘栏目作为一个供网友填写个人信息的应聘表。 对于表单,默认的模板放在./phpcms/templates/default/formguide/。文件夹里面有三个文件index.html前台的表单列表,show.html单个表单展示,show_js.html表单插件; 表单作为一个功能性模块,往往是作为一个插件嵌入到页面当中,而不是单独做成一个模型,所以用到的模板就是show_js.html模板页。 1.第一步,利用表单向导新建一个表单 2.每个表单都对应一个调用的js代码,如上图 调用 项下面的输入框所示 <script language=‘javascript‘ src=‘{APP_PATH}index.php?m=formguide&c=index&a=show&formid=12&action=js&siteid=1‘></script> 3.在其他模板页面里面加入 调用代码 就ok了。
案例一 使用v9后台的表单向导做前台的留言板功能
表单向导的适用场合:
做表单之前:先把default文件夹下的formguide文件夹赋值到要做的模板文件夹下面。


如果一个前台页面只是为了提交表单数据,那么就非常适合适用表单向导的功能,如下面留言板的案例;如果一个前台页面不只是为了提交表单,还要求在当前前台页面显示提交表单的内容,这种情况就不太适合适用表单向导,更适合将其作为一个模块或插件进行安装,如前台页面需要显示用户留言信息的情况
效果图如下:
1,进入“模块”
2,选择“表单向导”
3,点击“添加表单向导”在“名称”里填“留言板”,然后再“表名”里填“liuyanban”,然后再“允许游客提交表单”栏选“是”。再确定。
4,这时候就出现了一个“留言板”的信息,然后我们在后面找到“添加字段”。
5,点“添加字段”进去,第一行“字段类型”选择,我们一般看到的留言板第一栏都 是“标题”对吧,而“标题”呢就是一个“单行文本”,那我们这里也选择“单行文本”。然后第二栏“字段类型”,这里是放在数据库里面的表名,用来存放“标 题“数据,那我就填一个”标题“的拼音缩写吧:biaoti。接下来就是字段别名了,我们就直接写”标题“吧。再下面是”字段提示“,这里可以不用填,但 是为了让用户更好体验,我们还是填一个提示比较好,就填入”请填写标题“。再下面是”相关参数“的填写,”标题“的”文本框长度“一般就填为50吧,默认 值可写可不写。然后其他的就用管了,直接提交吧。提交以后,我们就会发现刚才添加的字段已经出来了,我们可以点击上面的”预览“按钮看下效果,怎么样?是 不是出现了一个填写标题的输入框。
6,接下来我们就继续添加字段了,根据我们的需要,我们依次添加:留言人、性别、联系电话,留言内容 等字段。注意像”留言人“和”联系电话“在选择字段类型时可以跟”标题“一样选择”单行文本“,”性别“在选择字段类型时选择”选项“,而”留言内容“要 选择”多行文本“或者”编辑器“。
7,在所有的字段添加完成后,我们回到“模块”下“表单向导”这里。我们可以看到在”留言板“后面是不是有个”调用“的脚本,我们把这个脚本放在我们的制作的留言板模板页面里就可以用了,如下:



标签:app 表名 .com 提示 拼音 模板 常用 template img
原文地址:http://www.cnblogs.com/zxl89/p/6210572.html