标签:获取 https sts lan .com edit 页面 慕课 ons
以此网址https://i.cnblogs.com/EditPosts.aspx?opt=1为例:
1. var url=window.location.href
console.log(url)-->https://i.cnblogs.com/EditPosts.aspx?opt=1
获取完整url,包含所有参数。
2. var url=window.location.search
console.log(url)-->opt=1
获取问号后面的内容
3. var url=window.location.hash
console.log(url)-->额,这个url中没有hash
这是获取#后面的信息,就是锚点、哈希。
4. var url=window.location.protocol
console.log(url)-->https:
这是获取页面的协议,或者http或者https或者ftp
5. var url=window.location.host
console.log(url)-->i.cnblogs.com
获取页面url的端口号和hostname,也可以写window.location.hostname获取主机名称信息
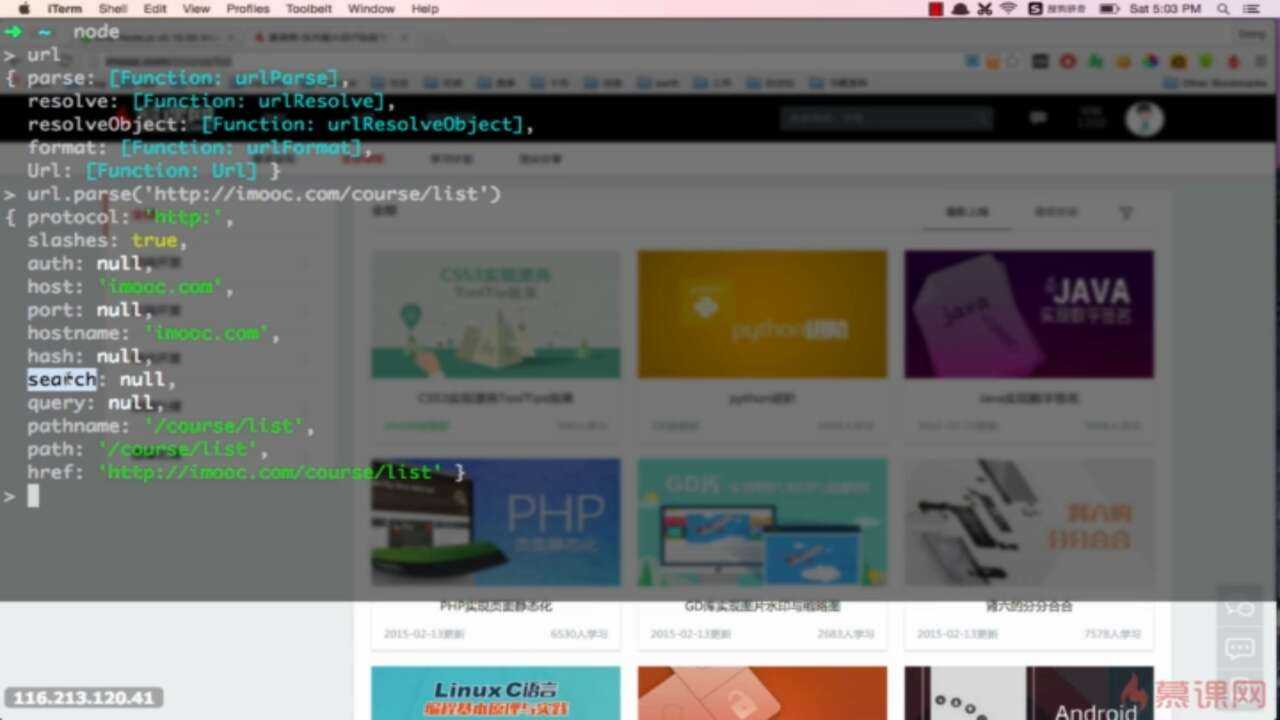
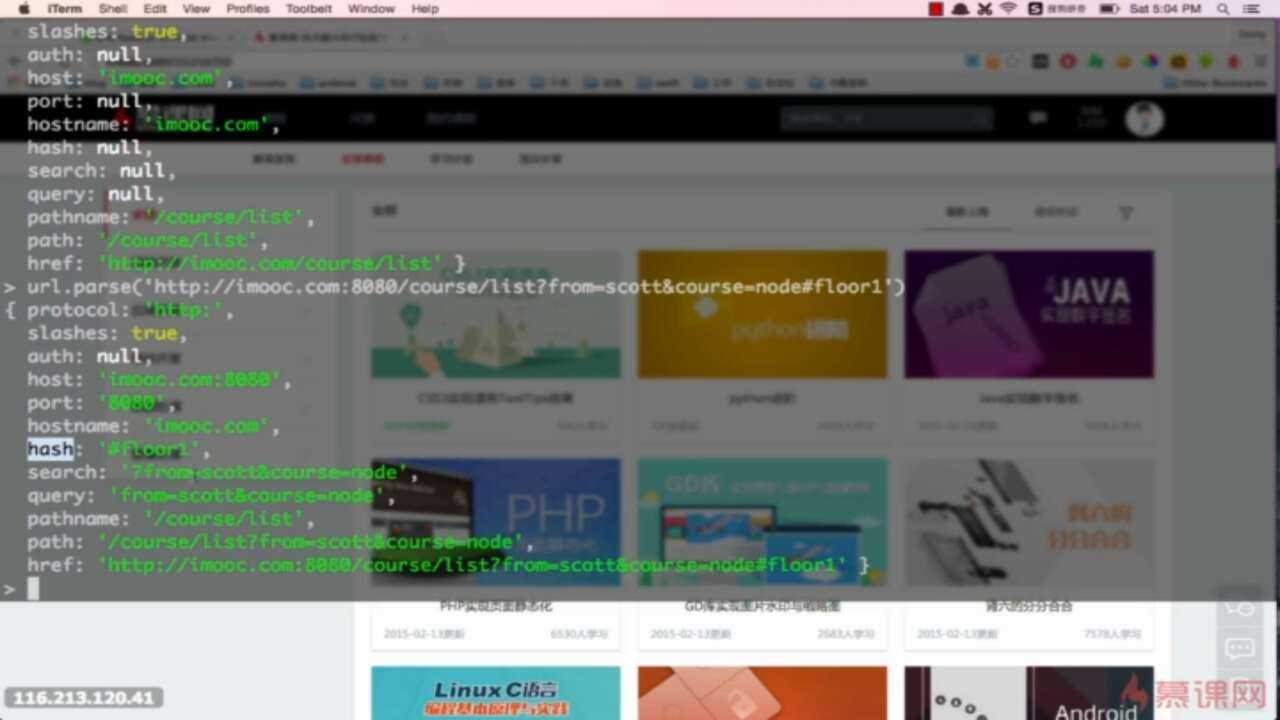
常用的就这几个吧,还有几个没用到过不敲了,至于为什么会获取到呢,,正好在慕课网node.js视频中看到url对象,
这些都在图里了。


标签:获取 https sts lan .com edit 页面 慕课 ons
原文地址:http://www.cnblogs.com/wmlucky/p/6213075.html