标签:local 框架 style dev app 网络连接 code https 项目文件
vue这个新的工具,确实能够提高效率,vue入门的精髓:(前提都是在网络连接上的情况下)
1.要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依赖等等。
这里有一个小技巧:如果在cmd中直接使用npm来安装的一些工具的话会比较慢,所以我们使用淘宝的npm镜像:
输入npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了
安装完npm镜像后,开始安装全局vue-cli脚手架,之所以要用vue-cli,是应为这个工具能帮我们搭建好我们需要的模板框架,比较简单。方法:cnpm install -g vue-cli 回车,验证是否安装成功,在命令行中输入vue,出来vue的信息说明---安装成功
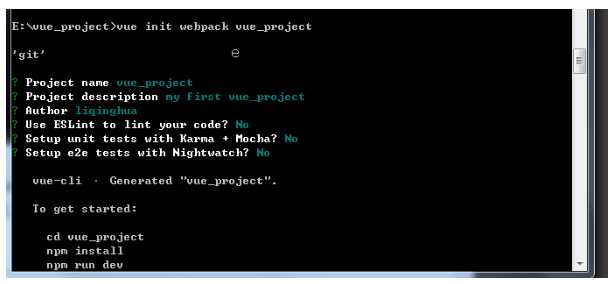
2.安装完脚手架以后开始,开始创建一个新项目:命令 vue init webpack vue_project(最后这个是我创建的项目文件夹的名字)
过程中会出现 
3 cd vue_project
npm install=>会生成这个文件夹node_modules
npm run dev 准备工作做好以后,测试一下项目里面默认的app.vue模块能否跑起来,这是需要先安装一下服务器环境,在命令行中或者输入
cnpm run dev 回车即可 ,就会打开浏览器 http://localhost:8080 
标签:local 框架 style dev app 网络连接 code https 项目文件
原文地址:http://www.cnblogs.com/zgfa-blogs/p/6212933.html