标签:技术 nbsp ted height http router img route outer
开发项目的时候,使用的是 vue 2.x 版本 搭配路由切换 vue-router ,但是很多时候有些页面需要被缓存,有些页面不需要缓存,那么该如何进行一个处理
这里我使用了一个方案来解决这个问题 :
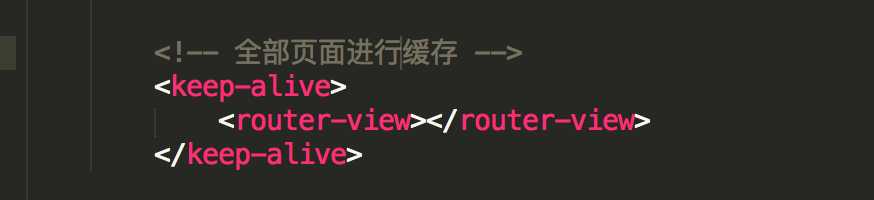
首先在入口页面进行全部缓存标签 即 <keep-alive>:

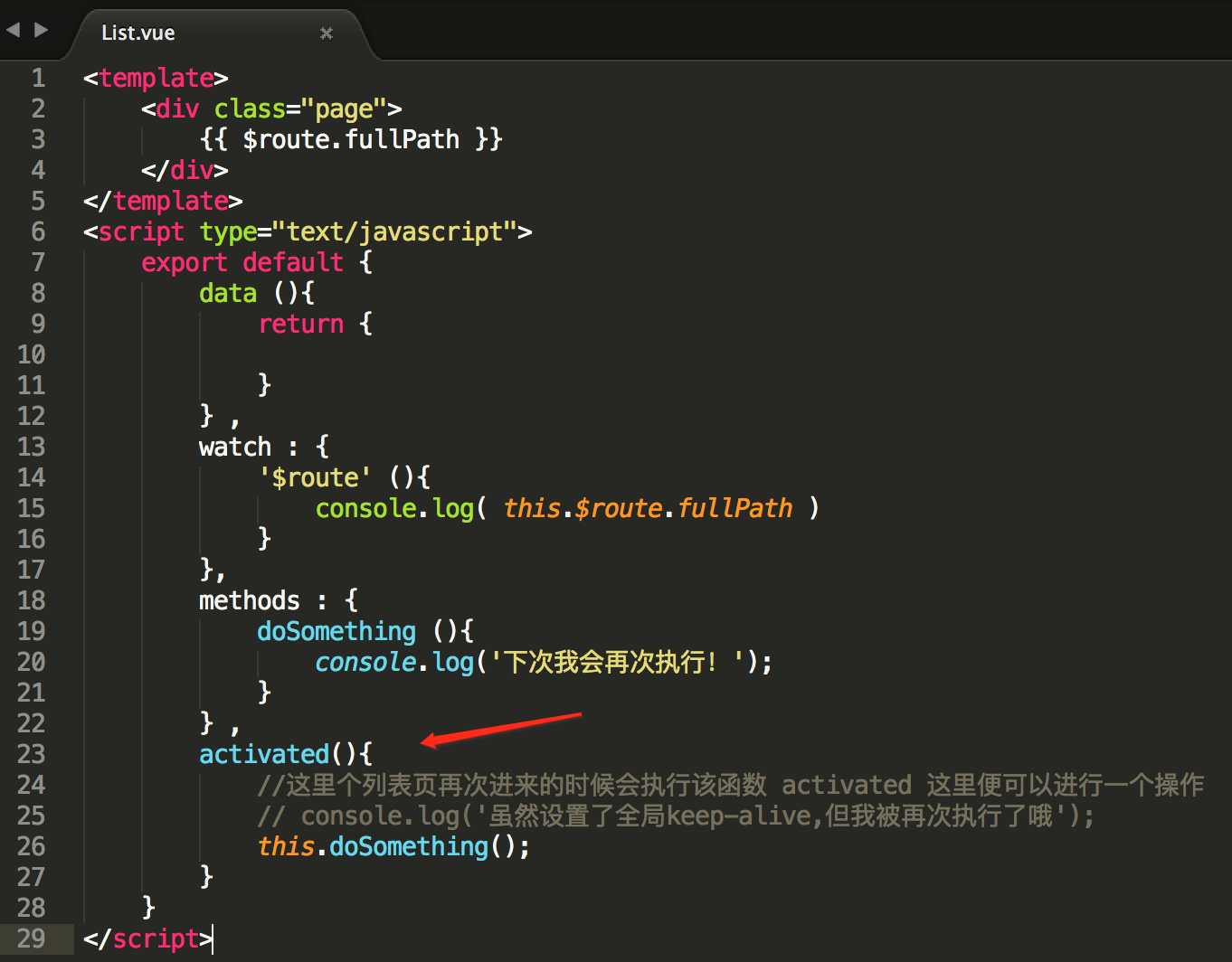
解决有些不需要被缓存的组件页面 设置 activated 即可以再次进行事件的响应

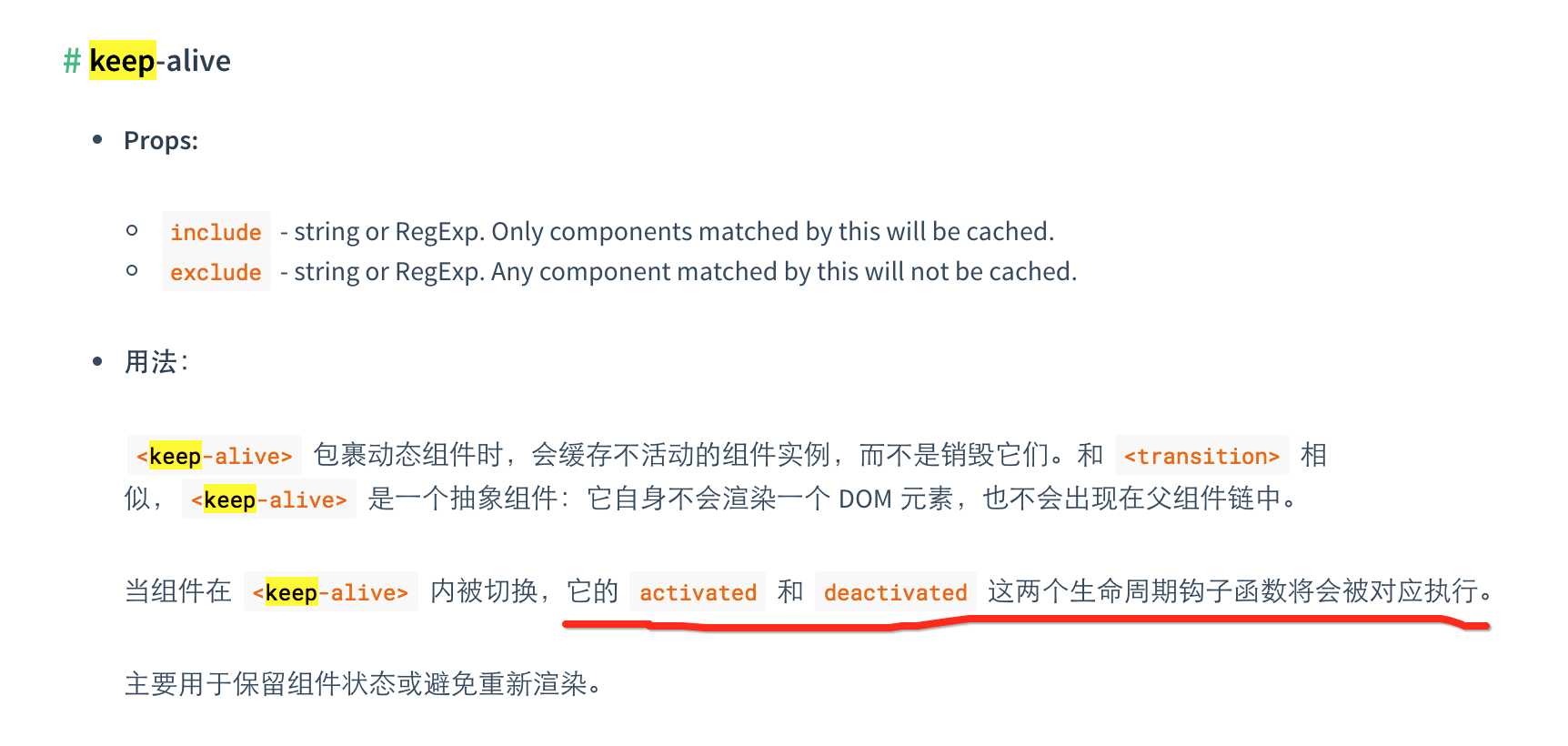
官网api

vue.js 2.x 能否设置某个组件不被keep-alive 的解决方案
标签:技术 nbsp ted height http router img route outer
原文地址:http://www.cnblogs.com/zion0707/p/6213159.html