标签:空白 uil tor log 屏蔽 分享 dimen close ges
本控件不依赖任何父布局,不是针对 RecyclerView、ListView,而是任意的ViewGroup里的childView都可以使用侧滑(删除)菜单。
支持任意ViewGroup、0耦合、史上最简单。
本控件从撸出来在项目使用至今已经过去7个月,距离第一次将它push至github上,也已经2月+。(之前,我发表过一篇文章。传送门:http://blog.csdn.net/zxt0601/article/details/52303781, 里面详细描述了本控件V1.0版本是怎么实现的。)
期间有很多朋友在评论、issue里提出了一些改进意见,例如支持设置滑动方向(左右)、高仿QQ的交互、支持GridLayoutManager等,以及一些bug。已经被我全部实、修复。并且将其打包至jitpack,引入更方便。和第一版相比,改动挺多的。故将其整理,新发一版。
那么本文先从如何使用它讲起,然后介绍它包含的特性、支持的属性。最后就几个难点和冲突的解决进行讲解。
代码传送门:喜欢的话,随手点个star。多谢
https://github.com/mcxtzhang/SwipeDelMenuLayout
先上几个gif给各位看官感受一下最新版的魅力(以下版本都顺便展示了可选的双向滑动)
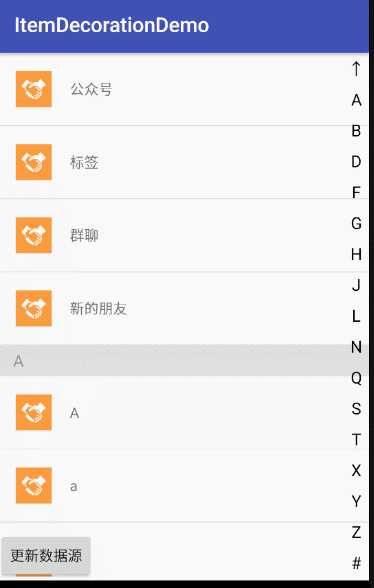
本控件最大魅力就是0耦合,所以先上配合我另一个库组装的效果(ItemDecorationIndexBar + SwipeMenuLayout):
(ItemDecorationIndexBar : https://github.com/mcxtzhang/ItemDecorationIndexBar)

Android Special Version (无阻塞式,侧滑菜单展开时,依然可以展开其他侧滑菜单,同时上一个菜单会自动关闭):

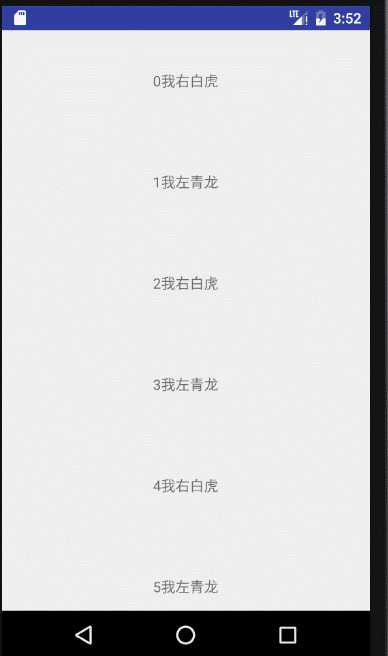
GridLayoutManager (和上图的代码比,只需修改RecyclerView的LayoutManager。):

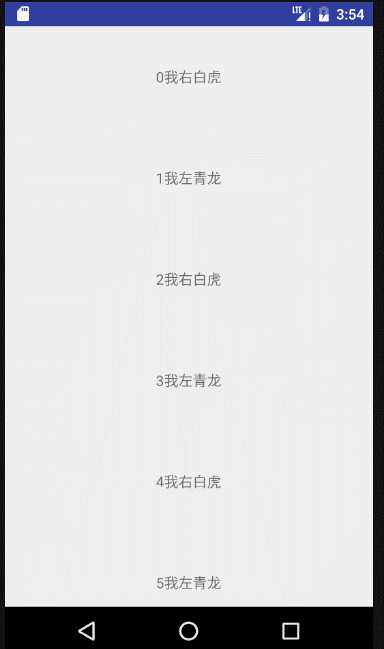
LinearLayout (不需任何修改,连LinearLayout也可以简单的实现侧滑菜单):

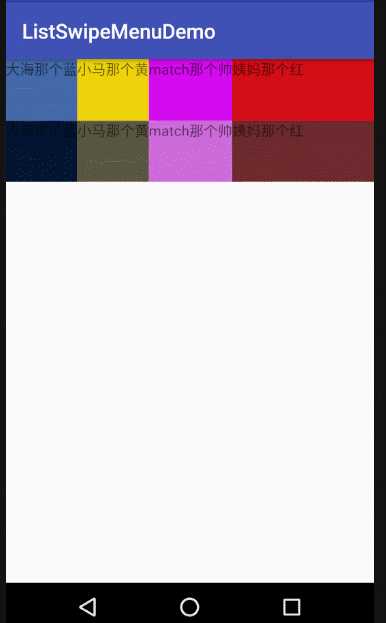
iOS interaction (阻塞式交互,高仿QQ,侧滑菜单展开式,屏蔽其他ITEM所有操作):

Step 1. 在项目根build.gradle文件中增加JitPack仓库依赖。
1 allprojects { 2 repositories { 3 ... 4 maven { url "https://jitpack.io" } 5 } 6 }
Step 2. Add the dependency
1 dependencies { 2 compile ‘com.github.mcxtzhang:SwipeDelMenuLayout:V1.2.1‘ 3 }
Step 3. 在需要侧滑删除的ContentItem外面套上本控件,在本控件内依次排列ContentItem、菜单即可:
至此 您就可以使用高仿IOS、QQ 侧滑删除菜单功能了
(侧滑菜单的点击事件等是通过设置的id取到,与其他控件一致,不再赘述)
Demo里,我的ContentItem是一个TextView,那么我就在其外嵌套本控件,并且以侧滑菜单出现的顺序,依次排列菜单控件即可。
1 <?xml version="1.0" encoding="utf-8"?> 2 <com.mcxtzhang.swipemenulib.SwipeMenuLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="100dp" 6 android:clickable="true" 7 android:paddingBottom="1dp"> 8 9 <TextView 10 android:id="@+id/content" 11 android:layout_width="match_parent" 12 android:layout_height="match_parent" 13 android:background="?android:attr/selectableItemBackground" 14 android:gravity="center" 15 android:text="项目中我是任意复杂的原ContentItem布局"/> 16 17 <!-- 以下都是侧滑菜单的内容依序排列 --> 18 <Button 19 android:id="@+id/btnTop" 20 android:layout_width="60dp" 21 android:layout_height="match_parent" 22 android:background="#d9dee4" 23 android:text="置顶" 24 android:textColor="@android:color/white"/> 25 26 <Button 27 android:id="@+id/btnUnRead" 28 android:layout_width="120dp" 29 android:layout_height="match_parent" 30 android:background="#ecd50a" 31 android:clickable="true" 32 android:text="标记未读" 33 android:textColor="@android:color/white"/> 34 35 <Button 36 android:id="@+id/btnDelete" 37 android:layout_width="60dp" 38 android:layout_height="match_parent" 39 android:background="@color/red_ff4a57" 40 android:text="删除" 41 android:textColor="@android:color/white"/> 42 43 </com.mcxtzhang.swipemenulib.SwipeMenuLayout>
1 通过 isIos 变量控制是否是IOS阻塞式交互,默认是打开的。
2 通过 isSwipeEnable 变量控制是否开启右滑菜单,默认打开。(某些场景,复用item,没有编辑权限的用户不能右滑)
3 通过开关 isLeftSwipe支持左滑右滑
有两种方式设置:
一:xml:
1 <com.mcxtzhang.swipemenulib.SwipeMenuLayout 2 xmlns:app="http://schemas.android.com/apk/res-auto" 3 app:ios="false" 4 app:leftSwipe="true" 5 app:swipeEnable="true">
二: java代码:
1 //这句话关掉IOS阻塞式交互效果 并依次打开左滑右滑 禁用掉侧滑菜单 2 ((SwipeMenuLayout) holder.itemView).setIos(false).setLeftSwipe(position % 2 == 0 ? true : false).setSwipeEnable(false);
由于持续迭代,会发生完成一个feature、fix一个bug后,导致新的bug。
so,整理一份checkList,供每次迭代后验证,都通过,才会push到github库上。
| 项目 | 备注 | 验证 |
|---|---|---|
| isIos | 切换至IOS阻塞交互模式、Android特色无阻塞交互模式 以下feature都可正常工作 | |
| isSwipeEnable | 是否支持关闭侧滑功能 | |
| isLeftSwipe | 是否支持双向滑动 | |
| ContentItem内容可单击 | ||
| ContentItem内容可长按 | ||
| 侧滑菜单显示时,ContentItem不可点击 | ||
| 侧滑菜单显示时,ContentItem不可长按 | ||
| 侧滑菜单显示时,侧滑菜单可以点击 | ||
| 侧滑菜单显示时,点击ContentItem区域关闭菜单 | ||
| 侧滑过程中,屏蔽长按事件 | ||
| 通过滑动关闭菜单,不应该触发ContentItem点击事件 |
1 ContentItem的长按和本控件侧滑的冲突。
一开始我还是老思路,一直都是通过判断手指起始落点的坐标,判断手指落点处于何位置,屏蔽一些操作。当本控件功能越来越庞大,计算开始复杂,也容易出错。但也跌跌撞撞的撑了过来,但就在今天,我想到了另一种思路:通过禁用子View的longClickable属性来完成这个功能。于是我重构这部分代码,先利用git 查看之前的提交,去除掉那部分代码,并
在侧滑菜单展开smoothExpand()、关闭smoothClose()的函数中分别加入:
1 //2016 11 13 add 侧滑菜单展开,屏蔽content长按 2 if (null != mContentView) { 3 mContentView.setLongClickable(true); 4 }
1 //2016 11 13 add 侧滑菜单展开,屏蔽content长按 2 if (null != mContentView) { 3 mContentView.setLongClickable(true); 4 }
代码就这么简单,几小时前我才想到这么简单的解决方法,这也是促使我新撸一遍文章,记录本控件的一些改动的缘由之一。
2 如何支持任意父控件
这算是本控件最酷炫的魅力之一吧,在之前的文章 ,我详细描述了实现过程。
总结起来,我利用了一个static变量,保存了当前正在展开的View,
在进行各项操作时就可预先判断,如若会引起冲突,例如界面上出现两个侧滑菜单,
便自动关闭上一个菜单。
代码如下:
1 //存储的是当前正在展开的View 2 private static SwipeMenuLayout mViewCache;
dispatchTouchEvent()的ActionDown里:
1 //如果down,view和cacheview不一样,则立马让它还原。且把它置为null 2 if (mViewCache != null) { 3 if (mViewCache != this) { 4 mViewCache.smoothClose(); 5 } 6 //只要有一个侧滑菜单处于打开状态, 就不给外层布局上下滑动了 7 getParent().requestDisallowInterceptTouchEvent(true); 8 }
在侧滑菜单展开smoothExpand()、关闭smoothClose()的函数:
1 //展开就加入ViewCache: 2 mViewCache = SwipeMenuLayout.this;
1 //关闭置为null 2 mViewCache = null;
onDetachedFromWindow()里:
1 //每次ViewDetach的时候,判断一下 ViewCache是不是自己,如果是自己,关闭侧滑菜单,且ViewCache设置为null, 2 // 理由:1 防止内存泄漏(ViewCache是一个静态变量) 3 // 2 侧滑删除后自己后,这个View被Recycler回收,复用,下一个进入屏幕的View的状态应该是普通状态,而不是展开状态。 4 @Override 5 protected void onDetachedFromWindow() { 6 if (this == mViewCache) { 7 mViewCache.smoothClose(); 8 mViewCache = null; 9 } 10 super.onDetachedFromWindow(); 11 }
3 解决多指滑动冲突:
利用一个布尔值 flag,在ActionDown时判断是否继续接受触摸事件:
代码如下:
1 //防止多只手指一起滑我的flag 在每次down里判断, touch事件结束清空 2 private static boolean isTouching;
dispatchTouchEvent()的ActionDown里:
if (isTouching) {//如果有别的指头摸过了,那么就return false。这样后续的move..等事件也不会再来找这个View了。 return false; } else { isTouching = true;//第一个摸的指头,赶紧改变标志,宣誓主权。 }
ActionUp里:
1 isTouching = false;//没有手指在摸我了
4 支持GridLayoutManager
毕竟项目中在网格布局中使用侧滑菜单还属少数,所以一开始我将场景简单化,给本控件设置的宽度都是父控件的宽度-padding。后来有童鞋提出希望支持网格布局,一开始我思路也走了弯路,我还想着构建一个MatchParent的MeasureSpec,然后传给父控件(GridView、RecyclerView)用于测量呢。
正确思路是,取第一个子View,即ContentView的宽度用作本控件的宽度即可,这样在layout侧滑菜单时,自然而然将侧滑菜单layout在了不可见的区域,只有通过滑动才能显示它。
代码也没啥好说的:
在onMeasure()中:
1 @Override 2 protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { 3 super.onMeasure(widthMeasureSpec, heightMeasureSpec); 4 //2016 11 09 add,适配GridLayoutManager,将以第一个子Item(即ContentItem)的宽度为控件宽度 5 int contentWidth = 0; 6 int childCount = getChildCount(); 7 for (int i = 0; i < childCount; i++) { 8 View childView = getChildAt(i); 9 if (childView.getVisibility() != GONE) { 10 measureChildWithMargins(childView, widthMeasureSpec, 0, heightMeasureSpec, 0); 11 final MarginLayoutParams lp = (MarginLayoutParams) childView.getLayoutParams(); 12 mHeight = Math.max(mHeight, childView.getMeasuredHeight() + lp.topMargin + lp.bottomMargin); 13 if (i > 0) {//第一个布局是Left item,从第二个开始才是RightMenu 14 mRightMenuWidths += childView.getMeasuredWidth(); 15 } else { 16 contentWidth = childView.getMeasuredWidth(); 17 } 18 } 19 } 20 setMeasuredDimension(contentWidth, mHeight);//宽度取第一个Item(Content)的宽度 21 }
在onLayout()中,顺序layoutchildView即可。
以上是本控件近期or大家感兴趣的一些点的详解,更详细的讲解可去上篇文章观看,或者去github上下载源码浏览。
上文地址:
http://blog.csdn.net/zxt0601/article/details/52303781
代码传送门:
https://github.com/mcxtzhang/SwipeDelMenuLayout
标签:空白 uil tor log 屏蔽 分享 dimen close ges
原文地址:http://www.cnblogs.com/huolongluo/p/6214344.html