标签:blog http color io 文件 ar 2014 问题
css产出sourcemap有什么用呢,可能大家要问这个问题了。
请移步这里
https://developers.google.com/chrome-developer-tools/docs/css-preprocessors?hl=zh-CN
在chrome中我们通过sourcemap可以直接调试less源文件文件,这是一个非常强大的功能。
下面由我为大家道来
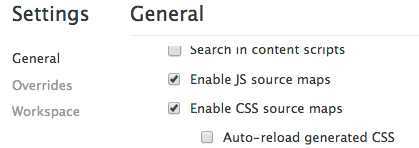
1.在chrome中开启dev工具,开启容许CSS source maps设置

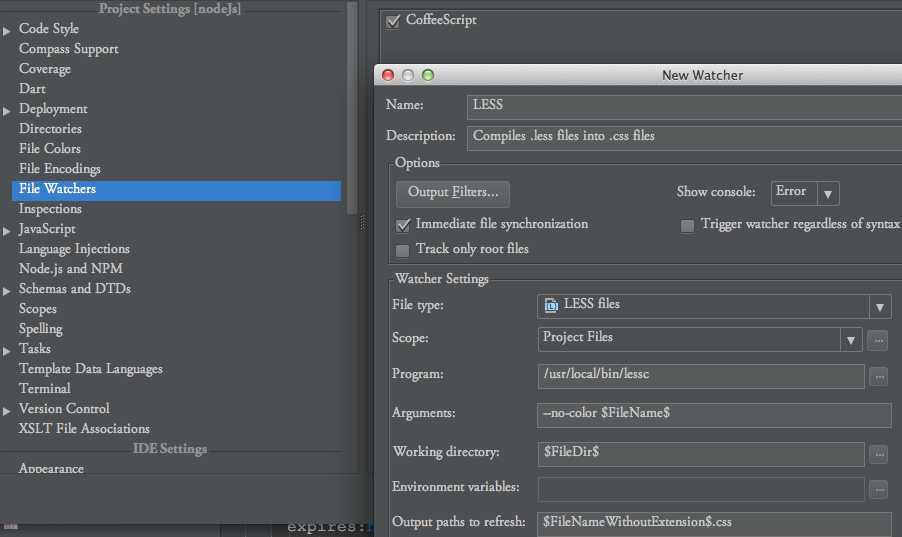
2.webstorm中只要创建了less扩展名的文件,就会有提示只要你同意就会创建一个firewatchers任务,但是这个默认的任务只能编译出css。我们需要对这个任务进行一些小小的修改,以便能达到产出sourcemap。
原版配置

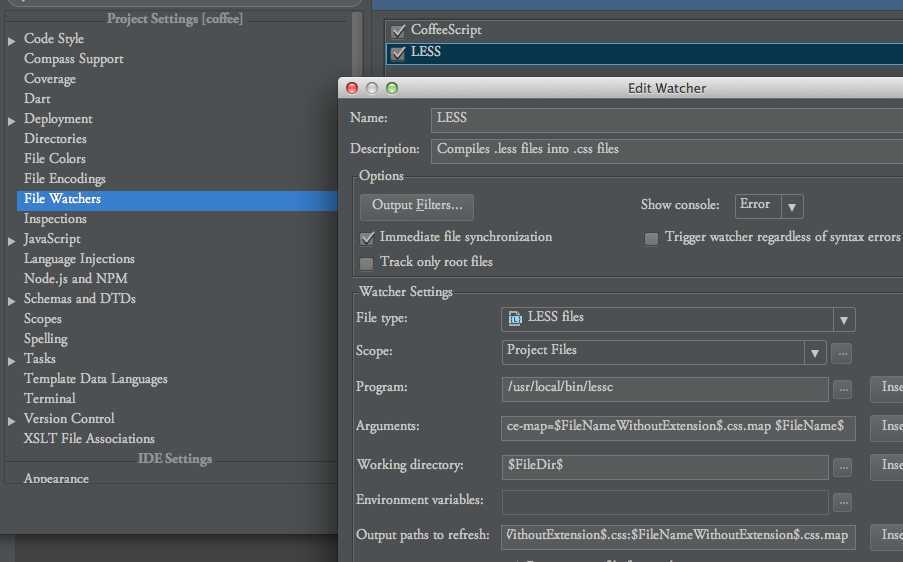
改造后的配置

3.对Arguments 和Output paths to refresh这两项进行了修改
Arguments
|
1
|
--no-color --source-map=$FileNameWithoutExtension$.css.map $FileName$ |
Output paths to refresh
|
1
|
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map |
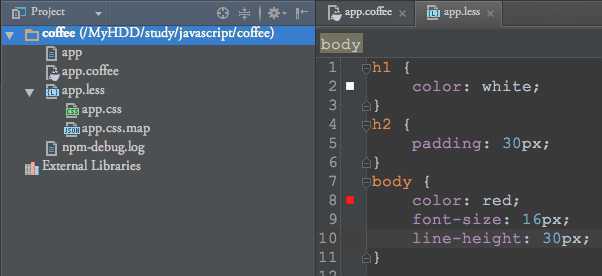
这样就能够既产出.css文件又能产出.map文件了

产出的对应的map文件为
|
1
|
{"version":3,"sources":["app.less"],"names":[],"mappings":"AAAG;EACF,YAAA;;AAEE;EACA,aAAA;;AAEE;EACJ,UAAA;EACA,eAAA;EACA,iBAAA"} |
是不是很棒呢,经过简单设置就可以快乐开发了!
4.修改命令的依据是
|
1
|
lessc app.less app.css --source-map=app.css.map |
环境
| webstorm | less | nodejs |
| 7.0.3(js最好的IDE非广告) | 1.5+(这个版本才有sourcemap) | 必须 |
转自:http://www.cnblogs.com/enix/p/3505610.html
用webstorm自动编译less产出css和sourcemap,布布扣,bubuko.com
用webstorm自动编译less产出css和sourcemap
标签:blog http color io 文件 ar 2014 问题
原文地址:http://www.cnblogs.com/fxair/p/3919674.html