标签:执行 重置 interval body delegate button bsp 清除 int
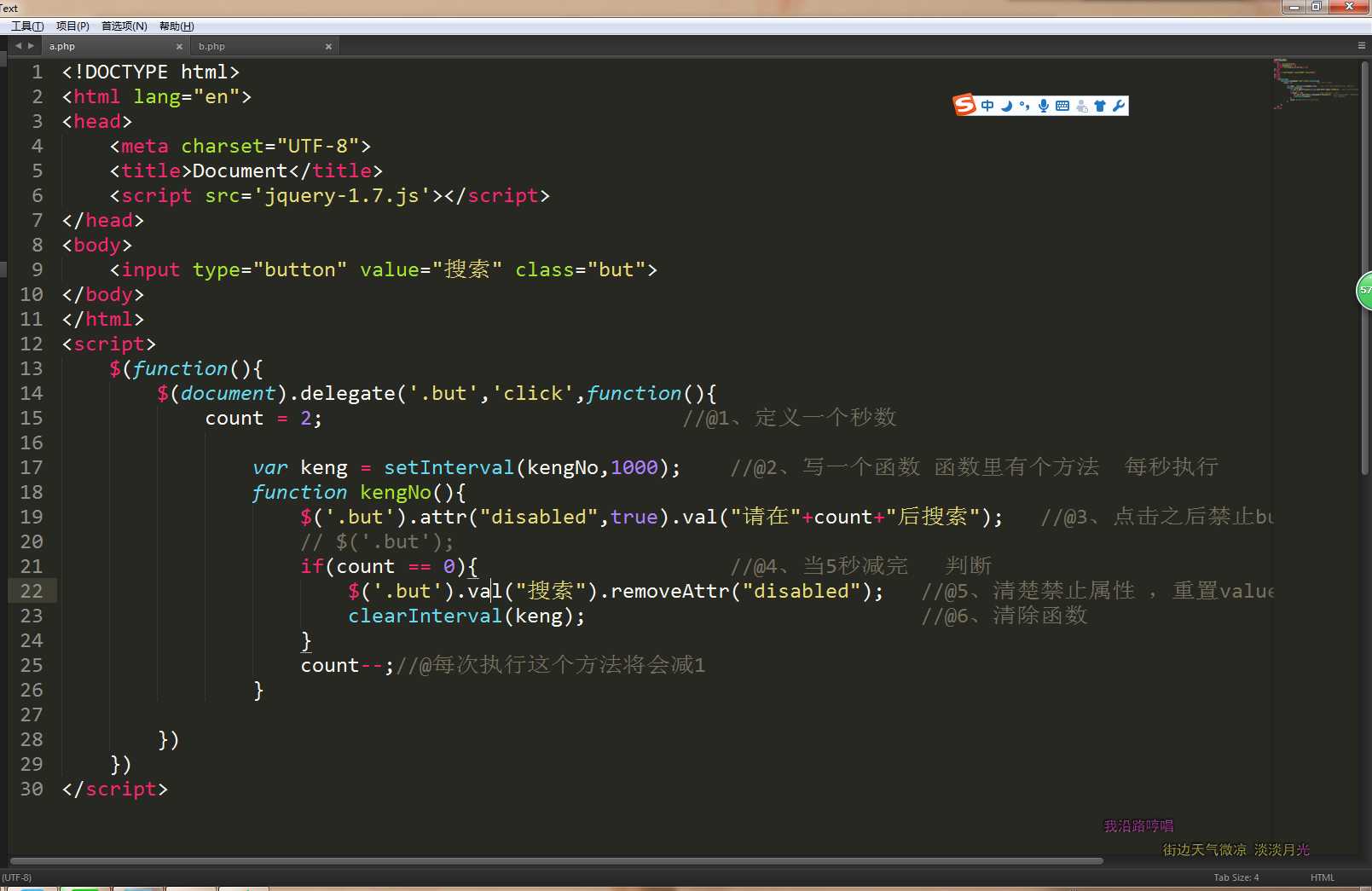
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src=‘jquery-1.7.js‘></script>
</head>
<body>
<input type="button" value="搜索" class="but">
</body>
</html>
<script>
$(function(){
$(document).delegate(‘.but‘,‘click‘,function(){
var _this = $(‘.but‘)
var count = 2; //@1、定义一个秒数
var keng = setInterval(kengNo,1000); //@2、写一个函数 函数里有个方法 每秒执行
function kengNo(){
_this.attr("disabled",true).val("请在"+count+"后搜索"); //@3、点击之后禁止button按钮,修改value值
// $(‘.but‘);
if(count == 0){ //@4、当5秒减完 判断
_this.val("搜索").removeAttr("disabled"); //@5、清楚禁止属性 ,重置value值
clearInterval(keng); //@6、清除函数
}
count--;//@每次执行这个方法将会减1
}
})
})
</script>

标签:执行 重置 interval body delegate button bsp 清除 int
原文地址:http://www.cnblogs.com/guishugan/p/6215901.html