标签:nbsp element put border onclick lte click 设置 lock
按钮上传文件:
<input type="file" />
file的意思为提交

每个游览器的显示方式都不一样哦
遮罩层: 设两个id
<style type="text/css"> #bg{ display: none; position: absolute; top: 0%; left: 0%; width: 100%; height: 100%; background-color: black; z-index:1001; opacity: 0.7; opacity:.70; filter: alpha(opacity=70);} #show{display: none; position: absolute; top: 25%; left: 22%; width: 53%; height: 49%; padding: 8px; border: 8px solid #E8E9F7; background-color: white; z-index:1002; overflow: auto;} </style>
body部分
<input id="btnshow" type="button" value="Show" onclick="showdiv();" /> <div id="bg"></div> <div id="show">测试 <input id="btnclose" type="button" value="Close" onclick="hidediv();" />
js部分
<script language="javascript" type="text/javascript"> function showdiv() { document.getElementById("bg").style.display = "block"; document.getElementById("show").style.display = "block"; } function hidediv() { document.getElementById("bg").style.display = ‘none‘; document.getElementById("show").style.display = ‘none‘; } </script>
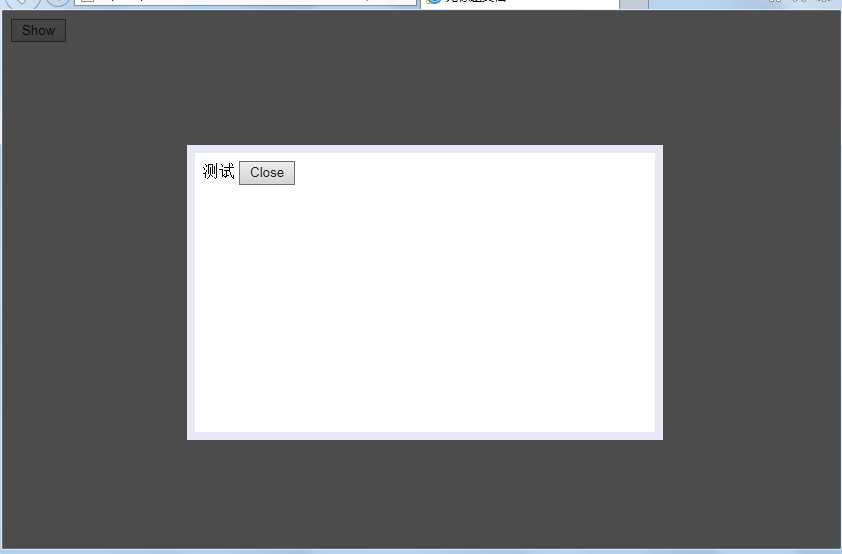
效果图:


其中bg为遮罩层,设置透明度与隐藏
show为白色框子
标签:nbsp element put border onclick lte click 设置 lock
原文地址:http://www.cnblogs.com/xuan584521/p/6216169.html