标签:结束 播放 技术分享 ase 逗号 count 自己 自己的 javascrip
CSS3动画:
通过CSS3 我们能够创建动画 这可以在许多网页中取代动画图片 Flash动画 以及JavaScript。
CSS3 @keyframes 规则
如需在 CSS3 中创建动画,您需要学习 @keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
同样的先看一个例子:
<html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #animationDemo { width: 100px; height: 100px; background: red; position: relative; } #animationDemo:hover { animation: myAnimation 5s; } @keyframes myAnimation{ 0%{background: red; left: 0px; top: 0px; border-radius: 0px;} 25% {background: yellow; left: 200px; top: 0px; border-radius: 25px;} 50% {background: blue; left: 200px; top: 200px; border-radius: 50px;} 75% {background: green; left: 0px; top: 200px; border-radius: 25px;} 100%{background: red;left: 0px; top: 0px; border-radius: 0px;} } </style> </head> <body> <div id="animationDemo"> </div> </body> </html>
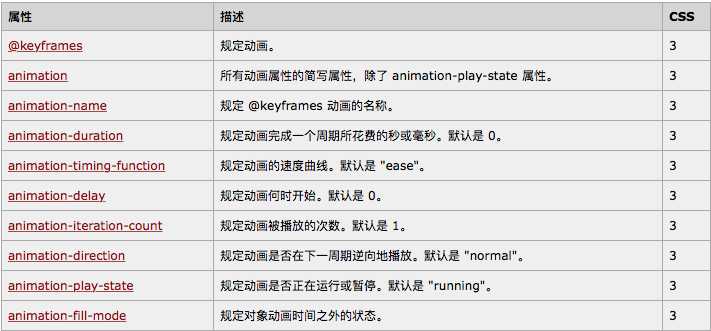
CSS3动画属性:

列出所有属性的例子:
<html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #animationDemo { width: 100px; height: 100px; background: red; position: relative; } #animationDemo:hover { animation-name:myAnimation; animation-duration: 5s; animation-timing-function:linear; animation-delay: 2s; animation-iteration-count: infinite; animation-direction: alternate; animation-play-state:running ; } @keyframes myAnimation{ 0%{background: red; left: 0px; top: 0px; border-radius: 0px;} 25% {background: yellow; left: 200px; top: 0px; border-radius: 25px;} 50% {background: blue; left: 200px; top: 200px; border-radius: 50px;} 75% {background: green; left: 0px; top: 200px; border-radius: 25px;} 100%{background: red;left: 0px; top: 0px; border-radius: 0px;} } </style> </head> <body> <div id="animationDemo"> </div> </body> </html>
在学习animation之前 我们就需要了解一个keyframes 我们叫他们关键帧 如果玩过flash的朋友可能对这个比较熟悉。下面我们就来看一下这个keyframes是什么东西。前面我们在使用transition制作一个简单的transition效果的时候,我们包括了初始属性和最终属性,一个开始执行动作时间和一个延时动作时间以及动作变换的速率,其实这些值都是一个中间值,如果我们要控制的更细一些,比如,我要在第一个时间执行什么动作,第二个时间执行什么动作(换到flash中说,就是第一帧我要执行什么动作,第二帧我要执行什么动作),这样我们用Transition就很难实现了,此时我们也需要这样的一个“关键帧”来控制。那么CSS3的Animation就是由“keyframes”这个属性来实现这样的效果。下面我们一起先来看看Keyframes:
Keyframes具有其自己的语法规则,他的命名是由"@keyframes"开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,有点像我们css的样式写法一样。对于一个"@keyframes"中的样式规则是由多个百分比构成的,如“0%”到"100%"之间。,我们可以在这个规则中创建多个百分比,我们分别给每一个百分比中给需要有动画效果的元素加上不同的属性,从而让元素达到一种在不断变化的效果,比如说移动,改变元素颜色,位置,大小,形状等,不过有一点需要注意的是,我们可以使用“fromt”“to”来代表一个动画是从哪开始,到哪结束,也就是说这个 "from"就相当于"0%"而"to"相当于"100%",值得一说的是,其中"0%"不能像别的属性取值一样把百分比符号省略,我们在这里必须加上百分符号(“%”)如果没有加上的话,我们这个keyframes是无效的,不起任何作用。因为keyframes的单位只接受百分比值。
Keyframes可以指定任何顺序排列来决定Animation动画变化的关键位置。其具体语法规则如下:
keyframes-rule: ‘@keyframes‘ IDENT ‘{‘ keyframes-blocks ‘}‘;
keyframes-blocks: [ keyframe-selectors block ]* ;
keyframe-selectors: [ ‘from‘ | ‘to‘ | PERCENTAGE ] [ ‘,‘ [ ‘from‘ | ‘to‘ | PERCENTAGE ] ]*;
我把上面的语法综合起来
@keyframes IDENT {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
}
或者全部写成百分比的形式:
@keyframes IDENT {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}
其中IDENT是一个动画名称,你可以随便取,当然语义化一点更好,Percentage是百分比值,我们可以添加许多个这样的百分比,Properties为css的属性名,比如说left,background等,value就是相对应的属性的属性值。值得一提的是,我们from和to 分别对应的是0%和100%。这个我们在前面也提到过了。
@-webkit-keyframes ‘wobble‘ {
0% {
margin-left: 100px;
background: green;
}
40% {
margin-left: 150px;
background: orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
}
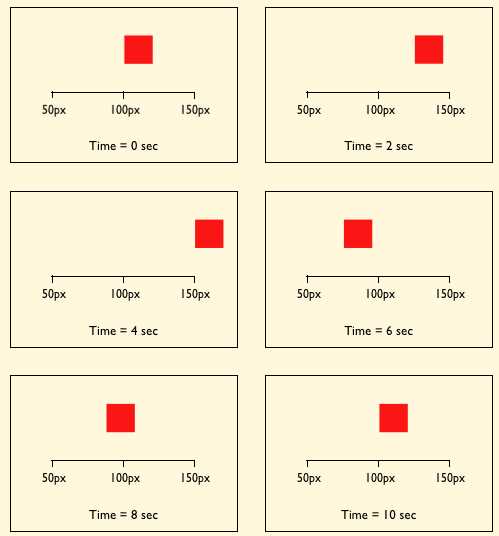
这里我们定义了一个叫“wobble”的动画,他的动画是从0%开始到100%时结束,从中还经历了一个40%和60%两个过程,上面代码具体意思是:wobble动画在0%时元素定位到left为100px的位置背景色为green,然后40%时元素过渡到left为150px的位置并且背景色为orange,60%时元素过渡到left为75px的位置,背景色为blue,最后100%结束动画的位置元素又回到起点left为100px处,背景色变成red。假设置我们只给这个动画有10s的执行时间,那么他每一段执行的状态如下图所示:

Keyframes定义好了以后,我们需要怎么去调用刚才定义好的动画“wobble”
CSS3的animation类似于transition属性,他们都是随着时间改变元素的属性值。他们主要区别是transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性;而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果。这样我们就可以直接在一个元素中调用animation的动画属性,基于这一点,css3的animation就需要明确的动画属性值,这也就是回到我们上面所说的,我们需要keyframes来定义不同时间的css属性值,达到元素在不同时间段变化的效果。
下面我们来看看怎么给一个元素调用animation属性
1.animation-name:
语法
animation-name: none | IDENT[,none | IDENT]*;
取值说明:
animation-name:是用来定义一个动画的名称,其主要有两个值:IDENT是由Keyframes创建的动画名,换句话说此处的IDENT要和Keyframes中的IDENT一致,如果不一致,将不能实现任何动画效果; none未默认值 当值为none时 将没有任何展示效果。另外我们这个属性跟前面所讲的transition一样,我们可以同时附几个animation给一个元素,我们只需要用逗号“,”隔开。
2.animation-duration
语法:
animation-duration: <time>[,<time>]*
取值说明:
animation-duration是用来指定元素播放动画所持续的时间长,取值:<time>为数值,单位为s (秒.)其默认值为“0”。这个属性跟transition中的transition-duration使用方法是一样的。
三、animation-timing-function:
语法:
animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
取值说明:
animation-timing-function 是指元素根据时间的推进来改变属性值的变换速率 他和transition中的transition-timing-function一样。具有以下六种变换方式:ease;ease-in;ease-in-out;linear;cubic-bezier。。
四、animation-delay:
语法:
animation-delay: <time>[,<time>]*
animation-delay:是用来指定元素动画开始时间。取值为<time>为数值,单位为s(秒),其默认值也是0。这个属性和transition-delayy使用方法是一样的。
五 animation-iteration-count
语法:
animation-iteration-count:infinite | <number> [, infinite | <number>]*
取值说明:
animation-iteration-count是用来指定元素播放动画的循环次数,其可以取值<number>为数字,其默认值为“1”;infinite为无限次数循环。
六 animation-diretion
语法
animation-direction: normal | alternate [, normal | alternate]*
取值说明
animation-diretion 是用来指定元素动画播放的方向,有两个值normal 和 alternate,默认值为normal,表示动画的额每次循环都是向前播放。 alternate表示元素动画的播放方向第偶数次向前播放 第奇数次向反方向播放。
七,animation-play-state
语法:
animation-play-state:running | paused [, running | paused]*
取值说明:
animation-play-state主要是用来控制元素动画的播放状态 主要有两个值 running 和 paused ,其中running是默认值。她们的作用类似于我们的音乐播放器的。可以通过paused将正在播放的动画停下了,也可以通过running将暂停的动画重新播放,我们这里的重新播放不一定是从元素动画的开始播放,而是从你暂停的那个位置开始播放。
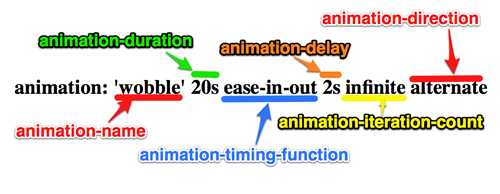
上面我们分别介绍了animation中的各个属性的语法和取值,那么我们综合上面的内容可以给animation属性一个速记法:
animation:[<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction>] [, [<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction>] ]*
如下图所示:

demo:发光变色的button
<html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> a.LightButton { background: #60cb1b; font-size: 16px; padding: 10px; color: #FFF; text-decoration: none; font-weight: bold; text-shadow: 0 -1px 1px rgba(0,0,0,0.3); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -webkit-box-shadow:inset 0 0 5px rgba(255, 255, 255, 0.6),0 0 3px rgba(220, 120, 200, 0.8); box-shadow: 0 0 5px rgba(255, 255, 255, 0.6) inset, 0 0 3px rgba(220, 120, 200, 0.8); /*调用animation属性,从而让按钮在载入页面时就具有动画效果*/ -webkit-animation-name: "buttonLight"; /*动画名称,需要跟@keyframes定义的名称一致*/ -webkit-animation-duration: 5s;/*动画持续的时间长*/ -webkit-animation-iteration-count: infinite;/*动画循环播放的次数*/ } @keyframes buttonLight{ from { background: rgba(96, 203, 27,0.5); -webkit-box-shadow: 0 0 5px rgba(255, 255, 255, 0.3) inset, 0 0 3px rgba(220, 120, 200, 0.5); color: red; } 25% { background: rgba(196, 203, 27,0.8); -webkit-box-shadow: 0 0 10px rgba(255, 155, 255, 0.5) inset, 0 0 8px rgba(120, 120, 200, 0.8); color: blue; } 50% { background: rgba(196, 203, 127,1); -webkit-box-shadow: 0 0 5px rgba(155, 255, 255, 0.3) inset, 0 0 3px rgba(220, 120, 100, 1); color: orange; } 75% { background: rgba(196, 203, 27,0.8); -webkit-box-shadow: 0 0 10px rgba(255, 155, 255, 0.5) inset, 0 0 8px rgba(120, 120, 200, 0.8); color: black; } to { background: rgba(96, 203, 27,0.5); -webkit-box-shadow: 0 0 5px rgba(255, 255, 255, 0.3) inset, 0 0 3px rgba(220, 120, 200, 0.5); color: green; } } </style> </head> <body> <a href="#" class="LightButton">发光按钮</a> </body> </html>
标签:结束 播放 技术分享 ase 逗号 count 自己 自己的 javascrip
原文地址:http://www.cnblogs.com/huanying2000/p/6215708.html