标签:style blog http color 使用 os strong 文件
最近两年无线端的html页面很火,博主最近也做了几个手机项目。相信做过的人都会碰到调试这个棘手的问题。一是没有相应的设备,所以很多人使用虚拟机调试,二是没有较好的调试工具,没法实时得到调试信息。现在将我的一些调试经验总结一下:
本文介绍了无线端调试的四种方式,分别是:
(如果大家还有其它的调试方法,欢迎补充)
charles 一个比fiddler更强大的http调试工具。如果想对charles有更一步的了解,可以猛戳这里. 下面我们用 Mac+ipone/ipad进行演示
然后就尽情调试你的程序吧~
MTL是我们公司内部的一个无线测试平台。原理就是将无线端的请求代理到这个平台,可以看到接口的返回数据,也可以自己mock一些ajax数据进行响应。呵呵,由于一些大家都知道的原因,具体的就不讲了。相信你们公司也一些自己的测试平台
上面讲的三种方式都是查看接口的,下面就简单介绍一下Weinre。Weinre的本意是Web Inspector Remote,它是一种远程调试工具。功能与Firebug、Webkit inspector类似,可以帮助我们即时更改页面元素、样式,调试JS,查看console输出信息等
npm install –g weinre
weinre -httpPort 7999 -boundHost -all-
4.真机调试
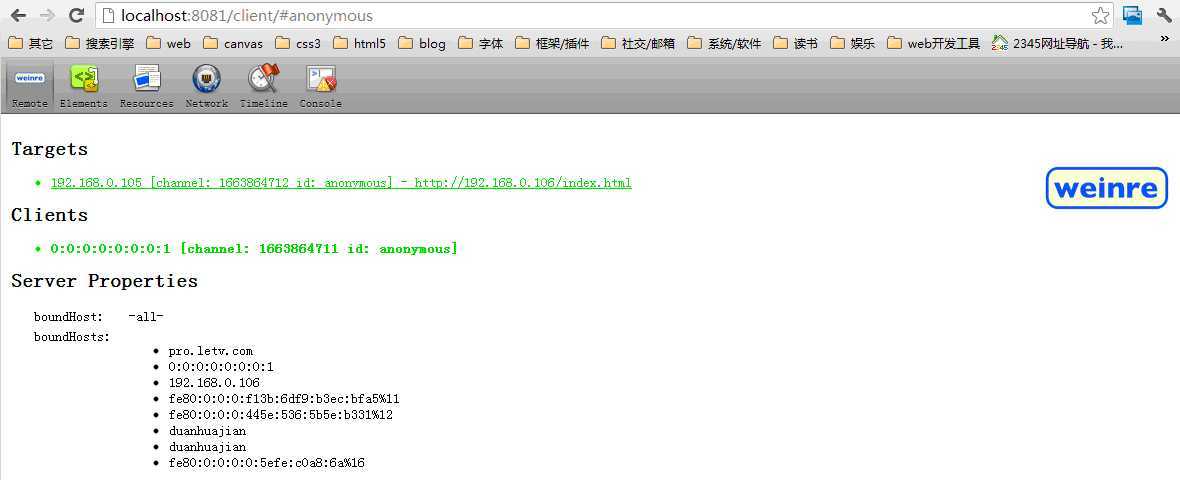
移动设备须有有wifi无线连接,且和电脑在同一网段。把要调试的页面放在服务器中相应的文件夹中。在手机的页面中打开要测试的页面地址,如:http://192.168.0.102/index.html 。回到http://localhost:8081页面,点击“debug client user interface:”链接进入weinre的Debug界面,如果成功添加了Debug Target,这里可以看到它。

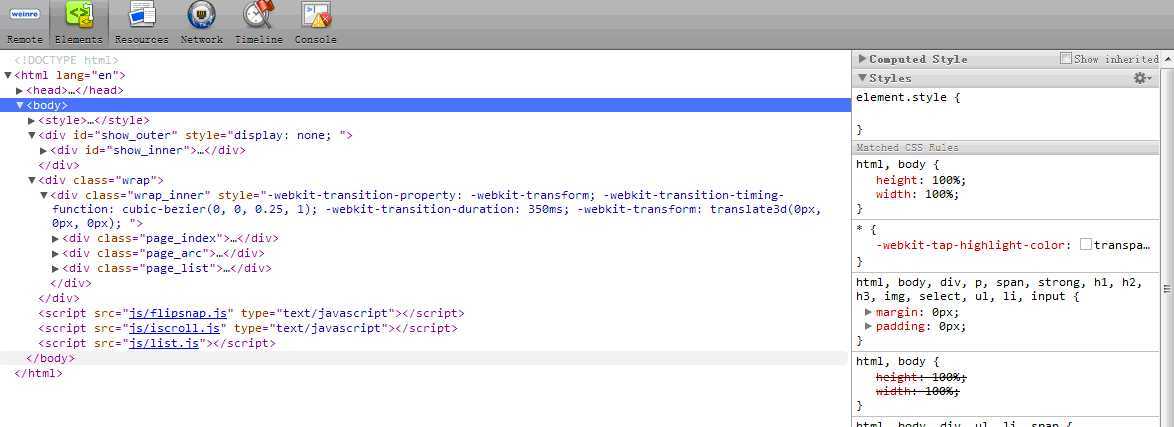
2、接下来我们就可用自己熟悉的方式调试页面了,并且调试结果会实时显示在移动设备上

MAC系统更为简单,不用命令行,直接运行app即可启动weinre,接下来的步骤和windows一样。
欢迎大家提供其它更多的调试方案,有问题可以联系我哦! sx.shao@qq.com
(最后特别感谢阎王同学的支持!)
标签:style blog http color 使用 os strong 文件
原文地址:http://www.cnblogs.com/summer_shao/p/3919397.html