标签:display alt code 设置 and 返回 cdn body open
MSui,基于 Framework7 开发,组件功能使用Zepto库提供。定位轻量级的ui库
简单的使用MSui组件只需要引入所提供的CDN则可
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<script type=‘text/javascript‘ src=‘//g.alicdn.com/sj/lib/zepto/zepto.min.js‘ charset=‘utf-8‘></script>
<script type=‘text/javascript‘ src=‘//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js‘ charset=‘utf-8‘></script>
html代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <title>我的生活</title> 8 <meta name="viewport" content="initial-scale=1, maximum-scale=1"> 9 <meta name="apple-mobile-web-app-capable" content="yes"> 10 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 11 <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css"> 12 <script type=‘text/javascript‘ src=‘//g.alicdn.com/sj/lib/zepto/zepto.min.js‘ charset=‘utf-8‘></script> 13 <script type=‘text/javascript‘ src=‘//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js‘ charset=‘utf-8‘></script> 14 </head> 15 <body> 16 <div class="page"> 17 <header class="bar bar-nav"> 18 <a class="button button-link button-nav pull-left" href="/demos/card" data-transition=‘slide-out‘> 19 <span class="icon icon-left"></span> 20 返回 21 </a> 22 <h1 class="title">我的生活</h1> 23 </header> 24 <nav class="bar bar-tab"> 25 <a class="tab-item active" href="#"> 26 <span class="icon icon-home"></span> 27 <span class="tab-label">首页</span> 28 </a> 29 <a class="tab-item" href="#"> 30 <span class="icon icon-me"></span> 31 <span class="tab-label">我</span> 32 </a> 33 <a class="tab-item" href="#"> 34 <span class="icon icon-star"></span> 35 <span class="tab-label">收藏</span> 36 </a> 37 <a class="tab-item" href="#"> 38 <span class="icon icon-settings"></span> 39 <span class="tab-label">设置</span> 40 </a> 41 </nav> 42 <div class="content"> 43 <!-- 这里是页面内容区 --> 44 </div> 45 </div> 46 </body> 47 </html>
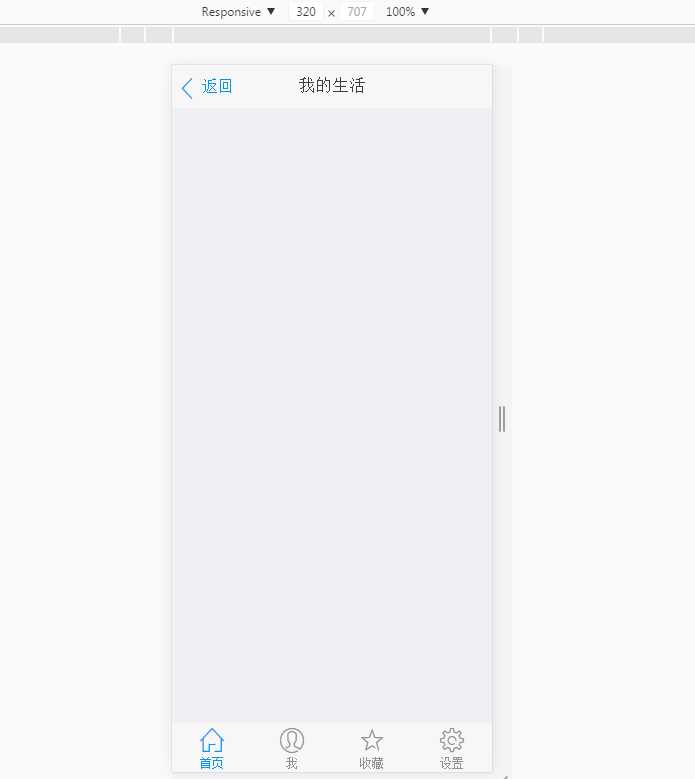
实现效果如下

上面的代码就可以很简单的调用msui了。
关于MSui的初始化$.init
官网有详细的文档和demo
标签:display alt code 设置 and 返回 cdn body open
原文地址:http://www.cnblogs.com/failed/p/6216738.html