标签:mil span app image 前端 输入 border blog check
前端三剑客:HTML、CSS、JavaScript。现在就开始学习HTML啦。
学习资源:http://www.freecodecamp.cn/
学习笔记:
h1,head1,一级标题
<h1>Hello World</h1>
p,paragraph,段落
<p>Hello Paragraph</p>
颜色的三种设置方式:
<h2 style = "color:red">我家的猫咪</h2>
<style> h2 {color:blue;} </style>
<style> .red-text { color: red; } </style> <h2 class= "red-text">我家的猫咪</h2>
设置图片:
<img src="https://www.your-image-source.com/your-image.jpg">
文字链接:
<p>Here‘s a <a href="http://freecodecamp.cn"> link to FreeCodeCamp中文社区 </a> for you to follow.</p>
图片链接:
<a href="#"><img src="/images/relaxing-cat.jpg"></a>
创建文本输入框:
<input type="text">
创建按钮:
<button type="submit">Submit</button>
// radio button(单选按钮) <label> <input type="radio" name="indoor-outdoor"> indoor </label> <label> <input type="radio" name="indoor-outdoor"> outdoor </label> // checkboxes(复选按钮) <label> <input type="checkbox" name="personality" checked> Loving </label> <label> <input type="checkbox" name="personality"> Lazy </label> <label> <input type="checkbox" name="personality"> Energetic </label>
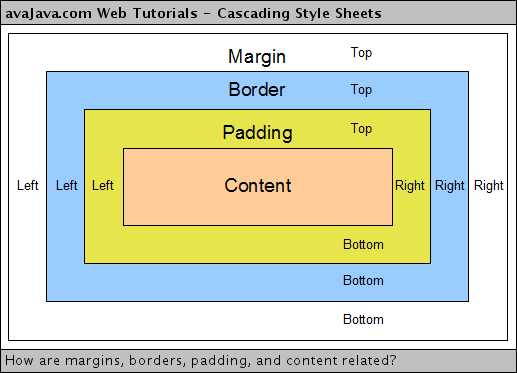
有三个影响HTML元素布局的重要属性:padding(内边距)、margin(外边距)、border(边框)。

标签:mil span app image 前端 输入 border blog check
原文地址:http://www.cnblogs.com/gattaca/p/6216895.html