标签:ges size rip before element 添加元素 文本 插入 document
1.append() - 在被选元素内部的结尾插入指定内容
2.prepend() - 在被选元素内部的开头插入指定内容
3.after() - 在被选元素之后插入内容
4.before() - 在被选元素之前插入内容
添加单个元素
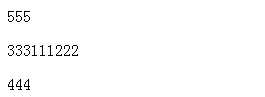
<script type="text/javascript" src="jquery-1.11.2.min.js"></script> <body> <p>111</p> </body> </html> <script type="text/javascript"> $(document).ready(function(e) { $("p").append("222"); $("p").prepend("333"); $("p").after("444"); $("p").before("555"); }); </script>

添加若干元素----重点
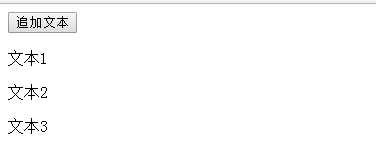
<body> <button onclick="tianjia()">追加文本</button> </body> </html> <script type="text/javascript"> function tianjia() { var txt1="<p>文本1</p>"; // 使用 HTML 标签创建文本 var txt2=$("<p></p>").text("文本2"); // 使用 jQuery 创建文本 var txt3=document.createElement("p"); txt3.innerHTML="文本3"; // 使用 DOM 创建文本 text with DOM $("body").append(txt1,txt2,txt3); // 追加新元素 } </script>

1.remove() - 删除被选元素(及其子元素)
2.empty() - 从被选元素中删除子元素
<div id="div1"> 111111 <p>2222222</p> <p class="pp">3333333333</p> <p class="pp">444444444</p> </div> <br> <button>移除div元素</button> </body> </html> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("#div1").remove(); //删除div及其里边的p所有内容 $("#div1").empty(); //删除div里面的p标签里面的内容 $("p").remove(".pp"); //删除所有class为pp的p标签 }); }); </script>
标签:ges size rip before element 添加元素 文本 插入 document
原文地址:http://www.cnblogs.com/xingyue1988/p/6218100.html