标签:classname 大数 element 结束 exp ring sel str pen
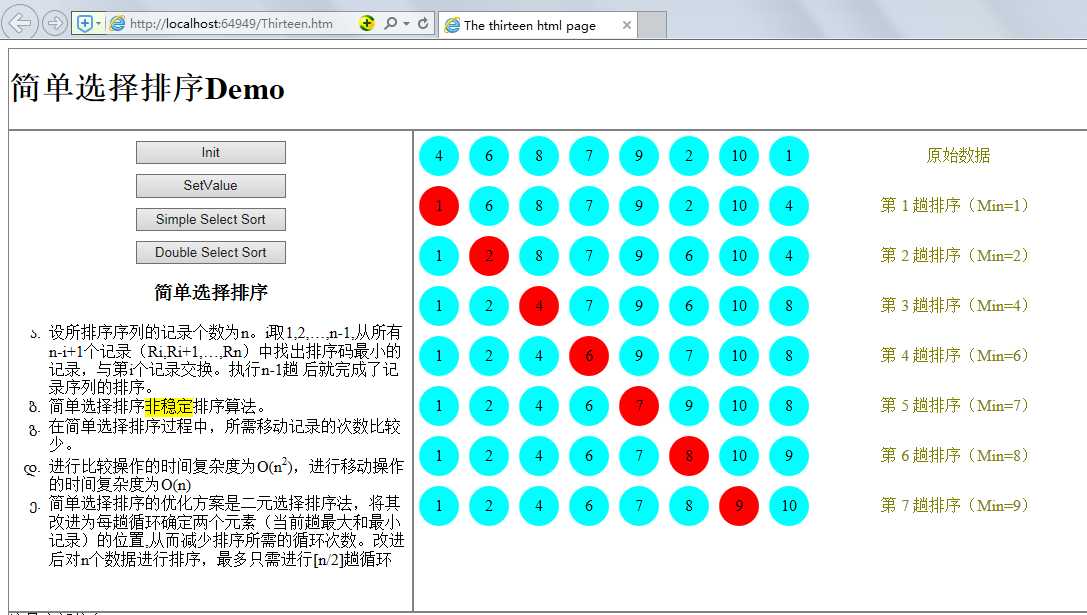
简单选择排序,是选择排序算法的一种。基本思想:每趟从待排序的记录中选出关键字最小的记录,顺序放在已排序的记录序列末尾,直到全部排序结束为止。由于在每次循环中,会对数值相等的元素改变位置,所以属于非稳定排序。
---------------------------------------------------------------------
如下图所示:

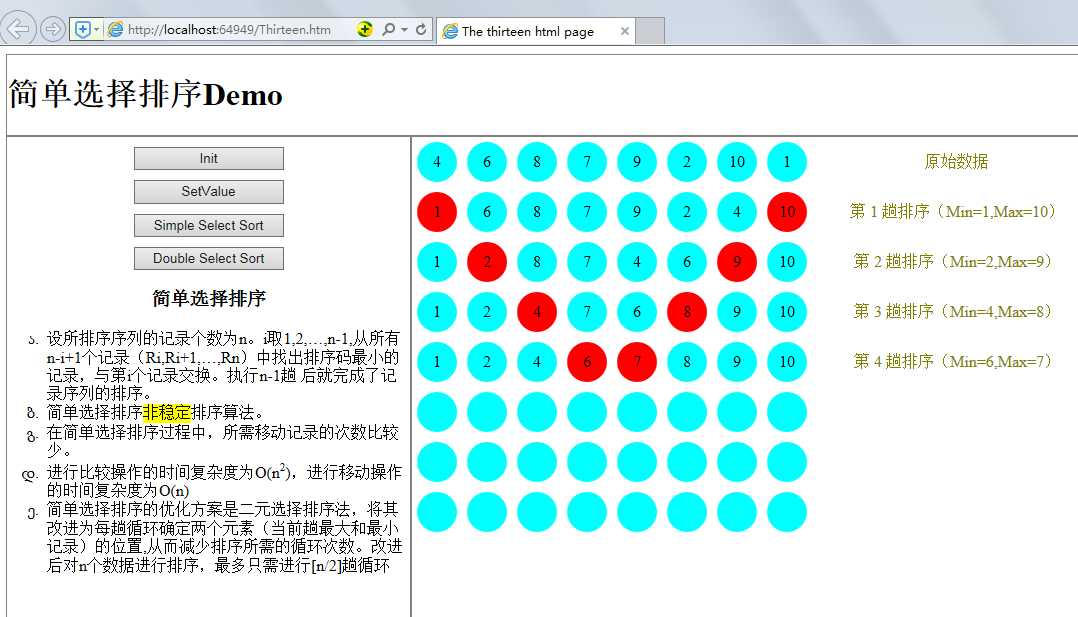
对简单选择排序的优化方案,是采用二元选择排序,即将其改进为每趟循环确定两个元素(当前趟最大和最小记录)的位置,从而减少排序所需的循环次数。改进后对n个数据进行排序,最多只需进行[n/2]趟循环。
如下图所示:

算法原理,不再赘述,代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>The thirteen html page</title> 5 <style type="text/css"> 6 ul li 7 { 8 list-style-type:georgian; 9 text-align:left; 10 } 11 .mark 12 { 13 width:280px; 14 height:40px; 15 color:Olive; 16 text-align:center; 17 line-height:40px; 18 margin:5px; 19 float:left; 20 } 21 .redball 22 { 23 width:40px; 24 height:40px; 25 border-radius:20px; 26 background-color:Red; 27 text-align:center; 28 line-height:40px; 29 margin:5px; 30 float:left; 31 } 32 .ball 33 { 34 width:40px; 35 height:40px; 36 border-radius:20px; 37 background-color:Aqua; 38 text-align:center; 39 line-height:40px; 40 margin:5px; 41 float:left; 42 } 43 .line 44 { 45 clear:left; 46 } 47 header 48 { 49 height:80px; 50 border:1px solid gray; 51 } 52 .left 53 { 54 border:1px solid gray; 55 float:left; 56 width:30%; 57 height:480px; 58 margin-left:0px; 59 margin-right:0px; 60 61 } 62 aside 63 { 64 text-align:center; 65 } 66 section 67 { 68 width:69.5%; 69 float:left; 70 height:480px; 71 border:1px solid gray; 72 margin-left:0px; 73 margin-right:0px; 74 } 75 footer 76 { 77 clear:left; 78 height:60px; 79 border:1px solid gray; 80 } 81 input[type="button"] 82 { 83 width:150px; 84 text-align:center; 85 margin-top:10px; 86 } 87 </style> 88 <script type="text/javascript"> 89 function initDiv() { 90 var mainArea = document.getElementById("mainArea"); 91 var childs = mainArea.childNodes; 92 //添加节点之前先删除,应该从后往前删除,否则节点移动,只能删除一半 93 for (var i = childs.length - 1; i >= 0; i--) { 94 mainArea.removeChild(childs[i]); 95 } 96 97 for (var i = 0; i < 8; i++) { 98 var newDivLine = document.createElement("div"); 99 newDivLine.setAttribute("class", "line"); 100 newDivLine.setAttribute("id", i); 101 mainArea.appendChild(newDivLine); 102 for (var j = 0; j < 9; j++) { 103 var newDiv = document.createElement("div"); 104 var id = i.toString() + j.toString(); 105 newDiv.setAttribute("id", id); 106 if (j < 8) { 107 newDiv.setAttribute("class", "ball"); 108 } else { 109 newDiv.setAttribute("class", "mark"); 110 } 111 newDivLine.appendChild(newDiv); 112 } 113 } 114 } 115 116 //初始元素赋值 117 function setElementsValue() { 118 var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1]; 119 for (var i = 0; i < arrTmp.length; i++) { 120 document.getElementById("0" + i.toString()).innerText = arrTmp[i]; 121 } 122 document.getElementById("08").innerText = "原始数据"; 123 } 124 125 //简单选择排序 126 function setSimpleSortValue() { 127 var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1]; 128 var m = 0;//表示要交换的最小坐标 129 for (var i = 0; i < arrTmp.length-1; i++) { 130 m = i; 131 for (var j = i + 1; j < arrTmp.length; j++) { 132 if (arrTmp[m] > arrTmp[j]) { 133 m = j; 134 } 135 } 136 if (arrTmp[i] > arrTmp[m]) { 137 var tmp = arrTmp[m]; 138 arrTmp[m] = arrTmp[i]; 139 arrTmp[i] = tmp; 140 } 141 //显示出来 142 for (var k = 0; k < arrTmp.length; k++) { 143 document.getElementById((i+1).toString() + k.toString()).innerText = arrTmp[k]; 144 145 if (i == k) { 146 document.getElementById((i + 1).toString() + (k).toString()).setAttribute("class", "redball"); 147 } else { 148 document.getElementById((i + 1).toString() + (k).toString()).attributes["class"].nodeValue="ball";; 149 } 150 } 151 document.getElementById((i+1).toString() + "8").innerText = "第 " + (i+1).toString() + " 趟排序(Min=" + arrTmp[i] + ")"; 152 153 } 154 } 155 156 //二元选择排序 157 function setDoubleSelectSort() { 158 var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1]; 159 selectSortB(arrTmp); 160 var len=arrTmp.length; 161 for (var i = (len / 2)+1; i < len; i++) { 162 for (var j = 0; j < 8; j++) { 163 document.getElementById((i).toString() + (j).toString()).innerText = ""; 164 document.getElementById((i).toString() + (j).toString()).className="ball"; 165 } 166 document.getElementById(i.toString() + "8").innerText = ""; 167 } 168 } 169 170 //二元选择排序(升序) 171 function selectSortB(a) { 172 var len = a.length; 173 var temp, min, max; 174 for (var i = 0; i < len / 2; i++) { 175 min = i; max = i; 176 for (var j = i + 1; j <= len - 1 - i; j++) { 177 max = (a[j] > a[max]) ? j : max;//每一趟取出当前最大和最小的数组下标 178 min = (a[j] < a[min]) ? j : min; 179 }; 180 temp = a[i];//先放小的 181 a[i] = a[min]; 182 if (i == max) { //最大数在数组头部 183 if ((len - i - 1) !== min) {//最大数在头部,最小数在尾部 184 a[min] = a[len - i - 1]; 185 } 186 a[len - i - 1] = temp; 187 } 188 else if ((len - i - 1) === min) {//最大数不在头部,最小数在尾部 189 a[len - i - 1] = a[max]; 190 a[max] = temp 191 } 192 else { 193 //如果最大数在尾部,也是成立的,不用特殊讨论 194 a[min] = temp; 195 temp = a[len - i - 1]; 196 a[len - i - 1] = a[max]; 197 a[max] = temp; 198 } 199 200 //显示出来 201 for (var k = 0; k < a.length; k++) { 202 document.getElementById((i + 1).toString() + k.toString()).innerText = a[k]; 203 204 if (i == k || len - i - 1 == k) { 205 document.getElementById((i + 1).toString() + (k).toString()).setAttribute("class", "redball"); 206 } else { 207 document.getElementById((i + 1).toString() + (k).toString()).className = "ball"; 208 } 209 } 210 document.getElementById((i + 1).toString() + "8").innerText = "第 " + (i + 1).toString() + " 趟排序(Min=" + a[i] + ",Max=" + a[len-i-1] + ")"; 211 } 212 } 213 </script> 214 </head> 215 <body> 216 <header> 217 <h1>简单选择排序Demo</h1> 218 </header> 219 <aside class="left"> 220 221 <input type="button" id="btnInit" value="Init" onclick="initDiv();" /> 222 <br /> 223 <input type="button" id="btnSetValue" value="SetValue" onclick="setElementsValue();" /> 224 <br /> 225 <input type="button" id="btnSimpleSort" value="Simple Select Sort" onclick="setSimpleSortValue();" /> 226 <br /> 227 <input type="button" id="btnDoubleSelect" value="Double Select Sort" onclick="setDoubleSelectSort();" /> 228 <br /> 229 <h3>简单选择排序</h3> 230 <ul> 231 <li>设所排序序列的记录个数为n。i取1,2,…,n-1,从所有n-i+1个记录(Ri,Ri+1,…,Rn)中找出排序码最小的记录,与第i个记录交换。执行n-1趟 后就完成了记录序列的排序。</li> 232 <li>简单选择排序<mark>非稳定</mark>排序算法。</li> 233 <li>在简单选择排序过程中,所需移动记录的次数比较少。</li> 234 <li>进行比较操作的时间复杂度为O(n<sup>2</sup>),进行移动操作的时间复杂度为O(n)</li> 235 <li>简单选择排序的优化方案是二元选择排序法,将其改进为每趟循环确定两个元素(当前趟最大和最小记录)的位置,从而减少排序所需的循环次数。改进后对n个数据进行排序,最多只需进行[n/2]趟循环</li> 236 </ul> 237 </aside> 238 <section id="mainArea"></section> 239 <footer> 240 这是底部信息 241 </footer> 242 </body> 243 </html>
关于二元选择排序的特殊处理:
一般情况下进行简单的交换即可。
特殊情况出现在当4个数值中有相同时,比如a[i]=a[max],a[len-1-i]=a[min]。
在代码里,我选择先把最小值min赋给a[i],同时把a[i]的值取出来,之后在代码里分别讨论了三种情况
①:当max是数组头部时,在①条件下又讨论了min在不在数组尾部的情况;
②:当min是数组尾部时(且max不在数组头部)
③:一般情况,同样适用于【min在数组头部,max在数组尾部】
标签:classname 大数 element 结束 exp ring sel str pen
原文地址:http://www.cnblogs.com/hsiang/p/6218883.html