标签:art 1.3 lsp tle jquer dtd tab png w3c
来源地址:http://itfish.net/article/29790.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>StripingTable</title>
<script src="jquery-1.1.3.pack.js" type="text/javascript"></script>
<!--将jQuery引用进来-->
<script type="text/javascript">
$(document).ready(function() {
$("#orderedlist tbody tr").hover(function() {
// $("#orderedlist li:last").hover(function() {
$(this).addClass("blue");
}, function() {
$(this).removeClass("blue");
});
});
</script>
<style>
.blue {
background:#bcd4ec;
}
</style>
</head>
<body>
<table id="orderedlist" width="50%" border="0" cellspacing="0" cellpadding="0">
<!--用class="stripe"来标识需要使用该效果的表格-->
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>QQ</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>gl.deng@gmail.com</td>
</tr>
</tbody>
</table>
</body>
</html>
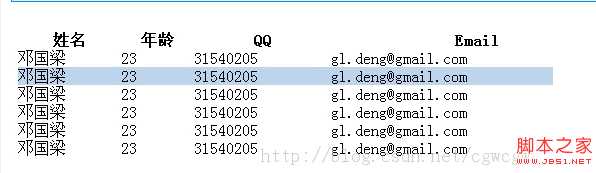
截图如下:

标签:art 1.3 lsp tle jquer dtd tab png w3c
原文地址:http://www.cnblogs.com/mhxy13867806343/p/6219027.html