标签:新建 blog log 文件 target 相对 gre 引用 方法
当我们给一些控件设置相同的属性的时候,这时候,我们可以把这些属性写到一个Style里面。
而其他页面也有类似的控件也需要使用这个Style,这时候就需要把这个Style放在一个共通的文件里,然后引入这个Style文件即可。有点像html引入CSS文件一样。
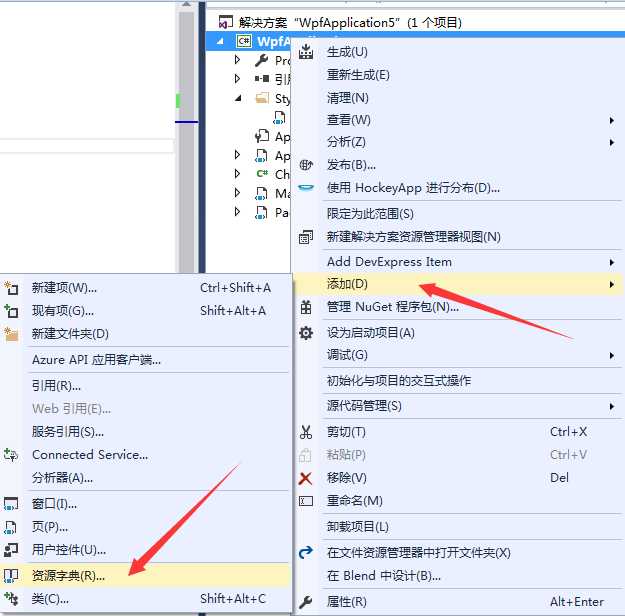
首先新建一个资源字典文件,方法如下:

然后在里面添加我们的样式,如简单写一个Button的样式:
<Style x:Key="BtnStyle" TargetType="Button"> <Setter Property="Height" Value="72" /> <Setter Property="Width" Value="150" /> <Setter Property="Foreground" Value="White" /> <Setter Property="Background" Value="Green" /> </Style>
然后在我们的窗体里引用:
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Style/test.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
这里的Soure里写的是相对路径,因为我的test.xmal是放在Style文件夹里的,所以前面需要加Style。
使用的方法,如普通的方法是一样的。
<Button x:Name="button" Grid.Column="1" Grid.Row="1" Style="{DynamicResource BtnStyle}" />
效果如下:

标签:新建 blog log 文件 target 相对 gre 引用 方法
原文地址:http://www.cnblogs.com/ahcc08/p/6220303.html