标签:多少 事件处理 [] 插入 type属性 firework stc win ase
第一章,第二章
DOM:是一套对文档的内容进行抽象和概念化的方法。
W3C中的定义:一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态的访问和修改文档的内容,结构和样式。
DHTML(Dynamic HTML):动态HTML的简称,不是一项新技术,而是通过HTML CSS 和Javascript组合的。DHTML背后的含义其实就是:
但是虽然浏览器制造商的目的是一样的,但是他们完成的方法却不一样,这就是浏览器之间的冲突(浏览器战争)。这样就导致了许多脚本不得不编写两次。 比如:
-->Netscape的DOM使用专有元素,称之为层"layers",层有唯一ID,要引用一个元素需要这么做 : document.layers[‘myelement‘]
-->而微软的DOM却需要这么做 : document.all[‘myelement‘]
WebKit(http://webkit.org)是Safari和Chrome采用的一个开源web浏览器引擎。
记住把<script>标签放在HTML文档的最后,<body>标签之前,能使浏览器更快的加载页面!
注释 // /**/或者<!-这么写就是javascript中的注释 不需要写成<!--这是HTML中的注释--> 还是建议使用//或者/**/
变量名声明可以使用"_"比如 my_mood 函数名声明可以使用驼峰格式 比如 myMood()
必须明确类型声明的是强类型语言 javascript不需要明确进行类型声明,所以是弱类型语言
字符串单引号或者双引号都可以,但是如果想输出 don‘t ask 如果用单引号的话需要对这个字符转义 var my_mood = ‘don\‘t ask‘ 双引号也是一样的道理。
定义数组 Array关键字:
var beatles = Array(4); 4是长度 也可以不指定 赋值就是beatles[0] = "josh" ;
或者var beatles = Array("John","Pual","George","Ringo"); 也可以var beatles = ["John","Pual","George","Ringo"]; 数组元素可以混搭的 比如var lennon = ["John",1940,false]; var lennon = [];也可以
对象:对象中的数据通过两种方式访问:属性(property)和方法(method);-->object.property object.method
内建对象:比如Array,Math ,Date等 比如 var beatles = new Array() 这其实就是创建了一个Aray对象的实例 这样就可以使用beatles.length来获取多少个元素
宿主对象:这些不是Javascript提供的,而是由他的运行环境提供的,比如form ,image和element等。document也是一种宿主对象,可以获取网页上任何一个元素的信息
在函数中如果使用var ,那个变量就是被视为一个局部变量,只存在于函数之中,如果没使用var 则是全局变量;
第三章 DOM
DOM : D是doucument文档 O是对象Object (用户定义对象,内建对象,宿主对象) M模型Model
-->提一下:windows对象对于浏览器窗口本身,这个对象的属性和方法称之为BOM,提供了window.open window.blur等方法。
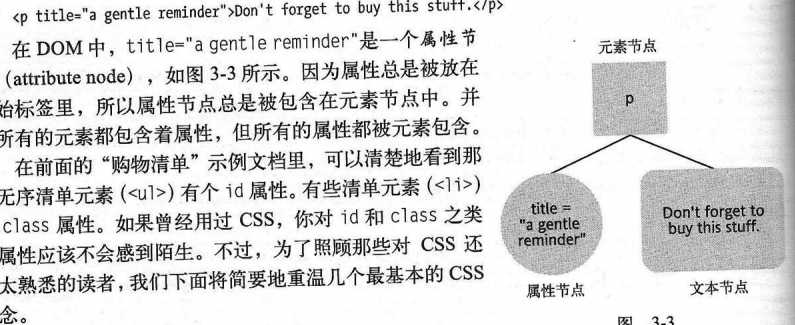
三种重要的节点:

获取元素的3种方法:元素ID,标签名字,以及类名字
在说明如何获得节点以后,本章又讨论了获取和设置属性的方法,如下:
第四章 案例研究 JavaScript图片库
插入链接来引用javascript脚本,把他放在</body>之上
<script type = "text/javascript" src = "showpic.js"> </script>
事件处理函数,比如鼠标指针悬浮在一个元素上时候触发一个动作,就用onmouseover. 离开一个元素是触发 onmouseout 点击就是onclick
<li> <a href = "images/fireworks.jpg" title="A fireworks display" onclick="showPic(this); return false"> Fireworks</a></li> ##return false禁止点击的默认行为 仅仅将这个动作关联到函数showPic(this)
节点的类型总共有12种可取值,有3种具有实用价值: nodeType属性:返回节点的类型;node.nodeType(可用此来验证是否获得了自己想选择的节点)
想要改变一个文本节点的值,可以使用nodeValue node.nodeValue
<p id = "description">Choose a image</p>
alert(description.nodeValue);返回的将是一个null 因为这个返回的是<p>,<p>元素本身的nodeValue就是null 我们需要的是<p>里边包含的文本
包含在<p>里边的文本是另一种节点,他是p的第一个子节点,可以写作 alert(description.childNodes[0].nodeValue);或者alert(description.firstChild.nodeValue);
贴上本章的JS代码
function showPic(whichPic) { var source = whichPic.getAttribute("href"); //获取资源路径 var placeholder = document.getElementById("placeholder"); placeholder.setAttribute("src",source); var text = whichPic.getAttribute("title"); //获取内容
var description = document.getElementById("description"); description.firstChild.nodeValue = text; }
标签:多少 事件处理 [] 插入 type属性 firework stc win ase
原文地址:http://www.cnblogs.com/txfeiyu/p/6222647.html