标签:else htm post 用户输入 错误信息 报错 http 获取 .sh
通过ajax发送一条数据
定义urls.py
from django.conf.urls import url from django.contrib import admin from cmdb import views urlpatterns = [ url(r‘^ajax_demo/‘, views.ajax_demo), ]
定义views.py
from django.shortcuts import render from django.shortcuts import HttpResponse # Create your views here def ajax_demo(request): if request.method == ‘POST‘: ret = {‘status‘:False,‘message‘:‘‘} #定义存储状态信息和错误信息的字典 user = request.POST.get(‘user‘,None) #获取ajax发送过来的user pwd = request.POST.get(‘pwd‘,None) #获取ajax发送过来的pwd if user == ‘111‘ and pwd == ‘222‘: #判断ajax发送过来的数据 ret[‘status‘] =True #如果判断正确的话就把状态置为True return HttpResponse(json.dumps(ret)) #然后把 {‘status‘:True,‘message‘:‘‘} 返回给回调函数,回调函数里的data就等于这个字典 else: ret[‘message‘] = "用户名或密码错误" return HttpResponse(json.dumps(ret)) #把错误信息的字典返回给回调函数,回调函数里的data就等于这个字典 return render(request,‘ajax_demo.html‘)
ajax_demp.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <p>用户名:<input type="text" id="user"/></p> </div> <div> <p>密码: <input type="password" id="pwd"/></p> </div> <input type="button" value="提交" onclick="SubmitForm()"/> <script src="/static/jquery-1.12.4.js"></script> <script> #当提交按钮被点击时,触发submitform函数 function SubmitForm() { #发送ajax请求 $.ajax({ url:‘/ajax_demo/‘, #提交表单内容到/ajax_demo函数 type:‘POST‘, #以post的方式提交 data:{‘user‘:$(‘#user‘).val(),‘pwd‘:$(‘#pwd‘).val()}, #获取用户在input标签的输入内容 dataType:‘json‘, success:function (data) { #回调函数,当后台(指views中的ajax_demo函数)return HttpResponse之后.该函数自动执行 if(data.status){ #data就是后台返回的数据,如果用户输入正确后台就返回status为True的字典,那data就等于这个字典 location.href = "http://www.baidu.com"; #跳转到百度 }else{ alert(‘用户名或密码错误‘) #弹出报错框 } } })
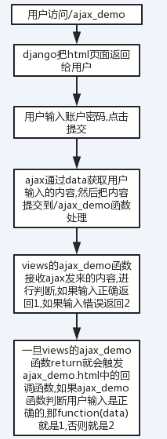
处理流程

标签:else htm post 用户输入 错误信息 报错 http 获取 .sh
原文地址:http://www.cnblogs.com/zhaijunming5/p/6227947.html