标签:android ring super http center lis googl image text
今天我们来学习一个自动生成二维码 的写法。我们经常能见到各种二维码,比如公众号的二维码,网址的,加好友的,支付的二维码等等。其实每一个二维码只是利用图片的形式展示出来的,实际是一些字符串。而这个字符串可以通过我们识别二维码的工具下显示出来。所谓生成二维码说白了就是将字符串用图片形式展现出来。。真正厉害的是识别的工具。当然,我目前只会生成这样的二维码图片,让我们一起来学习一下吧。
首先我们得先写个布局。
activity_main.xml
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context="com.example.testzxing.MainActivity" > 10 11 <EditText 12 android:id="@+id/editText1" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:layout_alignParentLeft="true" 16 android:layout_alignParentTop="true" 17 android:layout_marginLeft="38dp" 18 android:layout_marginTop="33dp" 19 android:ems="10" > 20 21 <requestFocus /> 22 </EditText> 23 24 <Button 25 android:id="@+id/button1" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:layout_alignRight="@+id/editText1" 29 android:layout_below="@+id/editText1" 30 android:layout_marginRight="20dp" 31 android:layout_marginTop="22dp" 32 android:text="Button" /> 33 34 <ImageView 35 android:id="@+id/imageView1" 36 android:layout_width="wrap_content" 37 android:layout_height="wrap_content" 38 android:layout_alignLeft="@+id/editText1" 39 android:layout_below="@+id/button1" 40 android:layout_marginLeft="14dp" 41 android:layout_marginTop="47dp" /> 42 43 </RelativeLayout>
然后在 MainActivity.class中写功能代码。注释中写得很清楚。
package com.example.testzxing; import java.util.Hashtable; import com.google.zxing.BarcodeFormat; import com.google.zxing.EncodeHintType; import com.google.zxing.MultiFormatWriter; import com.google.zxing.WriterException; import com.google.zxing.common.BitMatrix; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Matrix; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.ImageView; public class MainActivity extends Activity { private EditText et1; private Button btn1; private ImageView iv1; private static final int IMAGE_HALFWIDTH = 45;//图片宽度值大小 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); et1 = (EditText)findViewById(R.id.editText1); btn1 = (Button)findViewById(R.id.button1); iv1 = (ImageView)findViewById(R.id.imageView1); btn1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //取出字符串 String toMakePic_string = et1.getText().toString().trim(); //二维码中间的图片 Bitmap logo= BitmapFactory.decodeResource(getResources(),R.drawable.center); try { Bitmap bm=createCode(toMakePic_string,logo,BarcodeFormat.QR_CODE); iv1.setImageBitmap(bm); } catch (WriterException e) { e.printStackTrace(); } } }); } public Bitmap createCode(String string,Bitmap mBitmap, BarcodeFormat format)throws WriterException { //Matrix,中文里叫矩阵,在图像处理方面,主要是用于平面的缩放、平移、旋转等操作。 Matrix m = new Matrix(); float sx = (float) 2 * IMAGE_HALFWIDTH / mBitmap.getWidth(); float sy = (float) 2 * IMAGE_HALFWIDTH / mBitmap.getHeight(); m.setScale(sx, sy);//设置缩放信息 //将logo图片按martix设置的信息缩放 mBitmap = Bitmap.createBitmap(mBitmap, 0, 0,mBitmap.getWidth(), mBitmap.getHeight(), m, false); MultiFormatWriter writer = new MultiFormatWriter(); Hashtable hst = new Hashtable(); hst.put(EncodeHintType.CHARACTER_SET, "UTF-8");//设置字符编码 //生成二维码矩阵信息 BitMatrix matrix = writer.encode(string, format, 800, 800, hst); int width = matrix.getWidth();//矩阵高度 int height = matrix.getHeight();//矩阵宽度 int halfW = width / 2; int halfH = height / 2; int[] pixels = new int[width * height];//定义数组长度为矩阵高度*矩阵宽度,用于记录矩阵中像素信息 for (int y = 0; y < height; y++) {//从行开始迭代矩阵 for (int x = 0; x < width; x++) {//迭代列 if (x > halfW - IMAGE_HALFWIDTH && x < halfW + IMAGE_HALFWIDTH && y > halfH - IMAGE_HALFWIDTH && y < halfH + IMAGE_HALFWIDTH) { //该位置用于存放图片信息 //记录图片每个像素信息 pixels[y * width + x] = mBitmap.getPixel(x - halfW+ IMAGE_HALFWIDTH, y - halfH + IMAGE_HALFWIDTH); } else { if (matrix.get(x, y)) { //如果有黑块点,记录信息 pixels[y * width + x] = 0xff000000;//记录黑块信息 } } } } Bitmap bitmap = Bitmap.createBitmap(width, height,Bitmap.Config.ARGB_8888); // 通过像素数组生成bitmap bitmap.setPixels(pixels, 0, width, 0, 0, width, height); return bitmap; } }
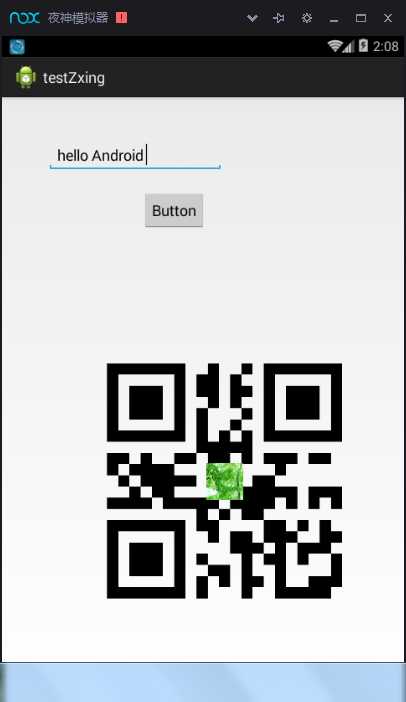
这样我们运行后就会这样。


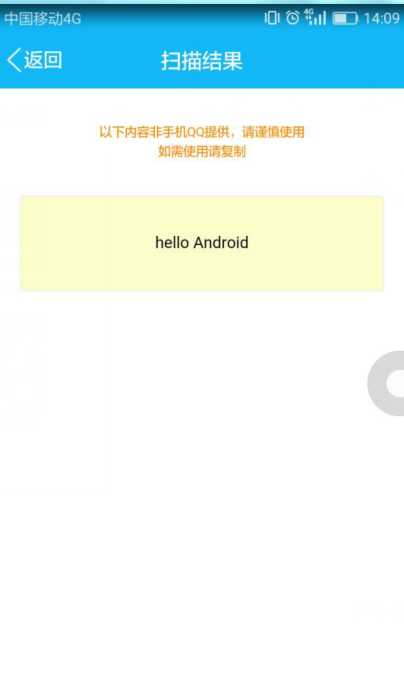
用能识别二维码的工具就可以扫码识别了。
当然如果单纯这样是不行。因为这里要用一个很重要的jar 包,没有就引用不了。生成不了代码。

一定要加上这个 jar 包哦。
今天大概就这些内容,很简单是不是,上面很多代码都是牛人写好的套路,所以我们引用便是,有能力了可以考虑写自己的一套生成二维码 的代码。
最后多说一句,不要用二维码干坏事哟。我们是有水平的程序猿!!!
标签:android ring super http center lis googl image text
原文地址:http://www.cnblogs.com/heyhhz/p/6229290.html