标签:span 压缩文件 nts options jquery插件 http pre font event
TouchSwipe一款专门为移动设备设计的jquery插件,用于监听单个和多个手指触摸等事件。
一、特点:
1、监听滑动的4个方向:上、下、左、右;
2、监听多个手指收缩还是外张;
3、支持单手指或双手指触摸事件;
4、支持单击事件touchSwipe对象和它的子对象;
5、可定义临界值和最大时间来判断手势的实际滑动;
6、滑动事件有4个触发点:“开始”,“移动”,“结束”和“取消”;
7、结束事件可以在触摸释放或是达到临界值时触发;
8、允许手指刷和页面滚屏;
9、可禁止用户通过输入元素(如:按钮、表单、文本框等)触发事件;
二、安装
1、NPM
npm install jquery-touchswipe --save
2、Bower
bower install jquery-touchswipe --save
3、将压缩文件添加到你的项目里
<script src="js/jquery.touchSwipe.min.js" type="text/javascript"></script>
4、使用
$(function() {
$("#test").swipe( {
//Generic swipe handler for all directions
swipe:function(event, direction, distance, duration, fingerCount, fingerData) {
$(this).text("You swiped " + direction );
}
});
//Set some options later
$("#test").swipe( {fingers:2} );
});
三、Methods(方法)
1、swipe:初始化
例子:$("#element").swipe({
//给id为element的容器触摸滑动监听事件
});
2、destroy:彻底销毁swipe插件,必须重新初始化插件才能再次使用任何方法
例子:$("#element").swipe("destroy");
3、disable:禁止插件,使插件失去作用
返回值:现在与插件绑定的DOM元素
例子:$("#element").swipe("disable");
4、enable:重新启用插件,恢复原有的配置
返回值:现在与插件绑定的DOM元素
例子:$("#element").swipe("enable");
5、option:设置或获取属性
例子:
$("#element").swipe("option", "threshold"); // 返回阈值
$("#element").swipe("option", "threshold", 100); // 设置阈值
$("#element").swipe("option", {threshold:100, fingers:3} ); // 设置多个属性
$("#element").swipe({threshold:100, fingers:3} ); // 设置多个属性 -"option"方法可省略
$("#element").swipe("option"); // 返回现有的options
四、Events事件
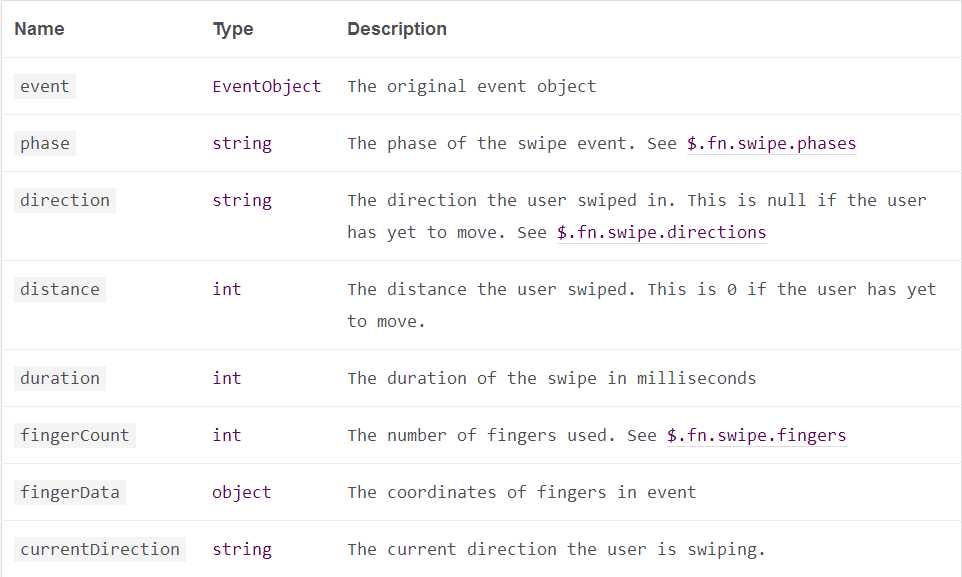
1、swipe:滑动事件
swipe:function(event, direction, distance, duration, fingerCount, fingerData) {
$(this).text("You swiped " + direction );
}
参数:

2、swipeDown:向下滑动事件
swipeDown: function(event, direction, distance, duration, fingerCount, fingerData) {
}
参数同swipe事件
3、swipeUp:向上滑动事件
swipeUp: function(event, direction, distance, duration, fingerCount, fingerData) {
}
参数同swipe事件
4、swipeLeft:向左滑动事件
swipeLeft: function(event, direction, distance, duration, fingerCount, fingerData) {
}
参数同swipe事件
5、swipeRight:向右滑动事件
swipeLeft: function(event, direction, distance, duration, fingerCount, fingerData) {
}
参数同swipe事件
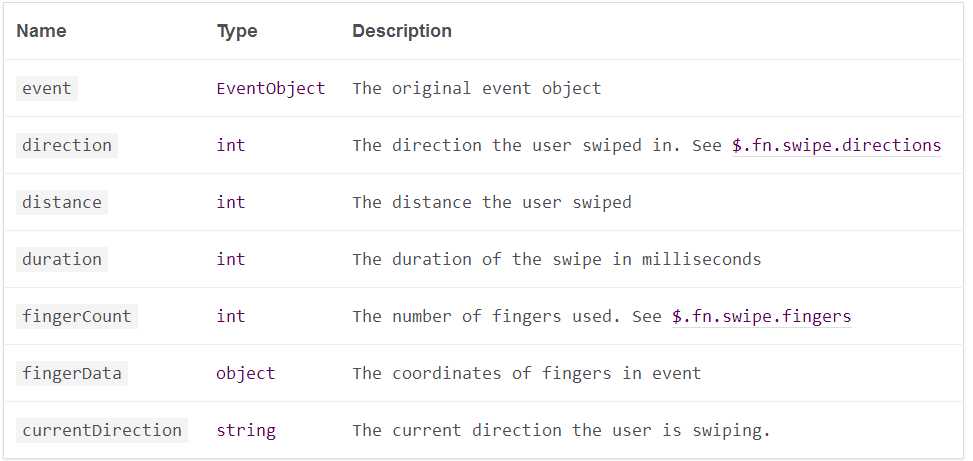
6、swipeStatus:滑动过程会持续触发swipeStatus事件,不受阈值限制
swipeLeft: function(event, direction, distance, duration, fingerCount, fingerData, currentDirection) {
}
参数:

7、tap:当用户简单地点击或者轻击而不是滑动一个元素时tap/click事件将被触发
tap:function(event,target){
console.log($(target).attr("class"));
}
参数:
event:原生事件对象
target:被点击的元素(DOM对象)
8、doubleTap:当用户连续两次点击或者轻击而不是滑动一个元素时事件将被触发
doubleTap:function(event,target){
console.log($(target).attr("class"));
}
参数:
event:原生事件对象
target:被点击的元素(DOM对象)
标签:span 压缩文件 nts options jquery插件 http pre font event
原文地址:http://www.cnblogs.com/sakura0203/p/6229668.html