标签:image 处理 读取数据 dex 静态 数据处理 mod author 打印
在前几讲里,我们逐渐实现了自己小模块的新闻列表展示、新闻详情展示功能,现在您已经初步有能力开发一个phpWeChat小模块了,本文将在已开发的hello world模块基础上,增加一个新的功能——新闻投稿。
今天我们进入《10天学会phpWeChat》系列教程的第五天:实现新闻投稿功能,通过今天的学习,希望大家对phpWeChat的表单提交、数据入库有个清晰的认识。
我们定义,投稿的链接为:http://www.example.com/index.php?m=hello&a=tougao,如同以前的情况,目前直接访问改地址,肯定是报模板不存在的错误的,针对这个链接我们需要建立对应的模型处理函数、控制器路由以及对应的视图文件。
1、创建投稿视图文件 template/default/tougao.html

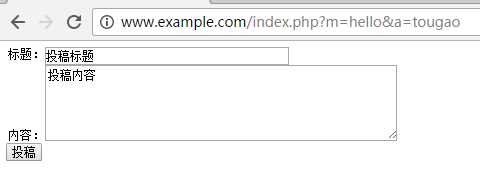
在视图文件里,我们创建一个表单用来提交文章数据
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>投稿</title> 6 </head> 7 8 <body> 9 <form action="{U(‘hello‘,‘tougaosave‘)}" method="post" name="tougaoform"> 10 标题:<input type="text" name="info[title]" size="36" /> 11 <br /> 12 内容:<textarea name="info[content]" cols="55" rows="5"></textarea> 13 <br /> 14 <input type="submit" value="投稿" /> 15 </form> 16 </body> 17 </html>
访问http://www.example.com/index.php?m=hello&a=tougao,效果如下:

在以上的视图表单代码中,我们定义了form提交后的action为http://www.example.com/index.php?m=hello&a=tougaosave。因此我们需要在控制器里添加这个case ‘tougaosave‘:路由来实现对应的数据保存逻辑。
2、编辑前端控制器文件index.php
1 <?php 2 use wechat\hello\hello; 3 use phpWeChat\Area; 4 use phpWeChat\CaChe; 5 use phpWeChat\Config; 6 use phpWeChat\Member; 7 use phpWeChat\Module; 8 use phpWeChat\MySql; 9 use phpWeChat\Order; 10 use phpWeChat\Upload; 11 12 !defined(‘IN_APP‘) && exit(‘Access Denied!‘); 13 14 switch($action) 15 { 16 case ‘index‘: 17 //从数据表读取数据并赋给数组$data 18 $data=Hello::dataList(); 19 20 break; 21 case ‘detail‘: 22 $data=Hello::dataGet($id); //$id 可以改成$_GET[‘id‘] 23 break; 24 case ‘tougao‘: 25 26 break; 27 case ‘tougaosave‘: 28 print_r($info); 29 exit(); 30 break; 31 //以下 case 条件仅为 示例。您可以根据业务逻辑自由修改和拓展 32 33 //case ‘index‘: 34 35 //在此写 index.php?m=hello&a=index 时的逻辑 36 37 //break; 38 39 //case ‘list‘: 40 41 //在此写 index.php?m=hello&a=list 时的逻辑 42 43 //break; 44 45 //以此类推... 46 47 //case ‘...‘: 48 49 //在此写 index.php?m=hello&a=... 时的逻辑 50 51 //break; 52 53 default: 54 break; 55 } 56 ?>
在以上的控制器中,我们通过
1 case ‘tougaosave‘: 2 print_r($info); 3 exit(); 4 break;
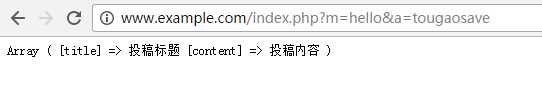
来实现提交的数据处理。这里暂时只打印下数据。
效果如下:

3、编辑模型类文件(include/hello.class.php),增加处理方法来实现数据真正入库
1 <?php 2 // +---------------------------------------------------------------------- 3 // | phpWeChat hello 操作类 Last modified 2016-12-28 00:02:22 4 // +---------------------------------------------------------------------- 5 // | Copyright (c) 2009-2016 phpWeChat http://www.phpwechat.com All rights reserved. 6 // +---------------------------------------------------------------------- 7 // | Author: 骑马的少年 <phpwechat@126.com> <http://www.phpwechat.com> 8 // +---------------------------------------------------------------------- 9 namespace wechat\Hello; 10 11 use phpWeChat\Area; 12 use phpWeChat\CaChe; 13 use phpWeChat\Config; 14 use phpWeChat\DataInput; 15 use phpWeChat\DataList; 16 use phpWeChat\Member; 17 use phpWeChat\Module; 18 use phpWeChat\MySql; 19 use phpWeChat\Order; 20 use phpWeChat\Upload; 21 22 class Hello 23 { 24 public static $mPageString=‘‘; // 这个静态成员是系统自带,请勿删除 25 private static $mArticleTable=‘wechat_hello_article‘; 26 27 static public function dataList() 28 { 29 //DB_PRE常量是phpWeChat自带常量,指数据表前缀。 30 31 $data=MySql::fetchAll("SELECT * FROM `".DB_PRE.self::$mArticleTable."` ORDER BY `id` DESC"); 32 33 return $data; 34 } 35 36 static public function dataGet($id) 37 { 38 //DB_PRE常量是phpWeChat自带常量,指数据表前缀。 39 40 $id=intval($id); 41 42 $data=MySql::fetchOne("SELECT * FROM `".DB_PRE.self::$mArticleTable."` WHERE `id` =".$id); 43 44 return $data; 45 } 46 47 static function dataInsert($data) 48 { 49 return MySql::insert(DB_PRE.self::$mArticleTable,$data); 50 } 51 } 52 ?>
在模型文件中,我们定义了dataInsert()方法来实现数据的数据库插入,此时我们正式修正控制器的操作:
4、最终的前端控制器文件index.php
1 <?php 2 use wechat\hello\hello; 3 use phpWeChat\Area; 4 use phpWeChat\CaChe; 5 use phpWeChat\Config; 6 use phpWeChat\Member; 7 use phpWeChat\Module; 8 use phpWeChat\MySql; 9 use phpWeChat\Order; 10 use phpWeChat\Upload; 11 12 !defined(‘IN_APP‘) && exit(‘Access Denied!‘); 13 14 switch($action) 15 { 16 case ‘index‘: 17 //从数据表读取数据并赋给数组$data 18 $data=Hello::dataList(); 19 20 break; 21 case ‘detail‘: 22 $data=Hello::dataGet($id); //$id 可以改成$_GET[‘id‘] 23 break; 24 case ‘tougao‘: 25 26 break; 27 case ‘tougaosave‘: 28 //print_r($info); 29 30 $op=Hello::dataInsert($info); 31 32 if($op) 33 { 34 echo ‘文章投稿成功,ID为‘.$op; 35 } 36 else 37 { 38 echo ‘文章投稿失败‘; 39 } 40 exit(); 41 break; 42 //以下 case 条件仅为 示例。您可以根据业务逻辑自由修改和拓展 43 44 //case ‘index‘: 45 46 //在此写 index.php?m=hello&a=index 时的逻辑 47 48 //break; 49 50 //case ‘list‘: 51 52 //在此写 index.php?m=hello&a=list 时的逻辑 53 54 //break; 55 56 //以此类推... 57 58 //case ‘...‘: 59 60 //在此写 index.php?m=hello&a=... 时的逻辑 61 62 //break; 63 64 default: 65 break; 66 } 67 ?>
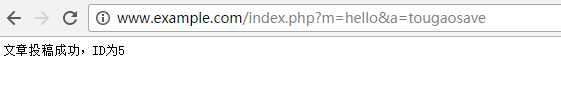
此时提交表单,提示如下图所示:

我们访问:http://www.example.com/index.php?m=hello&a=index 模块首页链接,则刚才投稿的文章已经显示出来:

至此,一个带有前端投稿功能的小模块顺利完成。我们离毕业已经越来越近了!:)
标签:image 处理 读取数据 dex 静态 数据处理 mod author 打印
原文地址:http://www.cnblogs.com/phpwechat/p/6229845.html