标签:cti 按钮 images options 将不 alt 选项 .com 事件
使用load()方案异步请求数据
调用格式:load(url,[data],[callback])
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。

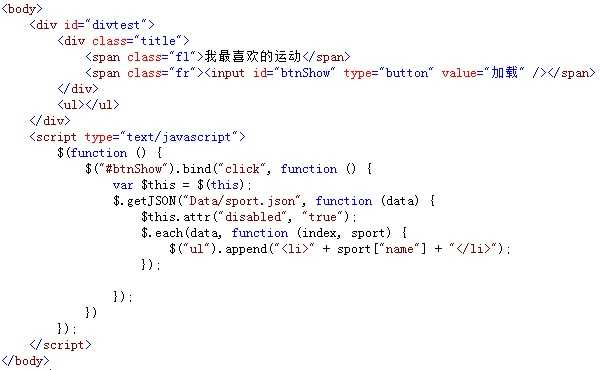
使用getJSON()方法异步加载JSOn格式数据
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
其中url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回掉函数。
点击页面中的加载按钮,调用getJSON方法取货服务器中的JSON格式文件中的数据,并遍历数据,将指定的字段名内用显示在页面中。

使用getScript()方法异步加载并执行js文件
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。

使用get()方法以GET方式从服务器获取数据
$.get(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数

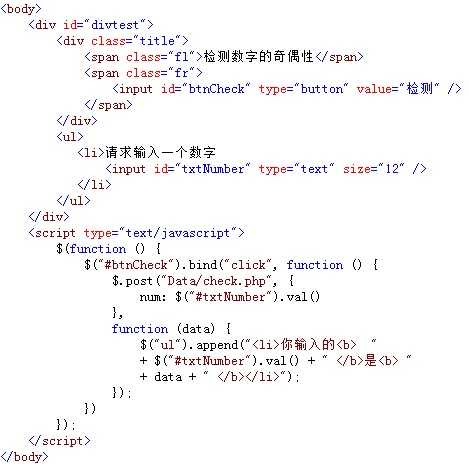
使用post()方法以post方式从服务器发送数据
$.post(url,[data],[callback])
参数url为服务器请求地址,可选项data为向服务器请求时发送的数据,可选项callback参数为请求后执行的回调函数

使用serialize()方法序列化表单元素值
$(selector).serialize()
selector参数是一个或多个表单中的元素或表单元素本身

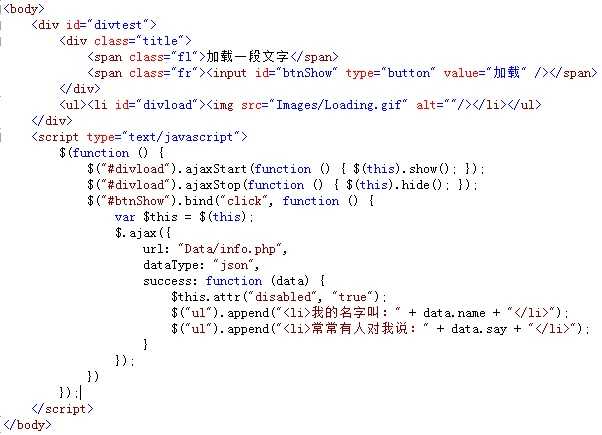
使用ajax()方法加载服务器数据
使用ajax方法是最底层,功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值
jQuery.ajax([settings])或$.ajax([settings])
其中参数settings为发送ajax请求时的配置对象,在该对象中,url表示服务器请求的路径,data为请求时传递的数据,dataType为服务器返回的数据类型, success为请求成功的执行的回调函数,typeWie大宋数据请求的方式,默认为get

使用ajaxSetup()方法设置全局ajax默认选项
使用ajaxSetUp()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的ajax请求将不需要添加这些选项值
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
可选项options参数为一个对象,通过该对象设置Ajax请求时的全局选项值。

使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定Ajax事件,ajaxStart方法用于在Ajax请求完成后触发函数
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop()方法绑定的函数。

标签:cti 按钮 images options 将不 alt 选项 .com 事件
原文地址:http://www.cnblogs.com/huangyin1213/p/6230401.html