标签:浏览器 pre contain sea 定义 console sid img cti
turf 是Advanced geospatial analysis geojson data in javascript.
官网:http://turfjs.org/
针对github 中的源码。
记得在以前使用arcgis 的反距离插值的时候有搜索半径和剪切范围定义。
于是就增加了这两个参数。
可在浏览器端使用的IDW算法就优化到相对适合使用了。
/**
* idwPolygon - 反距离插值生成格网面集
*
* @param {type} controlPoints 离散点
* @param {type} valueField 计算属性值z
* @param {type} b 反距离幂值
* @param {type} cellWidth 单元格宽
* @param {type} SearchR 搜索半径
* @param {type} units 单位km
* @param {type} boundaryPolygon 剪裁范围
*
* @return {type} Description
*/
var idwPolygon = function(controlPoints, valueField, b, cellWidth, SearchR, units, boundaryPolygon) {
var distance = turf.distance;
var squareGrid = turf.squareGrid;
var centroid = turf.centroid;
var bbox = turf.bbox;
var inside = turf.inside;
var featureCollection = turf.featureCollection;
// check if field containing data exists..
var filtered = controlPoints.features.filter(function(feature) {
return feature.properties &&
feature.properties.hasOwnProperty(valueField);
});
if (filtered.length !== 0) {
// create a sample square grid
// compared to a point grid helps visualizing the output (like a raster..)
var resultGrid = [];
var bbbox = boundaryPolygon ? bbox(boundaryPolygon) : bbox(controlPoints);//剪切范围增加
var samplingGrid = squareGrid(bbbox, cellWidth, units);
var N = samplingGrid.features.length;
for (var i = 0; i < N; i++) {
var cpointi = centroid(samplingGrid.features[i]);
if (!inside(cpointi, boundaryPolygon)) { //如果在面外,不参与计算
continue;
}
var zw = 0;
var sw = 0;
// calculate the distance from each control point to cell‘s centroid
for (var j = 0; j < controlPoints.features.length; j++) {
var d = distance(cpointi, controlPoints.features[j], units);
if (d > SearchR) {
continue;
}
if (d === 0) {
zw = controlPoints.features[j].properties[valueField];
}
var w = 1.0 / Math.pow(d, b);
sw += w;
zw += w * controlPoints.features[j].properties[valueField];
}
// write IDW value for each grid cell
var zvalue = zw / sw; //如果都在影响半径外,那么可能为非数字,赋值为0
samplingGrid.features[i].properties.z = zvalue ? zvalue : 0;
resultGrid.push(samplingGrid.features[i]);
}
return featureCollection(resultGrid);
} else {
console.log(‘Specified Data Field is Missing‘);
}
};
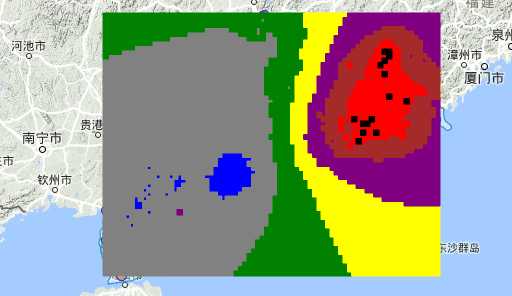
效果图:

标签:浏览器 pre contain sea 定义 console sid img cti
原文地址:http://www.cnblogs.com/hillgisman/p/6230186.html