标签:分析 htm 本地 ons return alt 代码 就会 图片
新建一个目录叫webpack
文件夹地址栏里输入cmd,要用webpack首先肯定是安装他
首先进行全局安装cnpm install -g webpack(-g 是global全局安装)

接下来一个命令cnpm install --save-dev webpack( --save-dev 是本地的目录的安装)

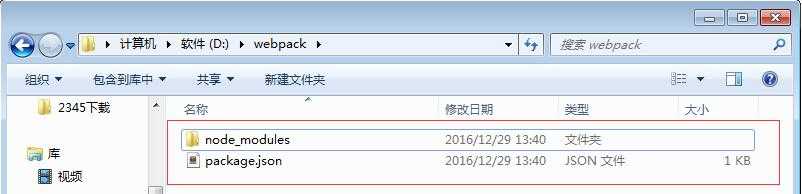
安装成功以后文件将爱里面就会多出来一个目录和一个文件夹

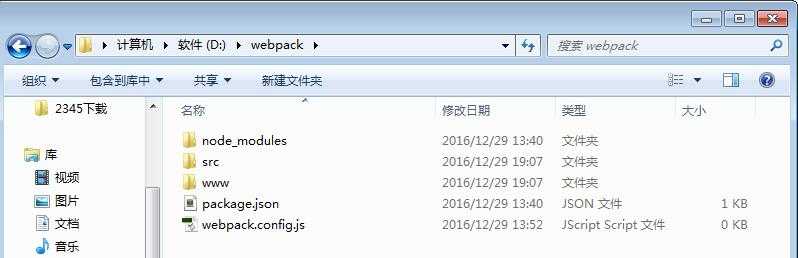
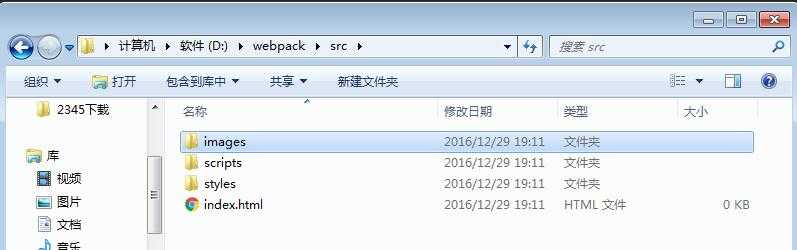
在根目录webpack下创建一个webpack.config.js的文件,里面写配置文件,然后再创建一个src和www文件夹(这个文件名是可以随便取的,这里src和www是习惯性取的文件名,src里面放的是自己编写的项目的相关代码,www里面是通过webpack生成的copy代码,这里也可以不创建www因为后面运行webpack会自动生成)

然后在src下配置相关目录(scripts放js,styles放样式sass,images放图片等等,就是你项目里面应该有的东西,还有一个index.html)

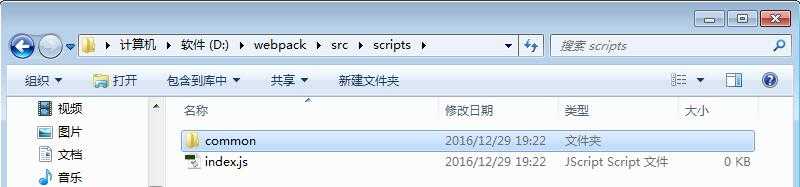
在scripts下面再创建一个common(放公共文件)的目录和一个index.js的文件

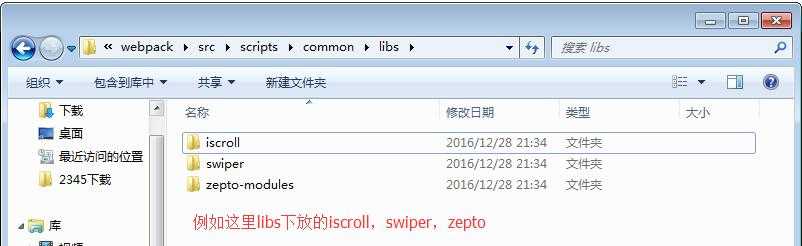
再在common目录下面创建两个目录libs(放引用的相关类库),utils(放自己写的一些代码,由于要进行模块化开发要在这里面的文件进行接口暴露)

关于上面说到的utils目录下面自己写的文件进行接口暴露的问题代码示例:
1 //这里就是做一个模块化开发的示例 2 //先在目录utils下dateUtil.js文件中暴露接口 3 var DateUtil = { 4 getDate:function(){ 5 return new Date().toLocaleDateString(); 6 } 7 } 8 module.exports = DateUtil;//这里就是进行接口暴露 9 10 var DateUtil = require(‘./common/utils/dateUtil‘);//这里在index.js下引用 11 console.log(DateUtil.getDate());//如果console成功的话就说明接口暴露成功了 12 13 14 //文件接口暴露示例 15 //module.exports = DateUtil; 16 //引入暴露接口的文件示例 17 //var Swiper(变量名随便取) = require(‘这里写路径地址‘); 18 //var DateUtil = require(‘./common/utils/dateUtil‘);
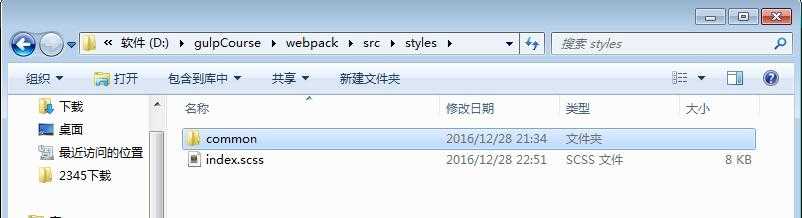
styles目录也是一样的配置:

如果你有引入iscroll,swiper之类的类库的话在common目录下就要引入这些类库的相关css样式:


接下来就开始配置webpack.config.js文件,第一步就是将这个文件暴露,然后指定出入口文件,这里就是之前创建的src(出口文件)和www(入口文件):
1 module.exports = { 2 //入口文件 3 entry:{ 4 app:__dirname + ‘/src/scripts/index.js‘//__dirname是当前目录的意思 5 }, 6 7 //出口文件(指明发布的地方) 8 output:{ 9 path:__dirname + ‘/www‘, 10 filename:‘js/index.js‘ 11 } 12 //这里说白就是把src目录下的index.js文件copy到www目录下js下的index.js文件中 13 }
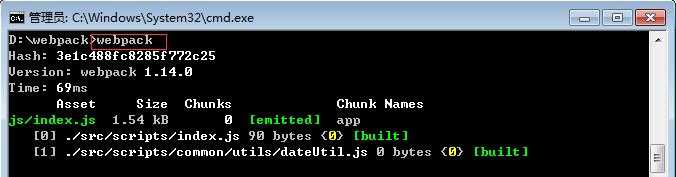
配置完这些就可以在cmd中运行webpack爽一把:

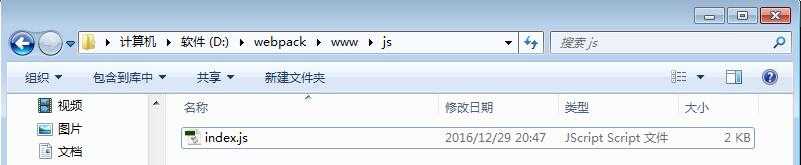
然后你回www目录下查看就会发现目录下面多了一个webpack.config.js文件中指定的出口目录js而且目录下多了一个文件index.js:

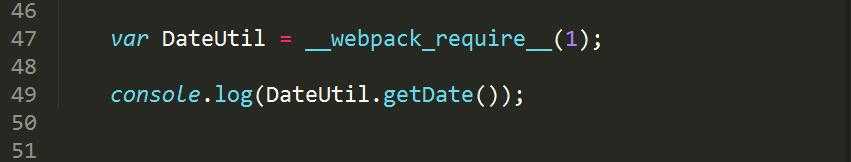
点开这个生成的js文件会看到之前测试模块化开发的DateUtil:

接下来就是安装资源拷贝插件(cnpm install --save-dev copy-webpack-plugin),先在webpack.config.js中引入:
1 var CopyWebpackPlugin = require(‘copy-webpack-plugin‘);
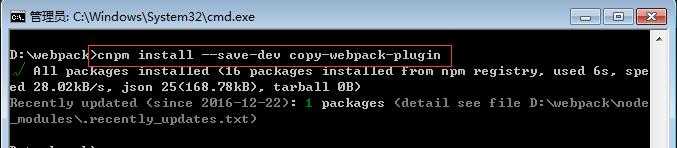
再在cmd中输入cnpm install --save-dev copy-webpack-plugin:

这里顺便看一下原文文档的介绍,地址https://www.npmjs.com/package/copy-webpack-plugin,英文文档里面说的很清楚
写到这儿我觉得有些繁琐了,还是直接对要运行的命令和webpack.config.js文件进行具体分析就可以了,安装好插件运行命令然后webpack.config.js配置好就只要注意接口的暴露和引入就可以了
命令分析:
cnpm install -g webpack 全局安装
cnpm install --save-dev webpack本地目录安装
cnpm install --save-dev copy-webpack-plugin 安装拷贝资源插件
webpack-dev-server可以实现本地服务的启动(不行的话就webpack-dev-server -g全局实现本地服务的启动)
webpack-dev-server --inline可以实现本地服务,并且监控文件的修改以及自动刷新的操作(可以通过修改配置文件,增加devServer配置项,将inline设置为true,在cmd里可以直接运行webpack-dev-server即可实现本地服务及自动刷新)
webpack.config.js分析:
1 var CopyWebpackPlugin = require(‘copy-webpack-plugin‘);//引入插件copy-webpack-plugin 2 3 module.exports = { 4 //入口文件 5 entry:{ 6 app:__dirname + ‘/src/scripts/index.js‘//__dirname是当前目录的意思 7 }, 8 9 //出口文件(指明发布的地方) 10 output:{ 11 path:__dirname + ‘/www‘, 12 filename:‘js/index.js‘ 13 }, 14 //这里说白就是把src目录下的index.js文件copy到www目录下js下的index.js文件中 15 16 // 服务器配置 17 devServer:{//有了这个就可以不用运行webpack-dev-server --inline命令 18 inline:true 19 }, 20 21 //插件模块 22 plugins:[ 23 new CopyWebpackPlugin([ 24 {from:‘./src.index.html‘,to:‘./‘},//把src下的index.html文件copy到www下 25 {form:‘./src/images‘,to:‘./images‘,ignore:[‘*.gif‘]},//把src下的图片文件copy到www中images目录下,并且ignore(忽略)jif图片 26 27 /*{form:‘./src/xml/**‘,to:‘./data‘},//把src下的xml文件copy到www中data文件下 28 {form:‘./src/json/**‘,to:‘./data‘}//把src下的json文件copy到www中data文件下 29 需要copy什么文件就这样类推就可以了 30 */ 31 ]) 32 ] 33 }
明天继续,今天累了
接下来就是json
标签:分析 htm 本地 ons return alt 代码 就会 图片
原文地址:http://www.cnblogs.com/colaman/p/6234958.html