标签:click 点击 soft win blog rri color date count
1 <ul id="dataSet" ng-repeat="item in infos" ng-model="dataSet"> 2 <li ng-click="sentOutQuery(‘{{item.detailId}}‘)" > 3 <div class="voucherLeft"> 4 <p class="p1">{{item.transAmount}}</p> 5 <p class="p2">已分配:<span >{{item.usePoints}}</span></p> 6 </div> 7 <div class="voucherRight"> 8 <p class="p3">授信方:<span>{{item.rollOutAccountName}}</span></p> 9 <p class="p4">授信日期:<span>{{item.createTime}}</span></p> 10 </div> 11 </li> 12 </ul>
//js代码
1 $scope.sentOutQuery = function(sourceDetail){ 2 var expiresDate= new Date(); 3 expiresDate.setTime(expiresDate.getTime() + 2*1000); 4 $cookieStore.put("sourceDetailId", sourceDetail,{expires : expiresDate}); 5 console.log(sourceDetail); 6 window.location.href=‘sentOutQuery.html‘; 7 }
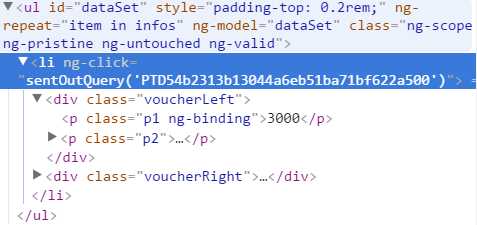
ng-click="sentOutQuery(‘{{item.detailId}}‘)" 这样虽然在页面上debugger能看到传的参数值,
但是这样事件点击无效,如下图;

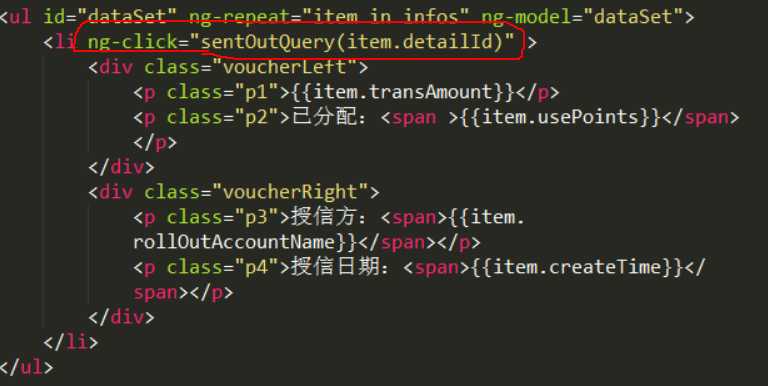
只有将点击事件中的参数直接引入才能在对应的JS代码中获取该参数

标签:click 点击 soft win blog rri color date count
原文地址:http://www.cnblogs.com/daryl123/p/6235364.html