标签:ntb div default 底部 复制 onclick pat box 结束
原生js的事件绑定方式有几种?想必有很多朋友说3种! 目前,在本人目前的研究中,只有两种半!两种半?还有半种的?且听我道来。
估计大家所认为的三种大概是如下三种:
// 第一种:直接绑定在dom上
<div onclick="fun();">click</div>
// 第二种,使用onclick
document.getElementById("xxx").onclick = function(){
};
// 第三种:使用推荐的标准模式
document.getElementById("xxx").addEventListener("click",function(e){
});
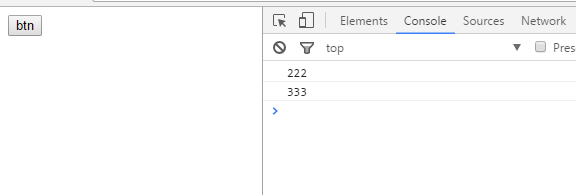
确实,这种方式是在网上搜到的最多的三种方式,但是这里有一个坑,就是当你同时使用三个的时候,第二个会把第一个给覆盖掉,也就是说第一种和第二种是属于同一个方式,只是写法不同,我们可以写一个demo为证:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<button id="btn1" onclick="fun1();">btn</button>
</body>
<script type="text/javascript">
function fun1(){
console.log("111");
}
var btn = document.getElementById("btn1");
btn.onclick = function(){
console.log("222");
}
btn.addEventListener("click",function(){
console.log("333");
})
</script>
</html>

看过我的另一篇博客 深入认识Document 的童鞋应该知道 onclick 是属于Elenent上的一个属性。所谓属性就是指只有一个,重复赋值会覆盖上一次的。但是addEventListener不会,这个方法会绑定多个事件程序,依次执行。
那么那剩下的半种方式到底是什么呢? 我就直接上代码了,毕竟程序猿是一种理解代码能力高于理解文字能力的动物:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<a id="btn1" onclick="fun1();" href="javascript:fun2();">btn</a>
</body>
<script type="text/javascript">
function fun1(){
console.log("111");
}
function fun2(){
console.log("222");
}
var btn = document.getElementById("btn1");
btn.addEventListener("click",function(){
console.log("333");
});
</script>
</html>

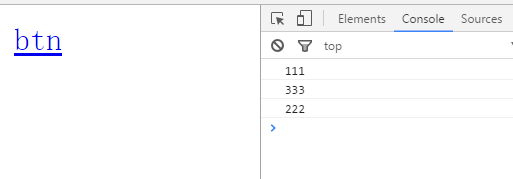
这下就解释清楚了,为啥是半种,因为使用场景很局限,很多标签用不了。这个时候细心的你可能发现了,这里的顺序也预期的不一样,对 这就是下一个话题了,js事件的执行顺序。
demo代码就不写了,代码太多,感兴趣的可以直接复制上面你的进行修改,我就说下我得出的结论,
老规矩,还是先上代码,先看代码和效果图:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<button id="btn1">btn</button>
</body>
<script type="text/javascript">
var btn = document.getElementById("btn1");
btn.addEventListener("click",function(event){
console.log(event);
});
</script>
</html>
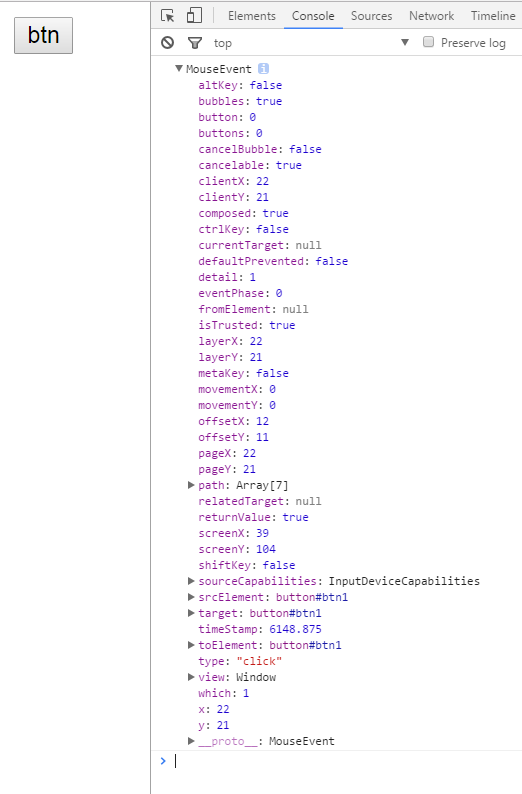
 这时控制台打印了一个 MouseEvent 对象,这个稍微解释一点:
这时控制台打印了一个 MouseEvent 对象,这个稍微解释一点:
这个时候有的同学可能会问了, 我平时为了阻止事件冒泡和默认事件使用过 stopPropagation和preventDefault方法,这里怎么没有呢?
这个问题问的好,原因是 topPropagation和preventDefault 是Event的方法,而 MouseEvent 是间接的继承了 Event 之后 就可以用这个方法了,那么他是在哪里继承的呢?
我们直接展开浏览器控制台的 MouseEvent 的__proto__ 属性,拉到最底部,发现他还有一个 __proto__ 属性,这个__proto__ 属性的类型是 UIEvent,在继续展开,UIEvent 的 __proto__ 是Event,Event里面就有了这两个方法,熟悉js原型链的同学应该都知道这个。
说白了 就是 MouseEvent 继承了 UIEvent,UIEvent 继承了 Event, Event 继承了 Object。 (这个原型链展开太长了 ,我就不截图了,童鞋们自己测试)
这下,你对事件是不是又有了一个全新的认识。
(文章为原创,转载请注明出处)
标签:ntb div default 底部 复制 onclick pat box 结束
原文地址:http://www.cnblogs.com/libin-1/p/6235311.html