标签:doc log center src 飞翔 str style 效果 blog
双飞翼布局是一种比较灵活的布局,始于淘宝UED,玉伯提出的,当然他着重介绍的是双飞翼栅格布局。
三列布局为“双飞燕”布局,可以把三栏比作一只鸟,main部分相当是于鸟的身体,而left与right就是鸟的“翼”了,鸟想要平衡地飞翔就要把主体位置给摆正确,然后在“翼”的作用下开始起飞。布局也是一样的,我们也要先把主体给摆好,然后再合理地调整双翼,这样整体动作才会比较和谐。
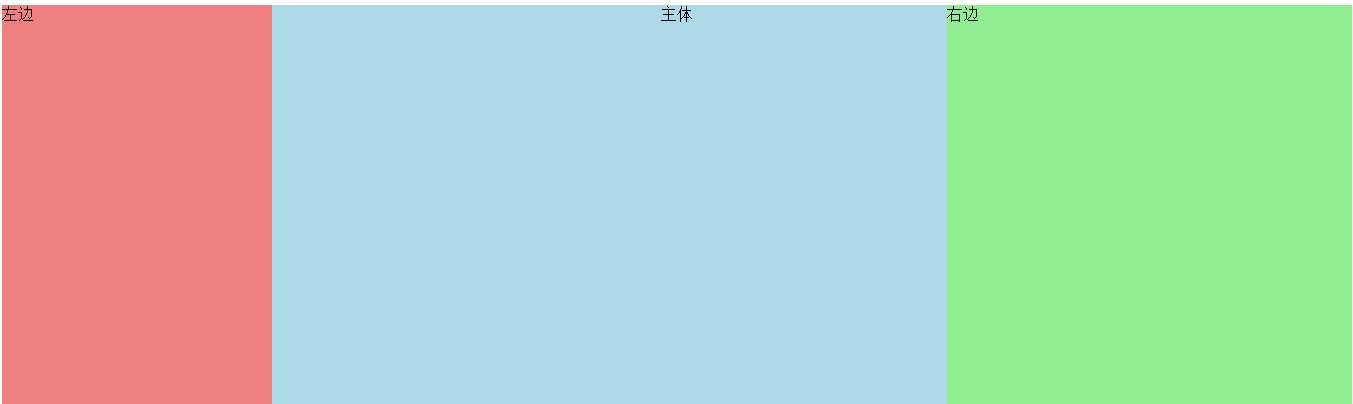
双飞翼布局的效果图如下所示:

HTML代码如下所示:
1 <div class="wrap"> 2 <div class="main">主体</div> 3 <div class="left">左边</div> 4 <div class="right">右边</div> 5 </div>
实现要求:主间部分内容的宽度是要自适应的,左、右两边宽度分别为20%,30%
CSS样式部分的代码:(最初第一次的写法)
1 <style> 2 /* 这里的高度可以根据自己的实际情况来设置 */ 3 .main,.left,.right { float:left; height:400px; } 4 /* 主体的宽度要自适应,然后设置左右两边的“翼”即可 */ 5 .main { width:100%; background:lightblue; text-align: center} 6 .left { width:20%; background:lightcoral;} 7 .right { width:30%; background:lightgreen; } 8 </style>
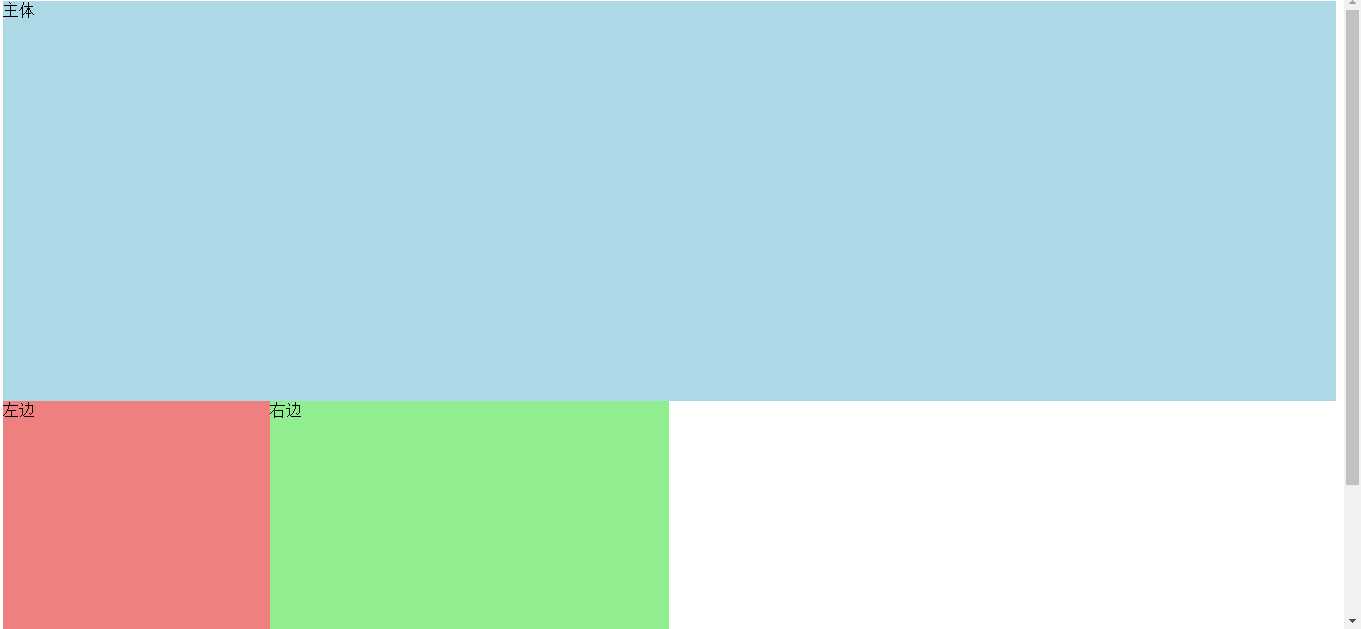
但是这样写完后,并不是上面的效果,而是如下图所示的效果:

利用margin负值的奇妙用法,下面看如下的代码:
(1)给左侧设置 margin-left:-100%,主体的宽度是100%,相当于左侧向给左移了,刚好实现左边与主体的对齐
1 .left { width:20%; background:lightcoral;margin-left:-100%;}
(2)右侧自身的宽度,相当于是自己向左移了自身的一个宽度,刚好实现右边与main的对齐
1 .right { width:30%; background:lightgreen;margin-left:-30%; }
(3)主体的位置设置?它的左边及右边部分元素是会被left/right挡住的,所以我们还必须在main里面再添加一个div(class="mainIn"),设置margin:0 30% 0 20%;,把两边内容给挤开,这样才是完美的效果。
完整版代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS双飞翼布局</title> 6 <style> 7 /* 这里的高度可以根据自己的实际情况来设置 */ 8 .main,.left,.right { float:left; height:400px; margin: 0 -30% 0 -20%} 9 /* 主体的宽度要自适应,然后设置左右两边的“翼”即可 */ 10 .main { width:100%; background:lightblue;} 11 .left { width:20%; background:lightcoral;margin-left:-100%;} 12 .right { width:30%; background:lightgreen;margin-left:-30%; } 13 </style> 14 </head> 15 <body> 16 <div class="wrap"> 17 <div class="main">主体</div> 18 <div class="left">左边</div> 19 <div class="right">右边</div> 20 </div> 21 </body> 22 </html>
标签:doc log center src 飞翔 str style 效果 blog
原文地址:http://www.cnblogs.com/lanlan-666/p/6235389.html