标签:com http blog style img tar ext width log color get
在第一篇文章中的示例中,我们已经简单的了解了应用MVVM模式的流程,我的本意是你已经了解了一点MVVM的概念,然后又没有一个较好的例子学习,可以跟着我一起学习MVVM模式,所以这个部分,都是没有理论知识的,当然整个例子学完后,我们会回过头探讨一下,将其总结出来。
现 在我们主要在前面的示例上进行扩展,前面的示例中我们主要是将一个源对象绑定到DataGrid中的,接下来我们继续使用MVVM模式,将 DataGrid选择行的变化体现界面中,其实通过这个需求变化,你会发现UI与逻辑分离带来的优势,尽管才开始似乎有点不习惯,但是相信你会不自觉的在 项目倾向于中使用MVVM模式。
需求:通过单击DataGrid,将当前的选择行的数据反映到TextBox中。
Model未发生变化,我们还用前面的Person.cs和Persons.cs两个类,那么对于ViewModel,我们给其增加一个属性
private Person _getOnePerson;
public Person GetOnePerson
{
get { return _getOnePerson; }
set { _getOnePerson = value;
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs("GetOnePerson"));
}
}
}
因为这里的属性将发生变化,所以我们对PageViewModel类实现了INotifyPropertyChanged借口
UI层: 这里我们将GetOnePerson属性绑定到DataGrid的SelectedItem属性上
<data:DataGrid AutoGenerateColumns="True" ItemsSource="{Binding Human}"
SelectedItem="{Binding GetOnePerson,Mode=TwoWay}"
Height="200" Name="dataGrid1" VerticalAlignment="Top" />
<TextBox Text="{Binding GetOnePerson.age,Mode=OneWay}"
Name="textBox1" VerticalAlignment="Top" Width="120" />
<TextBox Text="{Binding GetOnePerson.name,Mode=OneWay}"
Name="textBox2" VerticalAlignment="Top" Width="120" />
我们在UI上增加了2个TextBox,用于反映页面上的变化,主要就是注意一下Binding的对象
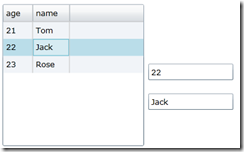
这些都完成后,其它部分就不用改动了,我们已经完成了这个功能,我们可以看看页面的效果:

单击前后的变化
功能虽较为简单,但是刚接触MVVM时, 要很顺利的实现也不算是一件容易的事情,后面我会在这个例子的基础上,通过使用Command实现一个较简单的查询。
代码下载:UseMVVMInApp VS2010+SL3环境
Silverlight中使用MVVM(2)-(提高),码迷,mamicode.com
标签:com http blog style img tar ext width log color get
原文地址:http://www.cnblogs.com/lizhizhang/p/3698121.html