标签:this exp 使用步骤 ada 技术 closed max tor 结合
找一些插件的过程实在太痛苦了。。。好容易找到一个,赶紧记录下。免得以后重复浪费时间在这上面。
插件名:Pikaday
github地址:https://github.com/dbushell/Pikaday
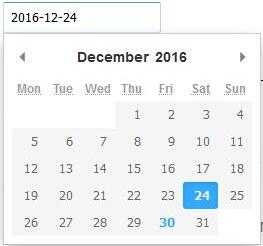
效果图:
使用步骤:
1、写个html元素
<input type="text" id="datepicker">
2、引入js、css文件

<link rel="stylesheet" href="....../pikaday.css"> //moment.js另外下载,用于格式化日期 <script src="....../moment.js"></script> <script src="....../pikaday.js"></script>
3、初始化,并设置

<script type="text/javascript"> $(document).ready(function() { var i18n = { // 本地化 previousMonth: ‘上个月‘, nextMonth: ‘下个月‘, months: [‘一月‘, ‘二月‘, ‘三月‘, ‘四月‘, ‘五月‘, ‘六月‘, ‘七月‘, ‘八月‘, ‘九月‘, ‘十月‘, ‘十一月‘, ‘十二月‘], weekdays: [‘周日‘, ‘周一‘, ‘周二‘, ‘周三‘, ‘周四‘, ‘周五‘, ‘周六‘], weekdaysShort: [‘日‘, ‘一‘, ‘二‘, ‘三‘, ‘四‘, ‘五‘, ‘六‘] } var picker = new Pikaday( { field: document.getElementById(‘datepicker‘), firstDay: 1, minDate: new Date(2000, 0, 1), maxDate: new Date(2220, 12, 31), yearRange: [2000,2220], i18n: i18n, onSelect: function() { var date = document.createTextNode(this.getMoment().format(‘Do MMMM YYYY‘) + ‘ ‘); document.getElementById(‘selected‘).appendChild(date); } }); }); </script>
最后:
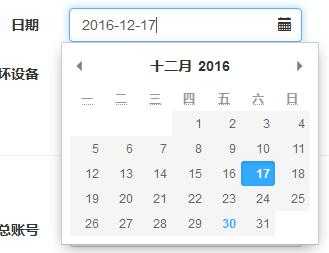
结合bootstrap,效果为

注意:格式化日期得使用到 Moment.js ,故得另外下载,否则无法正确格式化
标签:this exp 使用步骤 ada 技术 closed max tor 结合
原文地址:http://www.cnblogs.com/shenxinpeter/p/6237930.html