标签:连接 web前端 module 上线 com 加载速度 ram simple 添加
最近2个月一直在做手机端和电视端开发,开发的过程遇到过各种坑。弄到快元旦了,终于把上线了。2个月干下来满满的的辛苦,没有那么忙了自己准备把前端的性能调优总结以下,以方便以后自己再次使用到的时候得于得心应手。参照了《高性能网站建设指南-前端工程师技能精髓》,本文主要主要概述前端的性能调优的方法。
第一条优化:减少http请求
一想到调优好多人都会想到减少http请求,但是可能好多人都会不知道具体操作,我一开始也不知道。项目刚好使用fis发现fis可以打包脚本和样式表。perfect!fis的打包非常简单,只要在fis-conf.js中设置:
fis.config.merge({
pack : {
‘pkg/requirepkg.js‘:[
‘/develop_workspace/appframe/kernel/jquery-1.8.3.js‘,
"/develop_workspace/appframe/kernel/require.js",
"/develop_workspace/appframe/kernel/require-conf.js"
],
‘/pkg/aio.css‘: ‘**.css‘
}
});
fis.config.set(‘modules.postpackager‘, ‘sfis-postpackager-simple‘);//插件是提供给纯前端应用的打包合并插件
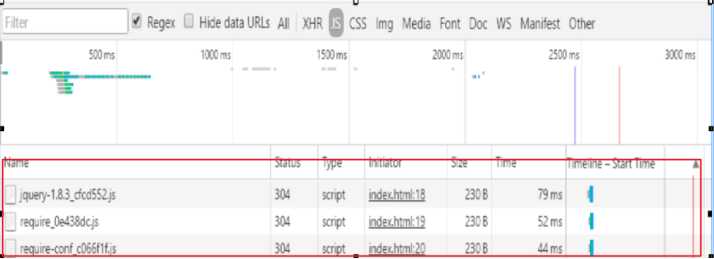
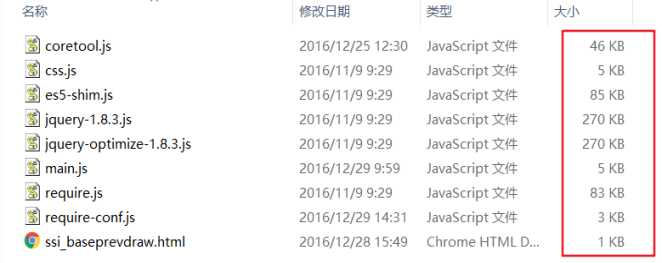
 js合并前
js合并前
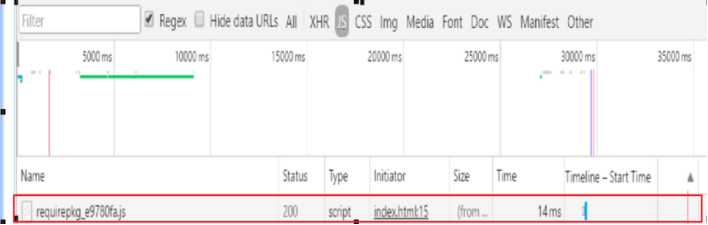
 js合并后
js合并后

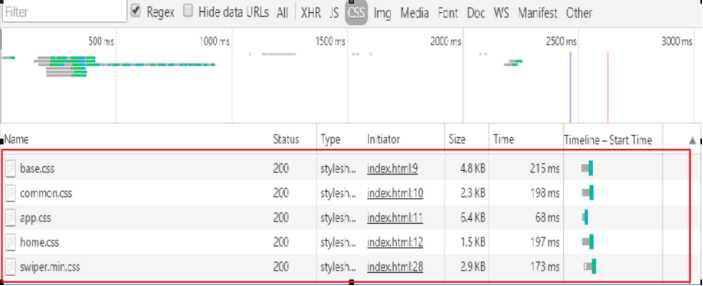
css合并前

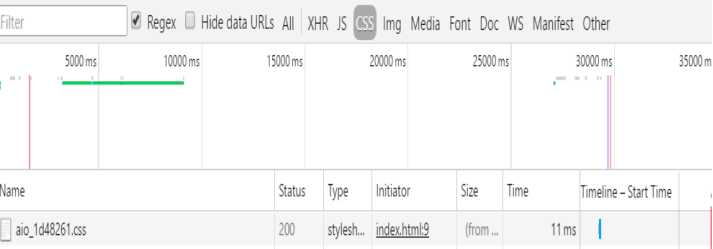
css合并后
从Time可以看出合并效果还是非常明显的。还有一些合并图片什么的方法,项目中使用小图标比较少,就没有具体去操作了。还有一方面是阅读代码查看自己的业务逻辑是否存在多调接口等等多余的http请求,这样也可以减少http请求。
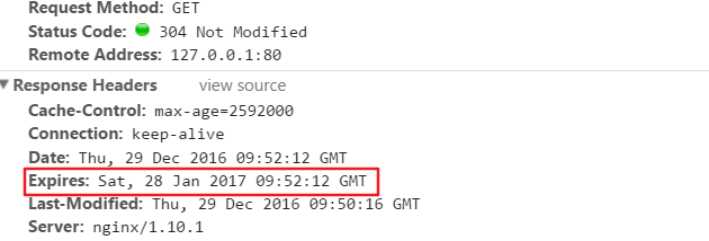
第二条优化:添加expires头
在nginx的nginx.conf配置文件配置expires
location~ \.(gif|jpg|jpeg|png|bmp|ico)$ {
expires 30d;
}

添加expires头
第三条优化:压缩组件
fis自带压缩命令,非常好用,在要在fis release加上-o就可以了,压缩比达到50%-70%。你想象不到压缩就是这么简单。
 压缩前
压缩前
 压缩后
压缩后
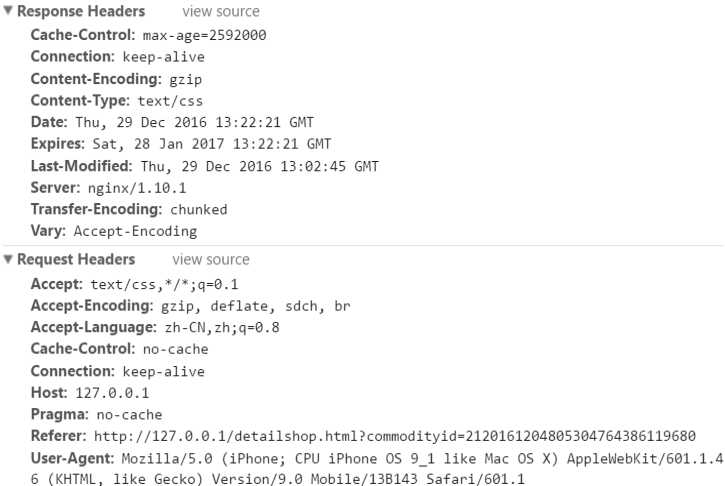
Gzip
浏览器和服务器支持的话,可以使用Gzip压缩来减小响应的大小,浏览器可以使用accept-Enncoding头来声明它支持压缩,服务器使用content-Encoding头确认响应已经被压缩。我使用的是nginx服务器,其设置如下:
gzip on;//开启Gzip
gzip_min_length 1k;//大于1K才压缩
gzip_buffers 4 16k;//设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流。4 16k代表以16k为单位,安装原始数据大小以16k为单位的4倍申请内存。
gzip_http_version 1.0;//http版本
gzip_comp_level 9;//压缩级别 1-10,数字越大压缩的越好
gzip_types application/javascript text/plain application/x-javascript
text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;//压缩的类型
gzip_vary on;//和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
 Gzip
Gzip
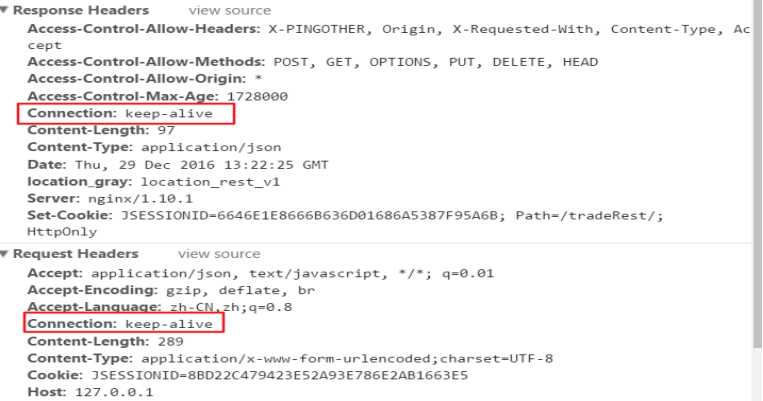
keep-alive
http构建在tcp之上,早期的http实现中,每个http请求都要打开一个socket连接,效率低下。保持持久连接的引入到解决了这一低效率的问题,使得浏览器可以在一个单独的连接上进行多个请求,浏览器和服务器使用connection头来指出对keep-alive的支持,在服务器的响应connection头看起来是一样的。
keepalive_timeout 65;

keep-alive
第四条优化:把css放顶部,把js放底部
把css放顶部也许有一些人会觉的影响DOM树加载,会导致页面加载慢。实际上把css样式表放在文档顶部-head中能够使页面加载更快。样式表放在头部会使页面逐渐呈现,样式表和DOM一起加载,可以避免页面重绘。把脚本放到底部,页面也会逐渐呈现,提高下载的并行度。
其他
使用内容发布网络,其实就是CDN。
避免CSS表达式。
把js和css放到外部。
..............
以上的三个都没有测试,也没有实践。都是在书本上看到的,经过前面4项优化,页面加载速度已经达到我的预期了,后面就准备代码审查整改代码了。前面性能调优一直都觉的优化java代码、优化sql语句,但是现在发现前端也不可忽视。以上就是我的优化之路,肯定有不足之处,欢迎批评指出。谢谢
标签:连接 web前端 module 上线 com 加载速度 ram simple 添加
原文地址:http://www.cnblogs.com/swite/p/6239412.html