标签:屏幕解锁 store tle 逻辑 scope return length title 利用

实现原理
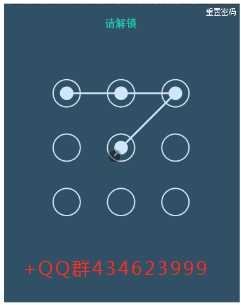
利用HTML5的canvas,将解锁的圈圈划出,利用touch事件解锁这些圈圈,直接看代码。
复制代码
canvas里的圆圈画好之后可以进行事件绑定
复制代码
接着到了最关键的步骤绘制解锁路径逻辑,通过touchmove事件的不断触发,调用canvas的moveTo方法和lineTo方法来画出折现,同时判断是否达到我们所画的圈圈里面,其中lastPoint保存正确的圈圈路径,restPoint保存全部圈圈去除正确路径之后剩余的。 Update方法:
复制代码
最后就是收尾工作,把路径里面的lastPoint保存的数组变成密码存在localstorage里面,之后就用来处理解锁验证逻辑了。
标签:屏幕解锁 store tle 逻辑 scope return length title 利用
原文地址:http://www.cnblogs.com/CCDS01/p/6244102.html