标签:style blog http color 使用 os io for
利用空余时间学习一下html5.
1 <!doctype html> 2 <html> 3 <head></head> 4 <body> 5 <canvas id="clock" width="500" height="500"></canvas> 6 <script> 7 var clock=document.getElementById(‘clock‘); 8 var cxt = clock.getContext(‘2d‘); 9 function drawClock(){ 10 //清除画布 11 cxt.clearRect(0,0,500,500); 12 var now = new Date(); 13 var sec = now.getSeconds(); 14 var min = now.getMinutes(); 15 var hour = now.getHours(); 16 //小时必须获取浮点类型(小时+分数转化成的小时); 17 hour= hour+min/60; 18 //问题:2014年8月18日 22:08:41 19 //将24小时进制转换成12小时 20 hour= hour>12?hour-12:hour; 21 //表盘(蓝色) 22 cxt.lineWidth=10; 23 cxt.strokeStyle="blue"; 24 //刻度 25 cxt.beginPath(); 26 cxt.arc(250,250,200,0,360,false); 27 cxt.closePath(); 28 cxt.stroke(); 29 //时刻度 30 for(var i=0;i<12;i++){ 31 cxt.save();//保持当前状态 32 cxt.lineWidth=10;//设置时针的粗细 33 cxt.strokeStyle="#000";//设置时针颜色 34 cxt.translate(250,250);//设置0,0点 35 cxt.rotate(i*30*Math.PI/180);//设置旋转角度(=角度*Math*PI/180) 36 cxt.beginPath(); 37 cxt.moveTo(0,-170); 38 cxt.lineTo(0,-190); 39 cxt.closePath(); 40 cxt.stroke(); 41 cxt.restore();//释放状态 42 } 43 //分刻度 44 for(var i=0;i<60;i++){ 45 cxt.save();//保持当前状态 46 cxt.lineWidth=5;//设置时针的粗细 47 cxt.strokeStyle="#000";//设置时针颜色 48 cxt.translate(250,250);//设置0,0点 49 cxt.rotate(i*6*Math.PI/180);//设置旋转角度(=角度*Math*PI/180) 50 cxt.beginPath(); 51 cxt.moveTo(0,-180); 52 cxt.lineTo(0,-190); 53 cxt.closePath(); 54 cxt.stroke(); 55 cxt.restore();//释放状态 56 } 57 //时针 58 cxt.save(); 59 //设置时针风格 60 cxt.lineWidth=10; 61 cxt.strokeStyle="#000"; 62 //设置异次元空间的0,0点 63 cxt.translate(250,250); 64 cxt.rotate(hour*30*Math.PI/180)//设置旋转角度 65 cxt.beginPath(); 66 cxt.moveTo(0,-140); 67 cxt.lineTo(0,10); 68 cxt.closePath(); 69 cxt.stroke(); 70 cxt.restore(); 71 72 //分针 73 cxt.save(); 74 cxt.lineWidth=7; 75 cxt.strokeStyle="#000"; 76 //设置异次元空间的0,0点 77 cxt.translate(250,250); 78 cxt.rotate(min*6*Math.PI/180)//设置旋转角度 79 cxt.beginPath(); 80 cxt.moveTo(0,-160); 81 cxt.lineTo(0,15); 82 cxt.closePath(); 83 cxt.stroke(); 84 cxt.restore(); 85 86 //秒针 87 cxt.save(); 88 cxt.lineWidth=3; 89 cxt.strokeStyle="red"; 90 //设置异次元空间的0,0点 91 cxt.translate(250,250); 92 cxt.rotate(sec*6*Math.PI/180)//设置旋转角度 93 cxt.beginPath(); 94 cxt.moveTo(0,-170); 95 cxt.lineTo(0,20); 96 cxt.closePath(); 97 cxt.stroke(); 98 //画出时针,分针,秒针的交叉点 99 cxt.beginPath(); 100 cxt.arc(0,0,5,0,360,false); 101 //设置填充样式 102 cxt.fillStyle="yellow"; 103 cxt.fill(); 104 //设置笔触样式 105 cxt.stroke(); 106 //设置秒针钱小圆点 107 cxt.beginPath(); 108 cxt.arc(0,-150,5,0,360,false); 109 //设置填充样式 110 cxt.fillStyle="yellow"; 111 cxt.fill(); 112 //设置笔触样式 113 cxt.stroke(); 114 cxt.restore(); 115 } 116 //使用setInterval(代码,毫秒时间)时钟转动 117 drawClock(); 118 setInterval(drawClock,1000); 119 </script> 120 </body> 121 122 </html>
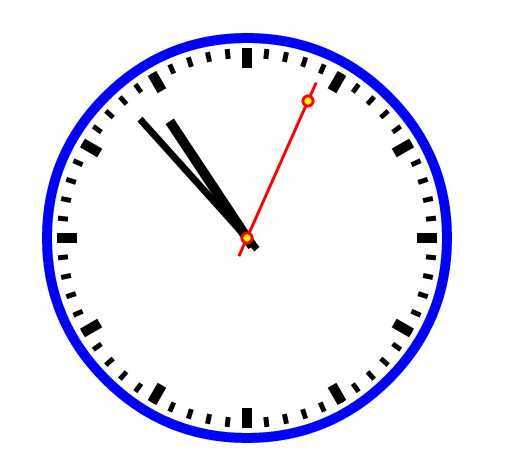
显示效果:

html5学习(一)--canvas画时钟,布布扣,bubuko.com
标签:style blog http color 使用 os io for
原文地址:http://www.cnblogs.com/aliger/p/3920687.html