标签:title 管理 html ges remove span als div undefined
1. jQuery 1.7 版本中新增的 jQuery.Callbacks() 函数返回一个全能的对象,此对象对管理回调列表提供了强大的方式。它能够增加、删除、触发、禁用回调函数。
2. callbacks.add()方法:回调列表中添加一个回调或回调集合。如下代码:
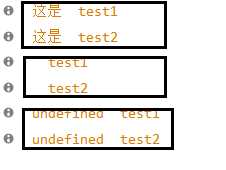
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script> </head> <body> </body> <script type="text/javascript"> $(function(){ var test1 = function(value){ console.info(value+" test1"); } var test2 = function(value){ console.info(value+" test2"); } var callbacks = $.Callbacks(); //添加方法test1 callbacks.add(test1); //添加方法test2 callbacks.add(test2); //传入指定参数并调用所有回调,这里必须带参数,要不然就会显示undefined callbacks.fire("这是"); callbacks.fire(""); callbacks.fire(); }); </script> </html>
代码效果展示:

3. callbacks.disable()方法:禁用回调列表中的回调,禁用之后使用callbacks.fire()方法就没有效果了,不会输出结果。
4. callbacks.disabled()方法:确认回调列表是否已被禁用。这时候可以返回一个boolean类型的值,如果禁用就返回true,否则返回false。
5. callbacks.empty()方法:从回调列表中删除所有回调。这时候之前添加的回调都没有了。
6. callbacks.fire()方法:传入指定的参数并调用所有回调。这里前面有例子。
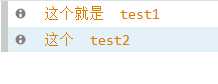
7. callbacks.fireWith([context ] [, args ])方法:访问给定的上下文和参数列表中的所有回调。如果方法有多个参数,那个参数个数少于这些参数的回调就会从前往后的获取参数的值。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script> </head> <body> </body> <script type="text/javascript"> $(function(){ var test1 = function(value1,value2){ console.info(value1+value2+" test1"); } var test2 = function(value){ console.info(value+" test2"); } var callbacks = $.Callbacks(); //添加方法test1 callbacks.add(test1); //添加方法test2 callbacks.add(test2); callbacks.fireWith(window,["这个","就是"]); }); </script> </html>

8. callbacks.fired()方法:确认回调是否至少已经调用一次。如果最少调用了一次,那么就会返回true,否则就是返回false。
9. callbacks.has()方法:确认回调列表中是否提供一个回调。
10. callbacks.lock()方法:锁定回调列表的当前状态。
11. callbacks.locked()方法:确定回调列表是否已被锁定。
12. callbacks.remove()方法:从回调列表中的删除一个回调或回调集合。
13. jQuery.Callbacks()方法:一个多用途的回调列表对象,提供了强大的的方式来管理回调函数列表。
标签:title 管理 html ges remove span als div undefined
原文地址:http://www.cnblogs.com/wgl1995/p/6245203.html