标签:传递 移除 sem mil image family read onclick 控制
在JS里加事件
<input type="button" value="测试" onclick="test()"/>跟一个函数名
<body> <input type="button" value="测试" onclick="test()"/> </body> <script type="text/javascript"> function test() { alert("aa"); } </script>

用Jquery做点击事件
<script src="jquery-1.11.2.min.js"></script> </head> <body> <input type="button" value="测试" onclick="test()" /> <input type="button" value="测试2" id="btn" /> </body> <script type="text/javascript"> /*function test() { alert("aa"); }*/ $(document).ready(function(e){ //先找元素 加了个点击事件Jquery里面就是click //没有函数名的方法叫匿名函数 $("#btn").click(function(){ alert("第二个按钮"); }) }); </script>
JS里面是onclick
但在Jquery里就是click
funcion()没有函数名的方法叫做匿名函数

以上就是Jquery里加事件的一种方式
不是在元素里面加了,而是根据选择器找到这个元素然后点click方法来加一个事件
这是加事件的方式
如果想给页面里面多个元素加事件然后知道点击了谁
<script src="jquery-1.11.2.min.js"></script> </head> <body> <input type="button" value="测试" onclick="test()" /> <input type="button" value="测试2" id="btn" /> <input type="button" value="测试3" class="btn" /> <input type="button" value="测试4" class="btn" /> <input type="button" value="测试5" class="btn" /> </body> <script type="text/javascript"> $(document).ready(function(e){ //根据class找,找到3个按钮,加一个点击事件 $(".btn").click(function(){ //要知道点击了谁,选取当前点击的这个元素 //原先的this关键字写在onclick里面是传递本身 //这的this写在时间里面 代表了谁过来触发了点击事件,this就代表谁 alert($(this).val()); }) }); </script>
原先的this关键字写在onclick里面是传递本身
这的this写在时间里面 代表了谁过来触发了点击事件,this就代表谁


Jquery里面当然还支持挂事件 动态的挂事件或是移除事件
用挂事件按钮和移除事件的按钮来动态的控制事件
<input type="button" value="挂事件" id="gua" /> <input type="button" value="测试事件" id="ceshi" /> <input type="button" value="移除事件" id="yichu" /> </body> <script type="text/javascript"> $(document).ready(function(e){ //动态的挂事件 点击给测试事件按钮挂一个事件 $("#gua").click(function(){ //bind方法用于挂事件,是为了以后能移除,用click以后移除不了 $("#ceshi").bind("click",function(){ alert("挂上了事件"); }); //bind 是绑定的一个方法,这个方法里面需要两个参数:1.事件名称 2.事件要执行什么代码,用个匿名函数 }) //点击给测试事件按钮移除点击事件 $("#yichu").click(function(){ $("#ceshi").unbind("click");//unbind叫做解绑 }) }); </script>
bind 用于挂事件是一种绑定的方法
unbind是解绑

练习:
1.全选练习
<body> <br /> <div><input type="checkbox" id="qx" />全选</div> <br /> <input type="checkbox" class="ck" />济南 <input type="checkbox" class="ck" />淄博 <input type="checkbox" class="ck" />青岛 <input type="checkbox" class="ck" />泰安 <input type="checkbox" class="ck" />烟台 </body>
先做一个全选按钮,再一个列表框

如果JS是扔在页面最下方可以不用写
$(doucment).ready(function(e){});
接下来用Jquery来写一下全选
<script src="jquery-1.11.2.min.js"></script> </head> <body> <br /> <div><input type="checkbox" id="qx" />全选</div> <br /> <input type="checkbox" class="ck" />济南 <input type="checkbox" class="ck" />淄博 <input type="checkbox" class="ck" />青岛 <input type="checkbox" class="ck" />泰安 <input type="checkbox" class="ck" />烟台 </body> <script type="text/javascript"> //js做法,比较繁琐也会有bug function xuan() { var a = document.getElementById("qx"); var ck = document.getElementsByClassName("ck"); for(var i=0;i<ck.length;i++) { if(a.checked) { ck[i].setAttribute("checked","checked"); } else { ck[i].removeAttribute("checked"); } } } //用Jquery做 $("#qx").click(function(){ var xz = $(this).prop("checked"); alert(xz); }) </script>


这里用prop 不用attr 凡是涉及到checkbox radio button涉及到复选框,单选按钮的时候,不用attr是有Bug的
//用Jquery做 $("#qx").click(function(){ var xz = $(this).prop("checked");//布尔型数据 $(".ck").prop("checked",xz); //改个属性 })


这样就实现全选
2.页面很多DIV方块,点击哪个换哪个颜色
<script src="jquery-1.11.2.min.js"></script> <style type="text/css"> .aa{ width:200px; height:200px; float:left; margin:5px; background-color:#F03} </style> </head> <body> <br /> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> </body>

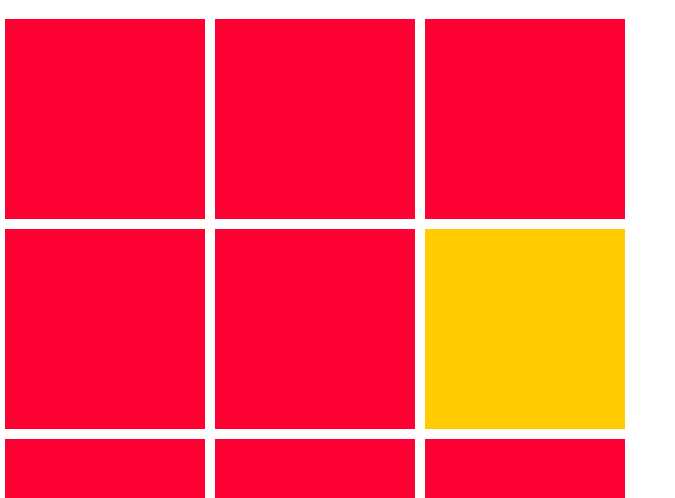
鼠标点击哪个方块哪个变色,但是只有一个是选中的,不光是点击后换色,也要让其他的还原
</body> <script type="text/javascript"> $(".aa").click(function(){ //所有元素背景色变成回原来的 $(".aa").css("background-color","#F03"); //通过this找到点击了谁 $(this).css("background-color","#FC0"); }) </script>


如果在继续加效果,鼠标移上的效果,鼠标的效果把点击的效果覆盖,该如继续?
</body> <script type="text/javascript"> $(".aa").click(function(){ //所有元素背景色变成回原来的 $(".aa").removeAttr("xz"); $(".aa").css("background-color","#F03"); //通过this找到点击了谁 $(this).attr("xz","1");//在这项选中之前要把其他的清掉 $(this).css("background-color","#FC0"); }) $(".aa").mousemove(function(){ //所有元素背景色变成回原来的 $(".aa").css("background-color","#F03"); //鼠标放上 $(this).css("background-color","#0FF"); //属性筛选,找到属性下的该元素改下背景色 $("[xz=‘1‘]").css("background-color","#FC0"); }) </script>


这样就实现了在页面很多DIV方块,点击哪个换哪个颜色
标签:传递 移除 sem mil image family read onclick 控制
原文地址:http://www.cnblogs.com/zqseven/p/6245545.html