标签:字段 隐藏 分页 ref 数据 class 模糊 link php
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
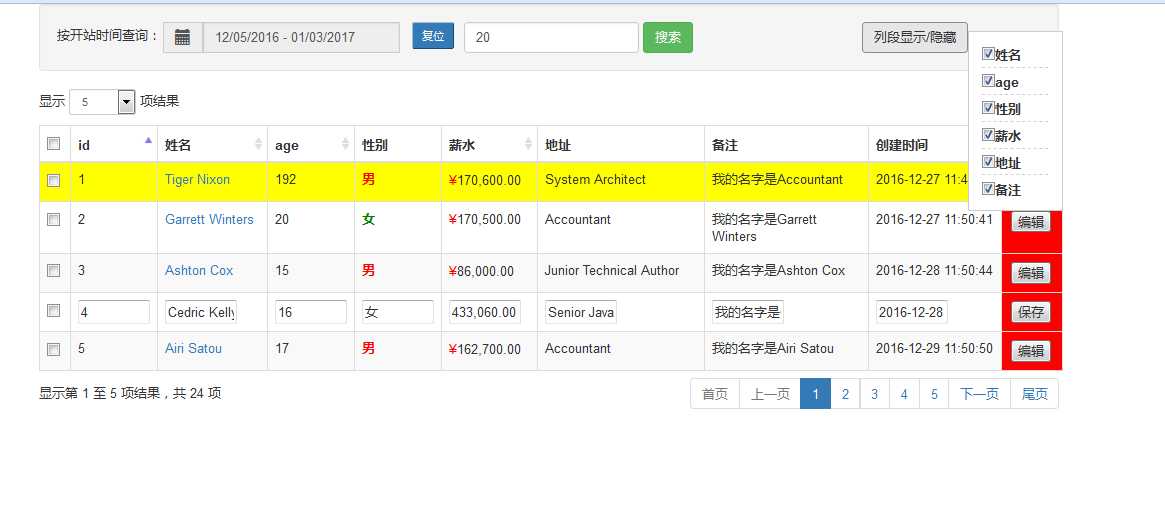
下面是我学习datatables写的一个服务器端(php)分页例子,该功能包含的功能 list:
1、在第一列添加checkbox,实现全选功能; 全选框没有排序按钮
2、在最后一列添加操作按钮
3、隐藏、显示该列字段;字段默认排序
4、薪水千分位、小数点两位格式化
5、内容太多用。。。。截取文字; 鼠标移上去显示详情
6、替换字符,男字体显示红色,女显示绿色
7、给文字添加超链接
8、同时显示、隐藏多个列的内容
9、单元格所在的行、列高亮显示
10、自定义搜索条件 【时间的处理,关键字的模糊查询(前者没有实现,只是展示双日历的使用,后者实现了功能,前者功能实现类似)】
11、行内编辑...
已实现大体功能,目前存在的问题,1操作里面行内编辑,打开页面242行,即可打开删除逻辑(行内编辑会有影响);当然要实现操作 有编辑、有删除等等,需在整合下行内编辑的操作。做稍微处理即可.2引用jquery-datatable bootstrap-datatable(三角形状) 会导致排序按钮不同的样式,然后自己整合 bootstrap-datatable.css实现分页。
效果如图:
详细学习请参考其官网:http://datatables.net/中文网:http://dt.thxopen.com/
学习datatable之前 可以参考下 常见问题 ,可以 加深 对datatable使用的一些理解。比如:$("#example").dataTable({...}) 和 $("#example").DataTable({...}) 的区别;以及1.10.x与1.9.x参数名对照表 这样在写参数的时候自己写的不会混乱,也易于别人看懂。
然后,附上代码包下载地址(包含sql文件,后台脚本数据库test,用户名root,密码为空):
链接:http://pan.baidu.com/s/1slOw0Cd 密码:94tg
基于bootstrap + php +ajax datatable 插件的使用
标签:字段 隐藏 分页 ref 数据 class 模糊 link php
原文地址:http://www.cnblogs.com/c-961900940/p/6245539.html