标签:cursor 分享 order 显示 组成 asc javascrip 自己的 dex
Js制作选项卡小结
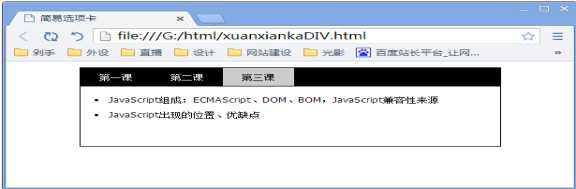
1.先构思好需要展示的页面效果,比如这样

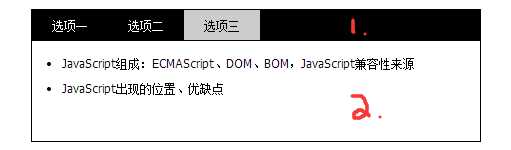
2.需要显示的效果通过html和css制作出来,包括选项(第一课、第二课)的鼠标停留背景变色、下方选项页内容切换的内容等。
3.把此选项卡分为上下两个部分,并且3个选项对应3个选项页面。上方为id为tab的固定div,需要变换的是鼠标放入li时li切换背景(比如此时li为灰色背景);下方为content容器div,放入需要展示的内容(本例中为3个ul),初始效果为第一个ul显示block,后面两个为display:none。

4.将需要操作的元素提取出来,剩下的就是用代码实现元素的显示和隐藏。

个人总结:选项卡制作其实挺简单,一开始自己的想法是下方制作3个div来分别显示不同的选项页,后来查看源码时发现可以放入一个div(content)然后控制ul的显示来实现相同的效果,并且代码量变少,逻辑也更紧密,并且联系实际的话,下方若需固定高度则只需content设置即可。
下方为demo的代码行以及注释。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简易选项卡</title>
<style>
body,ul,li{margin: 0;padding: 0;}
body{font:12px/1.5 tahoma;}
#outer{width: 450px;margin:10px auto;}
#tab{overflow: hidden;zoom:1;background: #000;border: 1px solid #000;}
#tab li{float: left;color: #fff;height: 30px;cursor: pointer;line-height: 30px;list-style-type: none;padding: 0 20px;}
#tab li.current{color: #000;background: #ccc;}
#content{height: 100px;border: 1px solid #000;border-top-width: 0;} /*通过容器高度可固定选项页高度。*/
#content ul{line-height: 25px;display: none;margin: 0 30px;padding: 10px 0;}
</style>
<script>
window.onload=function(){
var oLi=document.getElementById("tab").getElementsByTagName("li"); //提取选项li
var oUl=document.getElementById("content").getElementsByTagName("ul"); //提取容器内列表,此页有3个,目前第一个为block,其余为none
for (var i = 0; i < oLi.length ; i++) {
oLi[i].index=i;
oLi[i].onmouseover=function(){
//这里的length为3,循环重置tab中所有li的样式
for (var n = 0; n < oUl.length; n++) oLi[n].className="";
//这里的this为当前鼠标放置的li,此时再将样式设置为更改后的current
this.className="current";
//同前两段代码道理相同,先重置所有再单独设置当前
for (var n = 0; n < oUl.length; n++) oUl[n].style.display="none";
//因为选项和选项页为互相绑定,通过this.index可以确认需要显示的选项页
oUl[this.index].style.display="block";
};
};
}
</script>
</head>
<body>
<div id="outer">
<ul id="tab">
<li class="current">选项一</li>
<li>选项二</li>
<li>选项三</li>
</ul>
<div id="content"> <!-- 用一个div包裹多个ul,通过js设置ul的显示来实现选项卡的切换 -->
<ul style="display: block;">
<li>网页特效原理分析</li>
<li>响应用户操作</li>
<li>提示框效果</li>
</ul>
<ul>
<li>改变网页背景颜色</li>
<li>函数传参</li>
<li>高重用性函数的编写</li>
<li>126邮箱全选效果</li>
<li>循环及遍历操作</li>
<li>调试器的简单使用</li>
</ul>
<ul>
<li>JavaScript组成:ECMAScript、DOM、BOM,JavaScript兼容性来源</li>
<li>JavaScript出现的位置、优缺点</li>
</ul>
</div>
</div>
</body>
</html>
标签:cursor 分享 order 显示 组成 asc javascrip 自己的 dex
原文地址:http://www.cnblogs.com/lonhon/p/6246662.html