标签:fail jquer get data class ons stat console pull
环境:
1.jQuery v2.1.1
2.ThinkPHP 3.2.3
HTML页面:
<button type="button" id="cat" onclick="return showList()" class="btn btn-primary pull-right">删除</button>
<script type="text/javascript">
function showList(){
// $.get("{:U(‘ajax‘)}",
// function(data){
// console.log(data);
// });
$.ajax({
url: ‘{:U("ajax")}‘,
type: ‘get‘,
dataType: ‘json‘,
data: ‘‘,
})
.done(function(data) {
console.log(data);
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
}
</script>
PHP页面:
public function ajaxAction(){
$data[‘status‘] = 1;
$data[‘content‘] = ‘content‘;
$this->ajaxReturn($data);
}
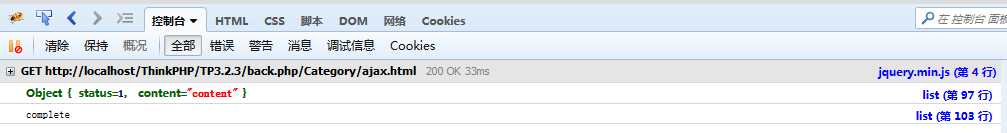
结果:

标签:fail jquer get data class ons stat console pull
原文地址:http://www.cnblogs.com/catcrazy/p/6246972.html