标签:ext span 9.png 定义 style 演进 .com color etc
针对EXT.JS版本的演进,要不断的学习新的最佳实践方法。
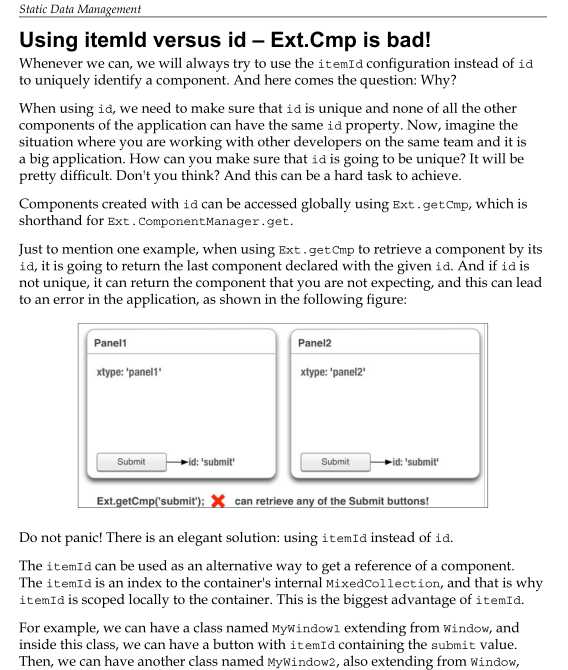
比如,在定义组件时,尽管用itemid,而不是id。
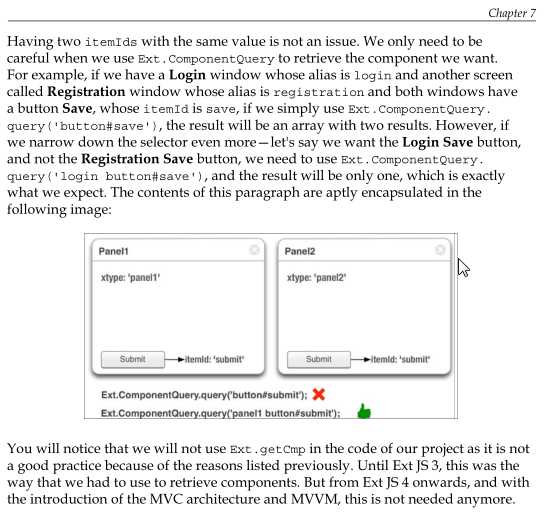
在搜索组件时,尽量用ComponentQuery,而不是getCmp.
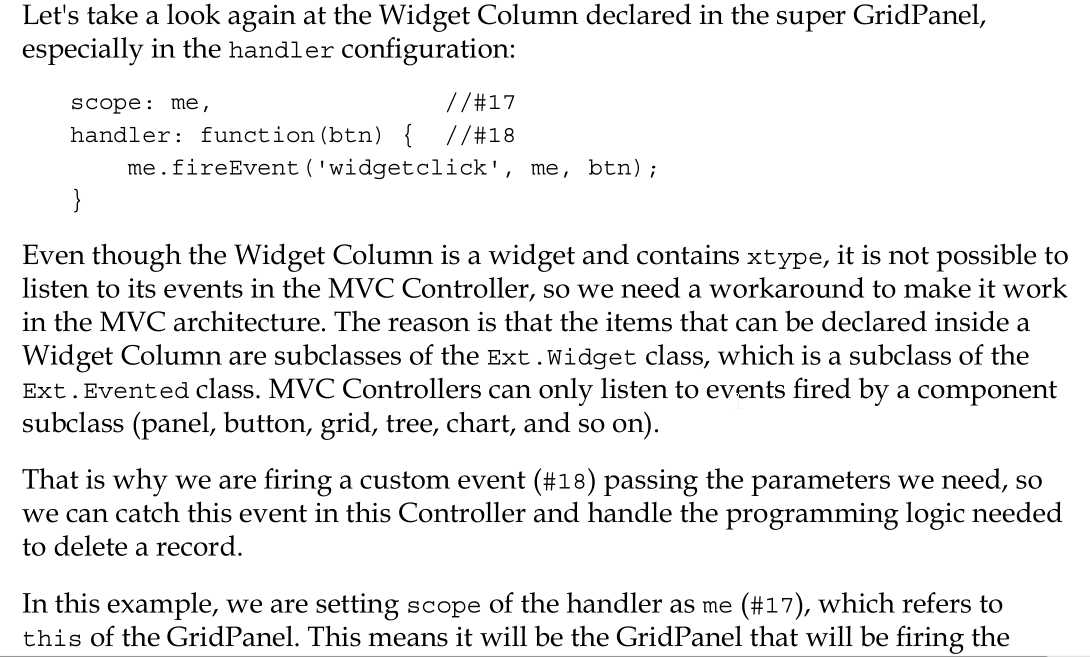
在MVC中处理Widget Column事件时,应该自定义,而在MVVM中,ViewController 直接写: handler: ‘onWidgetClick‘。
而在MVC中,需要如下定义:
scope: me, //#17 handler: function(btn) { //#18 me.fireEvent(‘widgetclick‘, me, btn); }



Ext.js细节:在MVC中处理Widget Column,GetCmp和ComponentQuery, Id和ItemId
标签:ext span 9.png 定义 style 演进 .com color etc
原文地址:http://www.cnblogs.com/aguncn/p/6247365.html