标签:idt -- firebug 浏览器缓存 缓存 响应 ref 技术 mod
Linux下:curl命令,I参数可以查看http head信息。
Firefox:Firebug、HttpFox


使用ctrl+F5,可强制浏览器直接向url发起请求,而不会使用缓存信息。此时,会在http head中增加2个参数
Pragma:no-cache和Cache-Control:no-cache,Cache-Control被浏览器支持较好,优先级较高,跟其他字段(如Expires)使用时,会覆盖其他字段的含义。
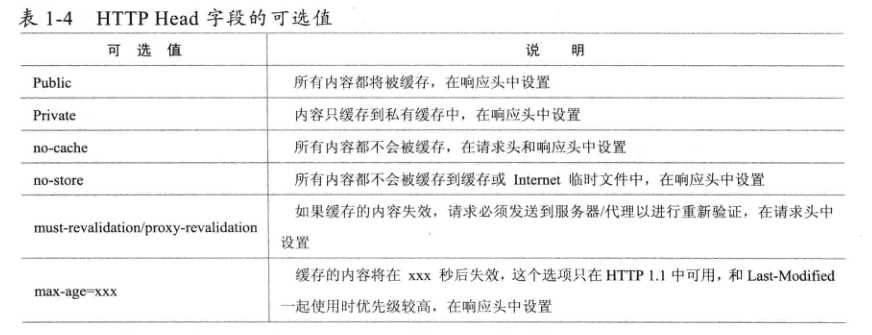
Cache-Control字段可选值列表如下:

通常格式为Tue, 22 Dec 2026 22:46:56 GMT,浏览器发起请求前,先检查该资源的该字段,若过期,才会重新向服务器发起请求。
表示该资源最后修改时间,资源可是静态的(静态资源会自动加上Last-Modified)或动态的(servlet提供了getLastModified方法),通过该字段判断该资源是否是最新的。
一般服务器响应头会返回一个Last-Modified字段,告诉浏览器该资源最后修改时间,浏览器再次请求时,会加上If-Modified-Since字段,询问缓存页是否最新。若未最新,服务器返回304,且不传输数据。
待补充
标签:idt -- firebug 浏览器缓存 缓存 响应 ref 技术 mod
原文地址:http://www.cnblogs.com/ulli/p/6249344.html