标签:require userinfo 程序代码 sof nts move title port javascrip
本文转自:http://www.cnblogs.com/BenDan2002/p/6224816.html
我们在.net core中还使用了ViewComponent方式生成控件。ViewComponent也是asp.net core的新特性,是对页面部分的渲染,以前PartialView的功能,可以使用ViewComponent来实现。
View Component包含2个部分,一个是类(继承于ViewComponent),和它返回的结果Razor视图(和普通的View视图一样)。
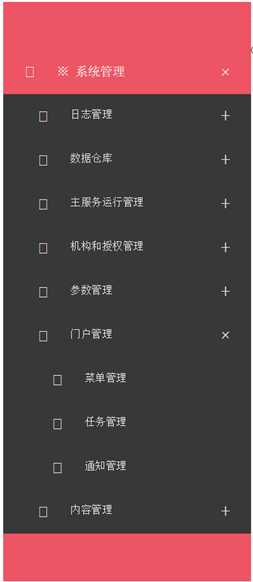
我们还是来看一下以侧边菜单控件为例子,怎么创建一个ViewComponent。侧边菜单控件如下图:

控件的主要逻辑是按照用户和应用程序代码,获取所有已经按照父子结构组织的菜单,传送到页面展示。
上面已经提到,View Component包含2个部分,一个是类,这个类也继承于ViewComponent类。子控件最主要的是重写ViewComponent类的Invoke/InvokeAsync方法:
1 public class SideMenuViewComponent : ViewComponent
2 {
3 private IMenuAppService service;
4 public SideMenuViewComponent(IMenuAppService service)
5 {
6 this.service = service;
7 }
8
9 public IViewComponentResult Invoke(string appCode, UserInfo userInfo)
10 {
11 IEnumerable<MenuDto> menuItems = this.service.GetHierarchy(appCode, userInfo);
12
13 return View("SideMenu", menuItems);
14 }
15 }
再来看ViewComponent的第二部分,就是Razor视图,这里是SideMenu.cshtml:
1 @using MicroStrutLibrary.Presentation.Web.Controls
2 @using MicroStrutLibrary.AppService.Portal
3 @using Microsoft.AspNetCore.Html
4
5 @model IEnumerable<MenuDto>
6 @{
7 var controlId = System.Guid.NewGuid().ToString("N");
8 }
9
10 @functions
11 {
12 public IHtmlContent RenderChildren(IEnumerable<MenuDto> menuItems)
13 {
14 string result = "<ul class=\"submenu\" style=\"display: none;\">";
15
16 foreach (MenuDto itemInfo in menuItems)
17 {
18 var url = Url.Content(string.IsNullOrWhiteSpace(itemInfo.Url) ? "#" : itemInfo.Url);
19 var icon = string.IsNullOrWhiteSpace(itemInfo.IconClass) ? "fa fa-list-ul" : itemInfo.IconClass;
20 var leaf = (itemInfo.IsLeaf && (itemInfo.Children == null || itemInfo.Children.Count() < 1));
21
22 result += "<li>";
23 result += $"<a href=\"{Html.Raw(url)}\" target=\"{itemInfo.Target}\" title=\"{itemInfo.MenuDesc}\" data-feature=\"{itemInfo.WinFeature}\" data-leaf=\"{leaf.ToString().ToLower()}\"><i class=\"${Html.Raw(icon)}\"></i><span>{itemInfo.MenuName}</span></a>";
24 if (!leaf)
25 {
26 result += RenderChildren(itemInfo.Children).ToString();
27 }
28 }
29
30 result += "</ul>";
31 return new HtmlString(result);
32 }
33 }
34 <div id="@(controlId)" class="jquery-accordion-menu red">
35 <div class="jquery-accordion-menu-header">
36 </div>
37 <ul>
38 @foreach (MenuDto itemInfo in Model)
39 {
40 var url = Url.Content(string.IsNullOrWhiteSpace(itemInfo.Url) ? "#" : itemInfo.Url);
41 var icon = string.IsNullOrWhiteSpace(itemInfo.IconClass) ? "fa fa-list-ul" : itemInfo.IconClass;
42 var leaf = (itemInfo.IsLeaf && (itemInfo.Children == null || itemInfo.Children.Count() < 1));
43
44 <li>
45 <a href="@Html.Raw(url)" target="@itemInfo.Target" title="@itemInfo.MenuDesc" data-feature="@itemInfo.WinFeature" data-leaf="@(leaf.ToString().ToLower())">
46 <i class="@Html.Raw(icon)"></i>
47 <span>@itemInfo.MenuName</span>
48 </a>
49 @if (!leaf)
50 {
51 @RenderChildren(itemInfo.Children)
52 }
53 </li>
54 }
55 </ul>
56 <div class="jquery-accordion-menu-footer">
57 </div>
58 </div>
59 <script>
60 require([‘jquery‘, ‘accordionmenu‘], function ($) {
61 var $sidebar = $("#@(controlId)");
62
63 $sidebar.jqueryAccordionMenu();
64
65 $("a", $sidebar).click(function (e) {