标签:打印 不能 eof alt 代码 blog size object 委托
问题:平时我们经常写 var ss = new Person();ss就是一个由’Person类‘生成的对象了,可是我们的Person方法里却没有写 return;
(var ss= Person(); 返回的是undefined 因为 方法内没有写return)
先来一段普通代码
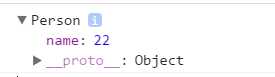
function Person( name ){ this.name = name; //return this; }; Person.prototype.getName = function(){ return this.name; }; var ss= new Person(22); console.log( ss );
地球人都知道 打印结果是 
接下来第二种情况
var obj= new Object(); function Person( name ){ this.name = name; return this; }; Person.prototype.getName = function(){ return this.name; }; var ss= Person.apply(obj); console.log( ss );
打印结果是 
你可能也觉得这很正常,接下来请看
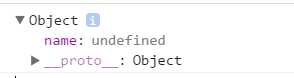
var obj= new Object(); function Person( name ){ this.name = name; // return this; }; Person.prototype.getName = function(){ return this.name; }; var ss= Person.apply(obj); console.log( ss );
打印结果是--undefined
由此 我们可以得出结论:
1 javascript 没有类的概念, 一定要切记,不要受其他基于类的语言影响(如java),认为对象一定是由类创建来的,函数是一等对象
2 new 关键字 我们可以认为做了以下几件事情
var ss = (function(Person){ var obj = new Object();//new 一个object对象--才发现这里也用到了new……这个怎么解释……靠 我还木有研究啊 obj.__proto__ = Person.prototype;//对象的原型指向Person的原型 var ret = Constructor.apply( obj, arguments );//this--指向obj return typeof ret === ‘object‘ ? ret : obj;//如果Person函数有return则返回ret,否则返回obj })(Person)
补充: 对象字面量是不能直接找自己的原型的,它必须委托给它的构造器 ,然后构造器去找它的原型
javascript 容易忽略的小知识点 new到底做了什么?
标签:打印 不能 eof alt 代码 blog size object 委托
原文地址:http://www.cnblogs.com/WhiteHorseIsNotHorse/p/6250469.html