标签:center lock isp tco bsp lin 额外 查找 函数
学习前端也有一段时间了,今天终于进入到JQuery阶段了,对于新手来讲,JQuery的选择器类型之多 功能之强大实在不是一天两天能够记得完的。现在,就采用边学边记录的方式。以后要是忘了的话,也有一个地方能够迅速找到。今天也是站在前辈大神的肩膀上学习JQuery。
属性选择器的语法
jQuery( "[attribute|=‘value‘]" )
attribute: 一个属性名.
value: 一个属性值,引号是可选的. 可以是一个不带引号的一个单词或带一个引号的字符串。
实例:
<html> <head> <meta charset="UTF-8"> <title></title> <script src="../js/jquery-2.1.1.min.js"></script> <!--<script src="../js/selector.js"></script>--> <style> a{ display: block; } </style> </head> <body> <a href="#" hreflang="en">Some text</a> <a href="#" hreflang="en-UK">Some other text</a> <a href="#" hreflang="english">will not be outlined</a> <script> $("a[hreflang = ‘en‘]").css("background","red"); $("a[hreflang |=‘en‘]").css("border","1px solid red"); </script> </body> </html>
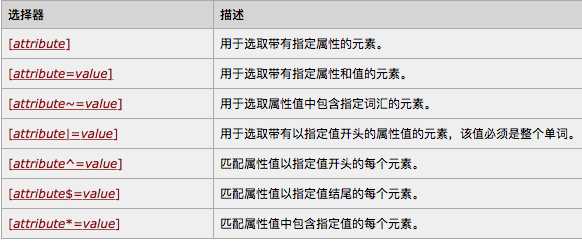
和CSS选择器一样 属性选择器也有多种多样的根据属性值查找元素的写法。下图就是不同的查找属性值的选择器写法

2.1 all Selector
选择所有的元素
语法
jQuery( "*" )
注意:除非被它自己使用,否则"*"选择器或通用选择器,其速度是极慢的。
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="../js/jquery-2.1.1.min.js"></script> <style type="text/css"> div,span,p { width: 80px; text-align: center; height: 40px; float: left; margin: 15px; padding: 10px; background-color: #eeeeee; } </style> </head> <body> <div>DIV</div> <span>SPAN</span> <p>P <button>Button</button></p> <script> var elements = $("*").css("border","1px solid red").length; $("body").prepend("<h3>"+ elements + "elements found</h3>") </script> </body> </html>
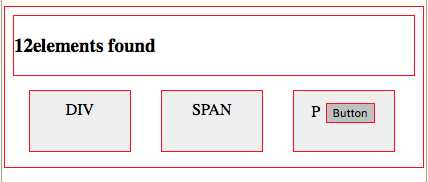
效果:

查找一个DIV中的所有元素
<!DOCTYPE html> <html> <head> <style> h3 { margin: 0; } div,span,p { width: 80px; height: 40px; float:left; padding: 10px; margin: 10px; background-color: #EEEEEE; } #test { width: auto; height: auto; background-color: transparent; } </style> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> </head> <body> <div id="test"> <div>DIV</div> <span>SPAN</span> <p>P <button>Button</button></p> </div> <script> var elementCount = $("#test").find("*").css("border","3px solid red").length; $("body").prepend("<h3>" + elementCount + " elements found</h3>");</script> </body> </html>
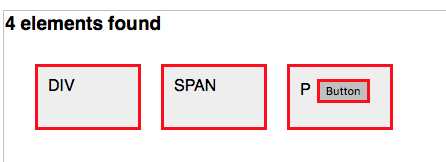
效果图

2.2 类选择器
选择给定样式类名的所有元素
语法:
jQuery( ".class" )
class: 一个用来查找的类名。一个元素可以有多个类;其中只有一个必须匹配
对于类选择器,如果浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现。
例子:
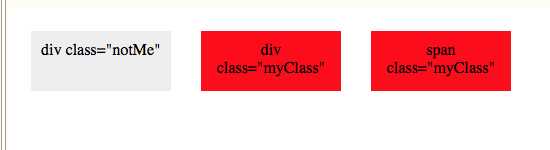
<!DOCTYPE html> <html> <head> <style> div,span { width: 100px; height: 40px; float:left; padding: 10px; margin: 10px; background-color: #EEEEEE; } </style> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> </head> <body> <div class="notMe">div class="notMe"</div> <div class="myClass">div class="myClass"</div> <span class="myClass">span class="myClass"</span> <script>$(".myClass").css("border","3px solid red");</script> </body> </html>
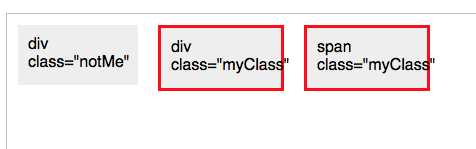
效果图

查找的元素都“的myclass”和“otherclass的的”类。
<html> <head> <meta charset="UTF-8"> <title></title> <script src="../js/jquery-2.1.1.min.js"></script> <style type="text/css"> div,span,p { width: 120px; text-align: center; height: 40px; float: left; margin: 15px; padding: 10px; background-color: #eeeeee; } </style> </head> <body> <!--<div>DIV</div> <span>SPAN</span> <p>P <button>Button</button></p>--> <div class="myclass">div class="notMe"</div> <div class="myclass otherclass">div class="myClass"</div> <span class="myclass otherclass">span class="myClass"</span> <script> // var elements = $("*").css("border","1px solid red").length; // $("body").prepend("<h3>"+ elements + "elements found</h3>") $(".myclass.otherclass").css("background-color","red"); </script> </body> </html>

2.3元素选择器
<html> <head> <meta charset="UTF-8"> <title></title> <script src="../js/jquery-2.1.1.min.js"></script> <style type="text/css"> div,span,p { width: 120px; text-align: center; height: 40px; float: left; margin: 15px; padding: 10px; background-color: #eeeeee; } </style> </head> <body> <!--<div>DIV</div> <span>SPAN</span> <p>P <button>Button</button></p>--> <!--<div class="myclass">div class="notMe"</div> <div class="myclass otherclass">div class="myClass"</div> <span class="myclass otherclass">span class="myClass"</span>--> <p id="heihei">哈哈哈哈哈哈</p> <p>嘿嘿嘿嘿嘿嘿</p> <p>吼吼吼吼吼吼</p> <script> // var elements = $("*").css("border","1px solid red").length; // $("body").prepend("<h3>"+ elements + "elements found</h3>") // $(".myclass.otherclass").css("background-color","red"); $("p").css("border","1px solid red"); </script> </body> </html>
效果:

2.4 id 选择器
选择一个具有给定ID属性的单个元素
语法
jQuery( "#id" )
id: 一个用来查找的ID,即元素的id属性。/p>
对于ID选择,jQuery使用JavaScript函数document.getElementById(),这是非常有效的。当另一个选择是附加到ID选择器,比如h2#pageTitle,在确定作为匹配的元素前,jQuery执行一个额外的检查。
调用 jQuery() (或 $()) 带上一个选择器作为它的参数,将返回一个jQuery对象包含零个或一个DOM元素的集合。
每个id值在一个文件中只能使用一次。如果多个元素分配了相同的ID,将只匹配该ID选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的文件使用相同的ID是无效的。
例子:
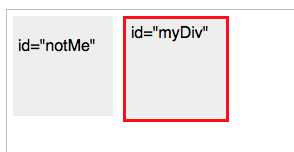
<!DOCTYPE html> <html> <head> <style> div { width: 90px; height: 90px; float:left; padding: 5px; margin: 5px; background-color: #EEEEEE; } </style> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> </head> <body> <div id="notMe"><p>id="notMe"</p></div> <div id="myDiv">id="myDiv"</div> <script>$("#myDiv").css("border","3px solid red");</script> </body> </html>
效果:

2.5 multiple selector
将每一个选择器匹配到的元素合并后一起返回。
语法
jQuery( "selector1, selector2, selectorN" )
selector1: 任何有效的选择
selector2: 其他有效的选择
selectorN: 更多有效的选择只要你喜欢。
例子
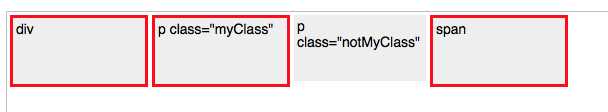
<!DOCTYPE html> <html> <head> <style> div,span,p { width: 126px; height: 60px; float:left; padding: 3px; margin: 2px; background-color: #EEEEEE; font-size:14px; } </style> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> </head> <body> <div>div</div> <p class="myClass">p class="myClass"</p> <p class="notMyClass">p class="notMyClass"</p> <span>span</span> <script>$("div,span,p.myClass").css("border","3px solid red");</script> </body> </html>
效果:

层叠选择器
$("form input") 选择所有的form元素中的input元素
$("#main > *") 选择id值为main的所有的子元素
$("label + input") 选择所有的label元素的下一个input元素节点,经测试选择器返回的是label标签后面直接跟一个input标签的所有input标签元素
$("#prev ~ div") 同胞选择器,该选择器返回的为id为prev的标签元素的所有的属于同一个父元素的div标签
$("tr:first") 选择所有tr元素的第一个
$("tr:last") 选择所有tr元素的最后一个
$("input:not(:checked) + span") 过滤掉:checked的选择器的所有的input元素
$("tr:even") 选择所有的tr元素的第0,2,4... ...个元素(注意:因为所选择的多个元素时为数组,所以序号是从0开始)
$("tr:odd") 选择所有的tr元素的第1,3,5... ...个元素
$("td:eq(2)") 选择所有的td元素中序号为2的那个td元素
$("td:gt(4)") 选择td元素中序号大于4的所有td元素
$("td:ll(4)") 选择td元素中序号小于4的所有的td元素
更多选择器 请看
http://www.cnblogs.com/onlys/archive/2010/12/15/1906380.html
标签:center lock isp tco bsp lin 额外 查找 函数
原文地址:http://www.cnblogs.com/huanying2000/p/6251675.html