标签:.com 简单 web 加载 root http 压缩 创建 ini
angularjs是一个为动态web应用设计的结构框架,它是为了克服html在构建应用上的不足而设计的。
工作原理:

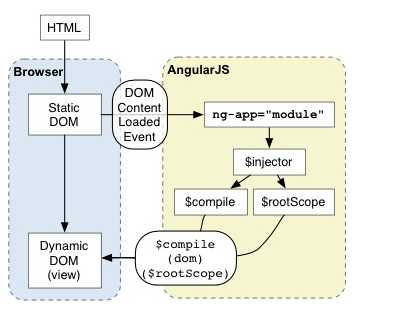
1 加载html,然后解析成DOM;
2 加载angular.js脚本;
3 AngularJS等待DOMContentLoaded事件的触发;
4 AngularJS寻找ng-app指令,根据这个指令确定应用程序的边界;
5 使用ng-app中指定的模块配置$injector;
6 使用$injector创建$compile服务和$rootScope;
7 使用$compile服务编译DOM并把它链接到$rootScope上;
8 ng-init指令对scope里面的变量name进行赋值;
9 对表达式{{name}}进行替换,于是乎,显示value
两大特性:数据双向绑定、依赖注入;
依赖注入:Controllers举例:

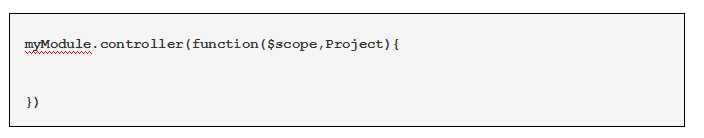
1.简单注入:

AngularJs会扫描function的参数,提取参数的名称(name)作为function的依赖,
所以这种方式要求保证参数名称的正确性,但对参数的顺序并没有要求;
但是这种注入方式有一个问题,当我们将项目发布到正式环境时都会压缩我们的代码,这时function的参数可能会变成a,b,这就会导致我们的代码出现问题,下面两种注入方式可以帮我们解决这个问题。
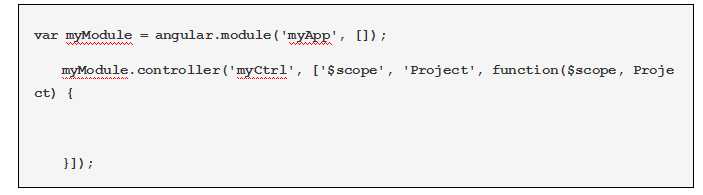
2.数组注入

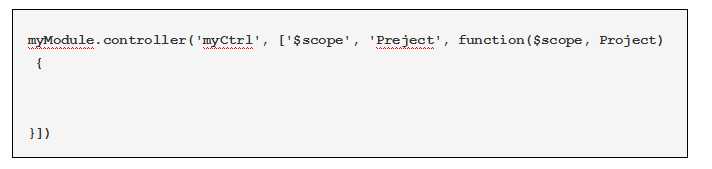
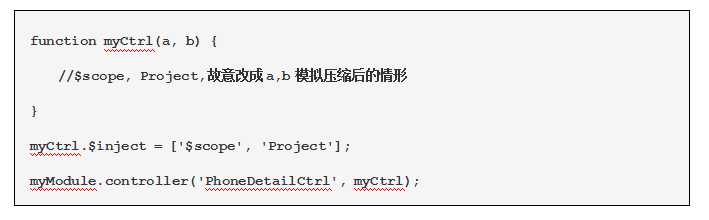
3.显示调用function的$inject

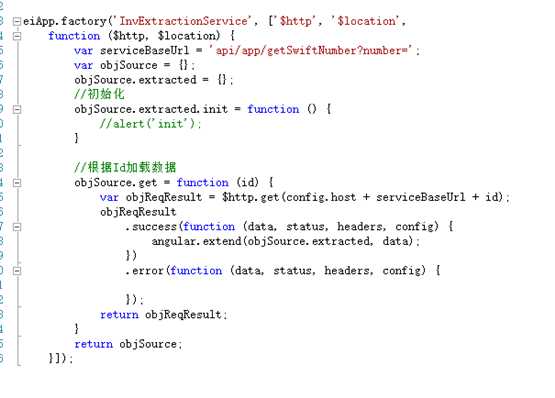
不仅值可以注入,包括工厂、服务、常量都是可以注入的。
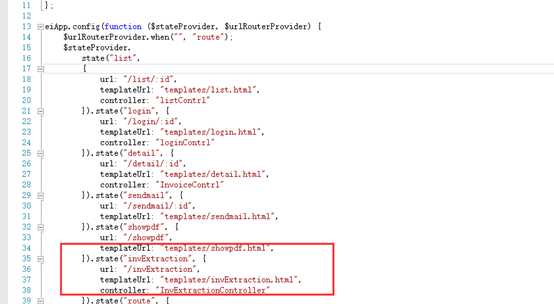
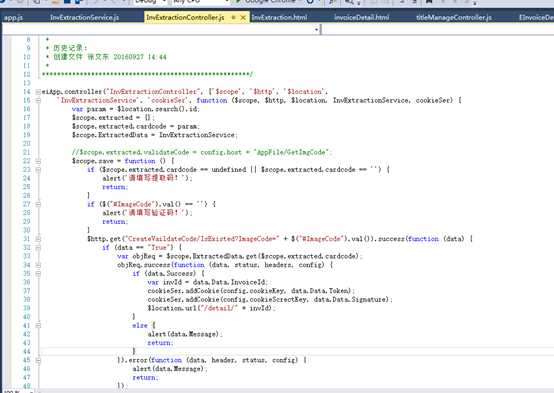
简单示例:






标签:.com 简单 web 加载 root http 压缩 创建 ini
原文地址:http://www.cnblogs.com/xuwendong/p/6252150.html