标签:des style blog http color 使用 os io
第17章 与背景和边框相关的样式
与背景相关的新增属性
background-clip指定背景的显示范围 background-origin指定绘制背景图像时的起点 background-size指定背景中图像的尺寸 background-break指定内联元素的背景图像进行平铺时的循环方式 在Firefox浏览器需要加“-moz-” Safari浏览器需要加“-webkit-”
background-clip的值有border(背景范围包括边框区域)和padding(背景范围包括padding区域,不包括边框)“-webkit-”“-moz-”
background-origin值有border padding content(从不同部位的左上角开始绘制)“-webkit-”“-moz-”
background-size 宽度 高度,如果想要维持图像的纵横比例,可以将另一个参数设置为auto
background-break值有bounding-box(在整个内联元素中进行平铺) each-box(在每一行中进行平铺) continuous(下一行紧接着上一行),在使用Firefox浏览器时,需要写成“-moz-background-inline-policy”
圆角边框的绘制
border-radius 半径(水平方向) 半径(垂直方向)属性“-webkit-”“-moz-”“-o-”
四个角度都不同:border-top-left-radius border-top-right-radius border-bottom-left-radius border-bottom-left-radius
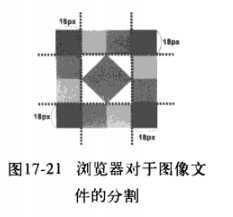
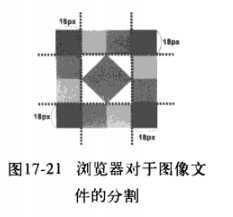
使用图像边框:border-image:url(路径) A B C D(如果4个值相同,可以只写一个值)属性自动将一幅图片分割成9部分“-webkit-”“-moz-”


border-top-left-image border-top-right-image border-bottom-left-image border-bottom-right-image是没有展示的,相当于盲点,所以有必要将4部分图像进行平铺或拉伸
除了border-width属性来设置边框宽度,还可以border-image:url(路径) A B C D/border-width设置
指定四条边中图像的显示方法border-image:url(路径) A B C D/border-width topbottom leftright topbottom表示上下 leftright表示左右 可以设置的值为repeat(平铺) stretch(拉伸) round(完整平铺)三种
第18章 CSS3中的变形处理
transform功能
用以实现四种文字或图像的变形处理,旋转 缩放 倾斜 移动“-webkit-”“-moz-”“-o-”
缩放scale(0.5,2),表示水平缩小50%,垂直放大1倍,可以有两个参数前一个为水平,后一个为垂直(2为放大1倍)
倾斜skew(30deg,30deg),水平倾斜30°垂直倾斜30°
移动translate(50px,50px),水平移动30像素,垂直移动30像素
旋转transform:rotate(45deg)顺时针旋转45°
综合运用
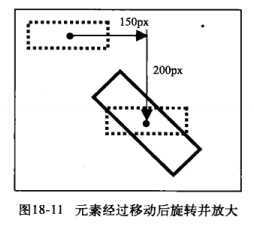
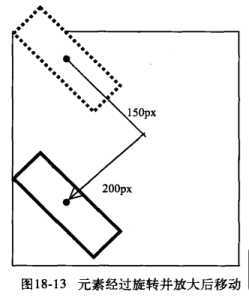
-webkit-transform:translate(150px,200px) rotate(45deg) scale(1.5);
不同的书写顺序得到的结果也不同
指定变形的基准点
是以元素的中心点为基准点进行的,使用transform-origin属性改变基准点“-webkit-”“-moz-”“-o-”
transform-origin属性有两个位置,水平和垂直left center right top center bottom
第19章 CSS3中的动画功能
transition:property(哪个属性) duration(多长时间) timing-function(什么方式)“-webkit-”“-moz-”“-o-”
-o-transition:background-color 1s linear;
也可以分开写成类似-o-transition-property:background;形式
同时指定多个平滑过渡-o-transition:background-color 1s linear,color 1s linear;
Animations功能
它与Transitions功能不同在于Transitions指定动画的开始和结束值,之间采用平滑过度,只能实现较简单的动画,Animations则是定义多个关键帧以及定义每个关键帧元素的属性值来实现复杂动画效果
1)开始帧(0%) 2)动画到(40)%时,有一处关键帧 3)动画到(70)%时,有一处关键帧 4)结束帧(100%)
@-webkit-keyframe 关键帧集合名{创建关键帧的代码(包含下列形式的代码)}
40%{本关键帧中的样式代码}
在创建好关键帧集合后,在元素中使用该关键帧的集合
div:hover{
-webkit-animation-name:关键帧集合名;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
}
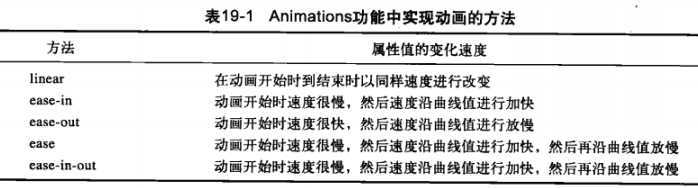
实现动画的方式(timing-function)
第20章 布局相关样式
多栏布局
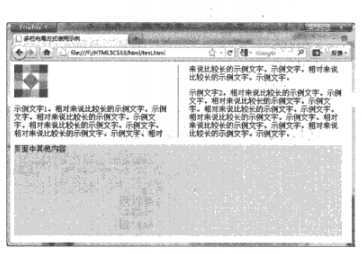
CSS3之前使用float、position属性时,有时会使浮动的两个div底部不对齐,CSS3中使用column-count属性来使用多栏显示,column-width属性设定每栏的宽度,column-gap设置每栏的间隔,column-rule在栏与栏之间增加间隔线,可以设置颜色宽度等
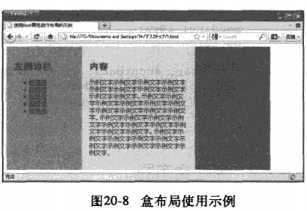
盒布局
box属性
box-flex属性使盒布局变为弹性盒布局,高宽都会变化(相当于auto),在Firefox中-moz-box-flex,Chrome中-webkit-box
改变元素的显示顺序,box-ordinal-group属性“-webkit-”“-moz-” -moz-box-ordinal-group:1;
改变元素的排列方向,box-orient“-webkit-”“-moz-”vertical(垂直方向排列)horizontal(水平方向)
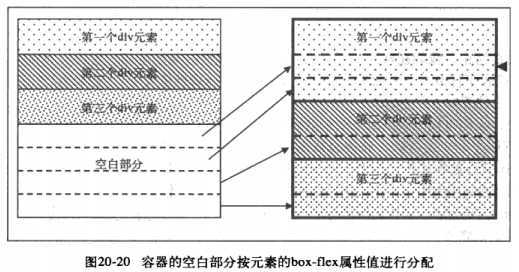
对多个元素使用box-flex属性时,多个元素都会获得相同的宽高,box-flex后的数值代表(如图)
指定水平方向与垂直方向的对齐方式
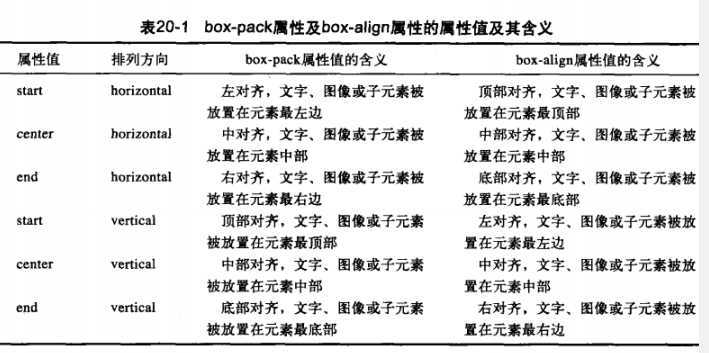
使用box-pack属性及box-align属性来指定元素中文字、图像及子元素水平方向或垂直方向的对齐方式
-moz-box-pack -webkit-pack -moz-box-align -webkit-align
HTML5与CSS3权威指南.pdf8,布布扣,bubuko.com
HTML5与CSS3权威指南.pdf8
标签:des style blog http color 使用 os io
原文地址:http://www.cnblogs.com/sdgjytu/p/3915881.html