标签:[] 添加 文本 str 静态方法 tag title string类 doc
在HTML Helper,帮助类的帮助下,我们可以动态的创建HTML控件。HTML帮助类是在视图中,用来呈现HTML内容的。HTML帮助类是一个方法,它返回的是string类型的值。
HTML帮助类,分成三个类型:
在这里,我们学习第二种,和第三种,第一种太简单了,这里就不介绍了。关于第一种,我之前的文章中有介绍,大家可以看看。
首先新建一个空白的MVC项目,创建一个Home控制器,默认的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace HTMLHelperMVC.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
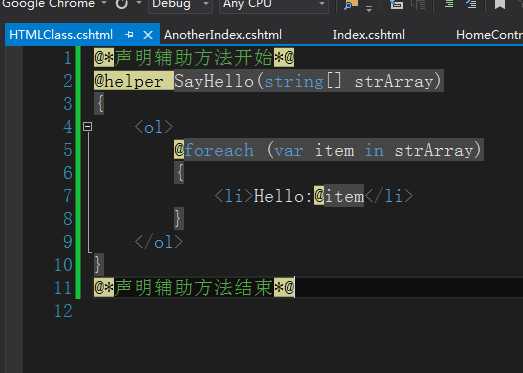
添加对应的Index视图:在视图中写上@Helper辅助方法:
@{
Layout = null;
}
<!DOCTYPE html>
@*声明辅助方法开始*@
@helper SayHello(string[] strArray)
{
<ol>
@foreach (var item in strArray)
{
<li>Hello:@item</li>
}
</ol>
}
@*声明辅助方法结束*@
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@*调用辅助方法*@
@SayHello(new string[] { "C#","Javascript","ASP.NET MVC","EntityFramework","WCF","WPF","......"})
</div>
</body>
</html>
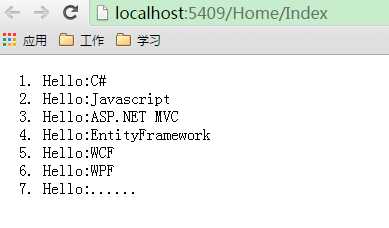
接着运行Index方法,结果是:

可以看出来,@helper辅助方法,很有作用,当一个块需要多次使用的时候,就可以使用@helper辅助方法
然而,你可能看出来了,这样的写法,我只能在当前页面,重复使用这个@helper辅助方法,那如果我想在其他页面也使用呢????
我们在控制器中另外添加一个方法,并创建视图页面:
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public ActionResult AnotherIndex()
{
return View();
}
}
AnotherIndex视图:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>AnotherIndex</title>
</head>
<body>
<div>
</div>
</body>
</html>
那么,我们现在要怎么做呢,才能在所有页面都能使用同一个@helper辅助方法呢???
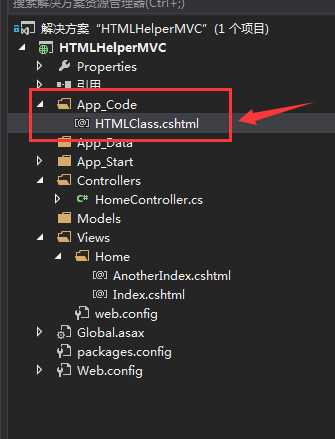
这样;我们先添加一个App_Code文件夹,然后在里面新建一个视图,把刚才声明辅助方法的部分,完整不动的拷贝过去。


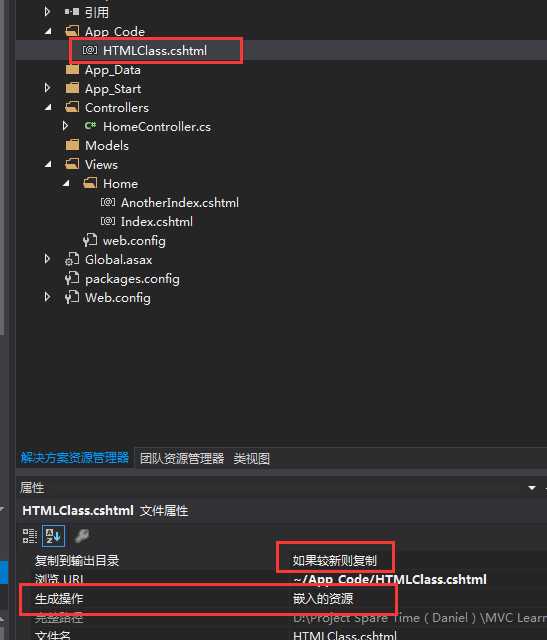
接着编译一下整个项目【PS:如果没有出来智能提示,就改一下,App_Code下,视图的属性,改为

,在页面中,Index视图中,这样调用:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@*调用辅助方法*@
@HTMLClass.SayHello(new string[] { "C#","Javascript","ASP.NET MVC","EntityFramework","WCF","WPF","......"})
</div>
</body>
</html>
AnotherIndex视图中:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>AnotherIndex</title>
</head>
<body>
<div>
@HTMLClass.SayHello(new string[] { "1","2"})
</div>
</body>
</html>
结果还是一样的,现在不同的是,可以在多个页面使用同一个辅助方法了。
2.Custom HTML helpers【自定义的HTML帮助类】
现在看看第二种,也就是自定义的HTML帮助类:
我们可以创建2种方式的,自定义帮助类:
1.Using static methods【使用静态的方法】
2.Using extension methods【使用扩展方法】
首先看看,使用静态方法怎么做的。
新建一个文件夹【CustomerHelper】,在CustomerHelper下面新建一个帮助类【CustomerHelperClass】

帮助类中,我们新建一个静态的方法CreateImage:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
//MvcHtmlString需要引入命名空间
using System.Web.Mvc;
namespace HTMLHelperMVC.CustomerHelper
{
public class CustomerHelperClass
{
/// <summary>
/// 静态方法,创建Image
/// </summary>
/// <param name="imageSource">图片源</param>
/// <param name="alttext">图片的alt属性值</param>
/// <param name="width">宽度</param>
/// <param name="hight">高度</param>
/// <returns></returns>
public static MvcHtmlString CreateImage(string imageSource, string altText, string width, string hight)
{
//通过TagBuilder创建img标签
TagBuilder imageTag = new TagBuilder("img");
//MergeAttribute添加新特性
imageTag.MergeAttribute("src", imageSource);
imageTag.MergeAttribute("alt", altText);
imageTag.MergeAttribute("width", width);
imageTag.MergeAttribute("hight",hight);
// MvcHtmlString.Create,使用指定的文本值,创建HTML编码的字符串
return MvcHtmlString.Create(imageTag.ToString(TagRenderMode.SelfClosing));
}
}
}
然后我们在视图中调用:
@{
Layout = null;
}
<!DOCTYPE html>
@using HTMLHelperMVC.CustomerHelper
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@*调用辅助方法*@
@*@HTMLClass.SayHello(new string[] { "C#","Javascript","ASP.NET MVC","EntityFramework","WCF","WPF","......"})*@
@CustomerHelperClass.CreateImage("/Image/1.png","Daniel","150","150")
</div>
</body>
</html>
结果是:

可以看到静态方法,为我们创建了Image控件,上面的调用需要Using一下辅助类:
@using HTMLHelperMVC.CustomerHelper
每次都要using是不是很麻烦???
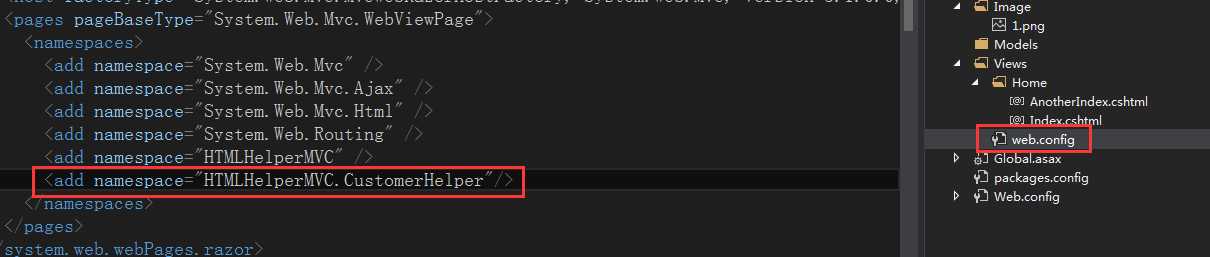
我们可以在视图的配置文件中,加上这句话:

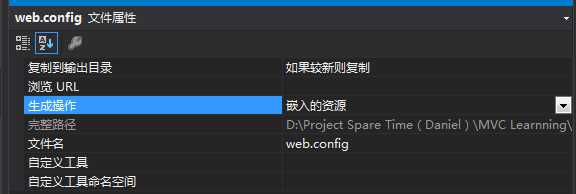
顺便改一下配置文件的属性:

在编译一下:
之后,我们去掉视图页面中的
@using HTMLHelperMVC.CustomerHelper
得到的结果也是一样的。
再来说说,扩展方法的方式,自定义辅助HTML吧:
其实这就更简单了,无非就是扩展方法,扩展HTMLHelper类:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
//MvcHtmlString需要引入命名空间
using System.Web.Mvc;
namespace HTMLHelperMVC.CustomerHelper
{
public static class CustomerHelperClass
{
/// <summary>
/// 静态方法,创建Image
/// </summary>
/// <param name="imageSource">图片源</param>
/// <param name="alttext">图片的alt属性值</param>
/// <param name="width">宽度</param>
/// <param name="hight">高度</param>
/// <returns></returns>
public static MvcHtmlString CreateImage(string imageSource, string altText, string width, string hight)
{
//通过TagBuilder创建img标签
TagBuilder imageTag = new TagBuilder("img");
//MergeAttribute添加新特性
imageTag.MergeAttribute("src", imageSource);
imageTag.MergeAttribute("alt", altText);
imageTag.MergeAttribute("width", width);
imageTag.MergeAttribute("hight",hight);
// MvcHtmlString.Create,使用指定的文本值,创建HTML编码的字符串
return MvcHtmlString.Create(imageTag.ToString(TagRenderMode.SelfClosing));
}
public static MvcHtmlString CreateImage(this HtmlHelper htmlHelper, string imageSource, string altText, string width, string hight)
{
//通过TagBuilder创建img标签
TagBuilder imageTag = new TagBuilder("img");
//MergeAttribute添加新特性
imageTag.MergeAttribute("src", imageSource);
imageTag.MergeAttribute("alt", altText);
imageTag.MergeAttribute("width", width);
imageTag.MergeAttribute("hight", hight);
// MvcHtmlString.Create,使用指定的文本值,创建HTML编码的字符串
return MvcHtmlString.Create(imageTag.ToString(TagRenderMode.SelfClosing));
}
}
}
视图中调用:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@*调用辅助方法*@
@*@HTMLClass.SayHello(new string[] { "C#","Javascript","ASP.NET MVC","EntityFramework","WCF","WPF","......"})*@
@CustomerHelperClass.CreateImage("/Image/1.png","Daniel","150","150")
@Html.CreateImage("/Image/1.png", "Daniel", "150", "150")
</div>
</body>
</html>
MVC学习系列4--@helper辅助方法和用户自定义HTML方法
标签:[] 添加 文本 str 静态方法 tag title string类 doc
原文地址:http://www.cnblogs.com/webenh/p/6255662.html