标签:事件 文档 images xmlns oat nbsp style htm 注意
前几篇博客中讲了Jquery的基础和点击实际,下面来说一下和css搭配着来怎么做
还是和往常一样,举个例子
好几个方块,然后设置颜色
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <style type="text/css"> .aa{ width:200px; height:200px; float:left;margin:5px; background-color:#039} </style> </head> <body> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> <div class="aa"> </div> </body> </html>
顺便复习一下css的知识
给.aa加的样式 宽200像素 高200像素 向左流 距离5像素 颜色随便设置,这里设置的是蓝色
来看一下运行运行的效果

大概就这样,div设置几个都ok
让它执行每点击一块就变颜色
如果用Js来做的话,要写好多代码,所以选择Jquery方法来做
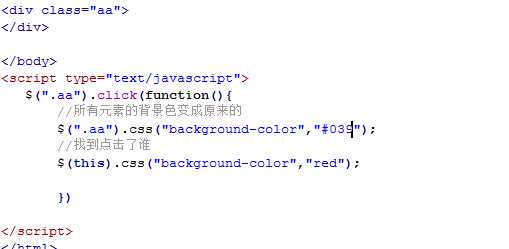
来看一下Jquery 代码部分

先找到.aa 点击加事件,里面的$(this) 是找到点击了谁,然后给他加css 背景色
来看一下运行的效果

点击哪块,哪块就会变为红色
但是得再让它变回来,所以还得加Jquery代码

只需要在它上面再加一句代码就可以了,两句代码组合起来的意思就是,当时点击谁谁背景色才会变为红的,其他的都是原先的背景色,这里要注意原来的背景色要和最上面设置的背景色一致
来看一下效果


点击哪块,哪块变为红的,当点其他块的时候,之前的那块又会变为原先的背景色
除了有点击事件,还有移上事件,也就是鼠标移上去就可以触发的事件
代码可以来看一下

暂时把点击代码部分注释了,。mousemove 移上的意思
只是换了一个代码而已,其他的代码都一样
有意向的可以做一下试试,移上事件就不看效果了,图片看不出来,背景色会跟着鼠标移动的位置改变
如果让两者同时实现的话,也可以
可能有人会想到这样操作

这样写操作起来会有BUG,这样操作的效果会是移上是黄色,点击一下只要鼠标不动就是红色,但是鼠标稍微移动,会立马变成黄色
来看一下代码正确的写法

先给点击事件加个属性标识,然后再在移上事件后面加句代码,属性筛选,根据该属性找到元素,设置背景颜色
看一下运行的效果


点击某一块会变成红色,鼠标移动除了被点击的那块,其他的会照样变成黄色
标签:事件 文档 images xmlns oat nbsp style htm 注意
原文地址:http://www.cnblogs.com/qishuang/p/6258132.html