标签:title 图形 web 问题 别名 激情 body .net 美丽
刚开始学习javaweb,首先定位学习后端,可是随着学习的深入和项目的进行,越来越发现前端知识的欠缺,之前也随着视频看过,随着时间的流逝,具体的应用也随之忘记了。
而现在开始自己练习项目,发现前端知识也不可逃避,之前总觉的前端是记忆的东西,遵循常规套路即可,总感觉繁琐,现在逼着自己学习了DIV+CSS,感觉是自己以前多虑了,什么东西只要你肯学,就不是问题,任何困难在坚持的态度下都会迎刃而解。现在来讲下前端的DIV+CSS:
1、之前的网页布局设计
以前我们依赖于强大的Dreamweaver图形化界面,很轻松的将一个网站布局建立起来,可是这有一个缺点:就是它的代码修改及其繁琐,使用者往往不能根据自己的思想进行修改或者设计,这就对我们对网页源码提出了更高的要求,以前网页布局我们采用网格式的布局方式,遵循常规,模式单一。所以催生出了更高一级的布局,即DIV+CSS。现在一般的网站都是采用这种方式:灵活多样。代码编写的IDE也是很多:记事本、sublime,eclipse、myeclipse等等。
2、首先DIV+CSS到底是什么?
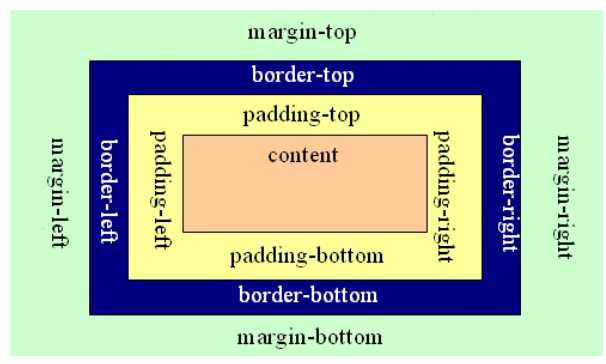
它首先是一个对网站的一个布局,相当于一个网页的架构。由一个个的盒子模型组成,每个DIV即一个盒子,每个盒子都可以嵌套或者包含在另外的盒子里面。而盒子与盒子直接的控制则是利用它的四边的边界来进行分离控制间距。所以DIV组成网页的格局,而css则是装饰的东西。比如建一栋房子,开始的架子是DIV,架子搭建好后开始装饰,这个装饰就是css样式。
盒子模型如下图:

DIV必须和css一起使用,只有这样才有网页的漂亮界面。
再来详细说下css:
利用DIV将网页的骨架搭建好后,我们开始装饰骨架,对于CSS的样式有以下四种:即在网页中使用css的方式:
一、使用STYLE属性: 将STYLE属性直接加在个别的元件标签里。
<元件(标签) STYLE="性质(属性)1: 设定值1; 性质(属性)2: 设定值2; ...}
例如:
<TD STYLE="COLOR:BLUE; font-size:9pt; font-family:"标楷体"; line-height:150%>
这种用法的优点 是可灵巧应用样式於各标签中,但是缺点则是没有整篇文件的『统一性』。
二、使用STYLE标签: 将样式规则写在<STYLE>...</STYLE>标签之中。
通常是将整个的 <STYLE>...</STYLE>结构写在网页的<HEAD> </HEAD>部份之中。这种用法的优点就是在於整篇文件的统一性,只要是有声明的的元件即会套用该样式规则。缺点就是在个别元件的灵活度不足。
三、使用 LINK标签: 将样式规则写在.css的样式档案中,再以<LINK>标签引入。
假设我们把样式规则存成一个example.css的档案,我们只要在网页中加入
<LINK REL=STYLESHEET TYPE="text/css" HREF="example.css">
即可套用该样式档案中所制定好的样式了。 通常是将LINK标签写在网页的<head></head>部份之中。这种用法的优点就是在於可以把要套用相同样式规则的数篇文件都指定到同一个样式档案即可。缺点也是在个别文件或元件的灵活度不足。
四、使用@import引入: 跟LINK用法很像,但必 放在<STYLE>...</STYLE> 中。
要注意的是,行末的分号是绝对不可少的!这种方式也可以把
@import url(http://yourweb/ example.css);
加到其它样式内调用。
以上是四种css的引用方式。
下面是css的样式选择器:
1.css选择器
(1)标记选择器: 选择器 { 属性1:值;属性2:值 }
用来指定确定标记的样式
如:<style>
h1 { color:red;font-size:25px;}
</style>

(2)类别选择器: 标志是点.
.class(类别名称){ 属性1:值;属性2:值;}
如:<style type="text/css">
.one{color:red;font-size:18px; }
</style>
对应的:
<body>
<p class="one">class选择器</p>

(3)ID选择器:标志是#
#id(id选择器) { 属性1:值;属性2:值; }
如:<style type="text/css">
#one{ font-weight:bold; }
#two{ font-size:30px; color:#009900; }
</style>
对应的:
<body>
<p id="one">ID选择器1</p>
<p id="two">ID选择器2</p>
</body>

2. 组合选择器:采用 ,逗号分开
<style type="text/css">
h1, h2, h3, h4, h5, p{ color:purple; font-size:15px; }
h2.special, .special, #one{ text-decoration:underline; }
</style>
对应的:
<body>
<h1>集体声明h1</h1>
<h2 class="special">集体声明h2</h2>
<h3>集体声明h3</h3>
<h4>集体声明h4</h4>
<h5>集体声明h5</h5>
<p>集体声明p1</p>
<p class="special">集体声明p2</p>
<p id="one">集体声明p3</p>
</body>
3.关联选择器:即标签内部包含标签,用空格隔开:
例如p标签内部包含em标签:
p em{
}
伪选择器:一般用于p标签或者a标签:即当鼠标点击时是什么样子,离开时是什么样子。详细看下面博文:
http://www.w3cplus.com/css3/pseudo-class-selector
4.css的嵌套
<html>
<head>
<title>CSS选择器的嵌套声明</title>
<style type="text/css">
<!--
p b{ /* 嵌套声明 */
color:maroon; /* 颜色 */
text-decoration:underline; /* 下划线 */
}
-->
</style>
</head>
<body>
<p>嵌套使<b>用CSS</b>标记的方法</p>嵌套之外的<b>标记</b>不生效
</body>
</html>
5.css的继承
如:
<html>
<head>
<title>父子关系</title>
<base target="_blank">
<style>
<!--
h1{
color:red; /* 颜色 */
text-decoration:underline; /* 下划线 */
}
h1 em /* 嵌套选择器 */
{
color:#004400; /* 颜色 */
font-size:40px; /* 字体大小 */
}
-->
</style>
</head>
<body>
<h1>祖国的首都<em>北京</em></h1>
<p>欢迎来到祖国的首都<em>北京</em>,这里是全国<strong>政治、<a href="economic.html"><em>经济</em></a>、文化</strong>的中心</p>
<ul>
<li>在这里,你可以:
<ul>
<li>感受大自然的美丽</li>
<li>体验生活的节奏</li>
<li>领略首都的激情与活力</li>
</ul>
</li>
<li>你还可以:
<ol>
<li>去八达岭爬长城</li>
<li>去香山看红叶</li>
<li>去王府井逛夜市</li>
</ol>
</li>
</ul>
<p>如果您有任何问题,欢迎<a href="contactus">联系我们</a></p>
</body>
</html>效果图:

标签:title 图形 web 问题 别名 激情 body .net 美丽
原文地址:http://www.cnblogs.com/fengli9998/p/6258654.html