标签:move 随机 票据 indexof users 域名 学生 with 分享
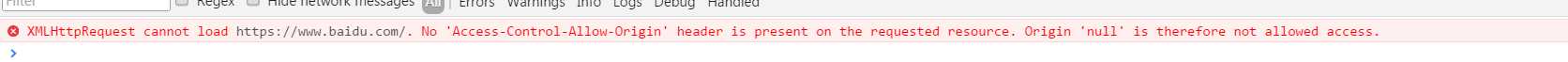
报这个错误
其实浏览器成功发送请求并拿回了数据 只是浏览器的同源策略 禁止了获取 在xhr2 服务器端支持跨域 需要在响应头增加
Access-Control-Allow-Origin: * //*代表任何域。也可以指定地址
Access-Control-Allow-Methods: POST,GET //支持的方法

同源策略主要针对XMLHttpRequset 保证请求url 必须跟当前站点的协议 域名 端口 一致
Access-Control-Allow-Origin: * //*代表任何域。也可以指定地址
Access-Control-Allow-Methods: POST,GET //支持的方法
window.onload = function () { var xhr = new XMLHttpRequest(); if (xhr.withCredentials === undefined) return false; xhr.open("get", "http://www.baidu.com"); xhr.onreadystatechange = function () { if (xhr.readyState !== 4) return;//忽略未完成的调用 if (xhr.status === 200) { console.log(xhr.responseText); } } xhr.send(null); }
function GetJsonp(url, callback) { var responseCallback = callback.name + GetJsonp.index++;//为每次调用生成一个唯一的回调名字 var scriptDom = document.createElement("script");//创建一个script标签 //生成一个随机的 服务器端回调函数 GetJsonp[responseCallback] = function (data) { try { //最终回调我们自己的处理函数 callback(data); } finally { //每次请求完成后函数 document.removeChild(scriptDom);//删除标签 delete GetJsonp[responseCallback];//删除生成的函数 } } if (url.indexof("?") === -1) { //如果url没有包含参数 则添加服务器端生成回调的函数 url += "?callback=" + "GetJsonp[" + responseCallback + "]"; } else { //仅仅是追加参数 url += "&callback=" + "GetJsonp[" + responseCallback + "]"; } //设置script标签的请求地址 scriptDom.src = url; //将他追加到文档 document.appendChild(scriptDom); }
服务器端

标签:move 随机 票据 indexof users 域名 学生 with 分享
原文地址:http://www.cnblogs.com/LQBlog/p/6258847.html